ここでは、ワードプレスドクターでどんな事ができるのかご紹介する為に、実際にクライアントからご依頼のあったテーマのカスタマイズ事例をいくつかご紹介いたします

複数のワードプレスブログに同時に投稿する
クライアント様のご依頼は、複数のサイトを運営しており、その中に建築の施工事例を載せているが一方に投稿すると他のサイトにも同時に投稿されるようにされたいとの事でした。
この事により、煩雑な作業が軽減され、コスト削減に繋がるとの事でした。ワードプレスドクターでは1つのサイトに登録された投稿のRSSを自動で読みにいきそのRSSに新着記事が現れると自動でその記事を引っ張ってきてカスタム投稿に追加する仕組みを導入しこれを実現いたしました。
トップページに最も新しい記事のサムネイルとデスクリプションを表示する
サイトのトップページに、記事のサムネイルと記事タイトル、デスクリプションを自動で表示されるようにテーマを改造されたいとのご依頼を受けました。こちらは、トップージのコンテンツを表示しているテーマのプログラムに最も新しい投稿のアイキャッチ画像とタイトル、デスクリプションを取得するプログラムを追加する事で実現可能です
例として最も新しい記事のタイトルとデスクリプションとリンクを取得するプログラムを公開いたします
<?php query_posts("orderby=desc"); ?>
<?php while (have_posts()) : the_post(); ?>
<div class="newposts">
<h3><a href="<?php the_permalink() ?>" rel="bookmark" title="<?php the_title(); ?>"><?php the_titles(); ?></a></h3>
<?php the_excerpt(); ?>
</div>
<?php break; endwhile; ?>
ヘッダーのSEOテキストの挿入とそれを自由に変更できるように

ヘッダーSEOテキストとは、ホームページの上部に表示するサイトの集客したいキーワードを含むテキストを出力する古典的手法の事です。こちらを、サイトに挿入し、また特定の投稿内容を表示する事でお客様で自由に編集できるようにいたしました。
テーブルをスマホ対応に変える
ワードプレスのテーマは多くはレスポンシブルに対応していますが、何故かテーブルだけがおざなりになってレスポンシブル対応していない事が多いです。このテーブルをサイトに挿入しスマホで見るとスマホ画面からはみ出してしまいスクロールがしにくくなる現象が起こります。
特に、メディア系サイトはスマホからのアクセスが多数あるため、UI上ユーザーに不快感を与えてしまう可能性があります。こちらを、一括でスマホ表示時に画面からはみ出さなくなるテーブルに変換するスクリプトを追加いたしました。

特定のテンプレートのページを他のページの下に移動する
 ホームページを、後からワードプレスに変換したサイトですと、テンプレートがそのままページのデザインとなっている事があります。この場合固定ページの編集の自由度がかなり下がり、例えば特定の固定ページの一部を別の固定ページに移動するということが管理画面からできなくなっている事があります。弊社ではこのようなサイトでも、自由にご要望に従ってレイアウトを変更させていただく事ができます。
ホームページを、後からワードプレスに変換したサイトですと、テンプレートがそのままページのデザインとなっている事があります。この場合固定ページの編集の自由度がかなり下がり、例えば特定の固定ページの一部を別の固定ページに移動するということが管理画面からできなくなっている事があります。弊社ではこのようなサイトでも、自由にご要望に従ってレイアウトを変更させていただく事ができます。
パンくずリストを追加する
パンくずリストとは、サイトの現在位置を示す、ページ上部に表示する階層のリンク構造の事です。

このパンくずリストはGoogleがちゃんと読んで、キーワードの参考にしたり、サイトの構造を理解する事の手助けとなる為、SEO上重要です。こちらをサイトに追加し、また、特定の階層の文字列を変えたり、特定階層を省いて表示する等のカスタマイズも可能です。
ページングで存在しないページを404にする
ワードプレスは、存在しないページ数の投稿リストを404ではなく、単なる空白ページとして表示してしまいます。この事がテーマやサイトの構造上問題を引き起こしたり、このページがGoogleにインデックスされてしまい、内容の薄いサイトとして認識されてランキングが下がるのでは無いかと危惧されているクライアント様からのご依頼がありました。弊社ではこのページをちゃんと404で返すようにテーマをカスタマイズさせていただきました。
コードの例:
function fix_404_on_paginated_page() {
global $wp_query,$page,$paged;
if (!isset($page)) $page = get_query_var('page');
if (!isset($paged)) $paged = get_query_var('paged');
if (is_page() || is_single()) {
$realpagescount = count( explode( '<!--nextpage-->', $wp_query->post->post_content ) );
if ( (isset($page) && isset($realpagescount) && $page >= $realpagescount) || (is_paged() && isset($paged) && $paged >=0 ) ){
$wp_query->set_404();
status_header( 404 );
get_template_part( 404 ); exit();
}
}
}
add_action('template_redirect', 'fix_404_on_paginated_page');メニューのデザインを変える
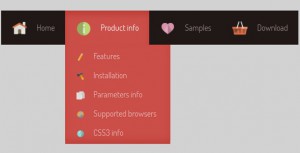
 クライアント様のご要望のサイトはメニューがテキストで表示されており、見栄えが良くないので、メニューデザインを変えてほしいとの事でした。ワードプレスドクターではサイトの一部デザインを別のサイトのデザインを参考にしてお好きなように変える事ができます。
クライアント様のご要望のサイトはメニューがテキストで表示されており、見栄えが良くないので、メニューデザインを変えてほしいとの事でした。ワードプレスドクターではサイトの一部デザインを別のサイトのデザインを参考にしてお好きなように変える事ができます。
アイキャッチ画像の無い投稿の一枚目の画像を投稿リストに表示する

このクライアント様のご依頼は、新しいテンプレートに記事を移行した際に、これまでアイキャッチ画像を追加していなかったのリストに画像がなく見栄えが良くないという事で記事の一枚目の画像をリストに表示できるようにされたいとの事でした。弊社ではテンプレートをカスタマイズして、アイキャッチ>記事中の一枚目の画像 の優先度順でリストに画像が表示されるようにカスタマイズさせていただきました。
Jetpackシェアボタンを上下に表示する

Jetpackのシェアボタンはデフォルトでは、ページの一カ所にしか表示されません。このシェアボタンを上下に表示したり、また独自のカスタマイズしたデザインで表示する等のカスタマイズも可能です。
カテゴリーやタブページをNoindexにする
SEOの手法の一つとなりますが、ワードプレスの記事のカテゴリーやタグページをnoindex(Googleが認識しないページに強制的にする)とサイトのページ数が減り、記事ページの重要度がサイト内で相対的にあがり、Googleの検索順位があがる事があります。カテゴリーページやタグページだけ一括でnoindexにする事が可能です
カテゴリーごとに検索できるようにする
ワードプレスドクターでは、ワードプレスの検索窓を改造してカテゴリーごとに検索したり、様々な検索条件を追加する事が可能です。詳しくはこちらをご覧下さい






