ワードプレスのカスタムフィードは、投稿の入力欄の下に表示されている、自由入力方式の変数を定義できる機能です。
この変数は、テーマのプログラミングと同時に使用すれば、例えば表題のように、住所を入力するだけでGoogleMAPを投稿に自動で表示できるようにする事などができます。
カスタムフィード値を追加する
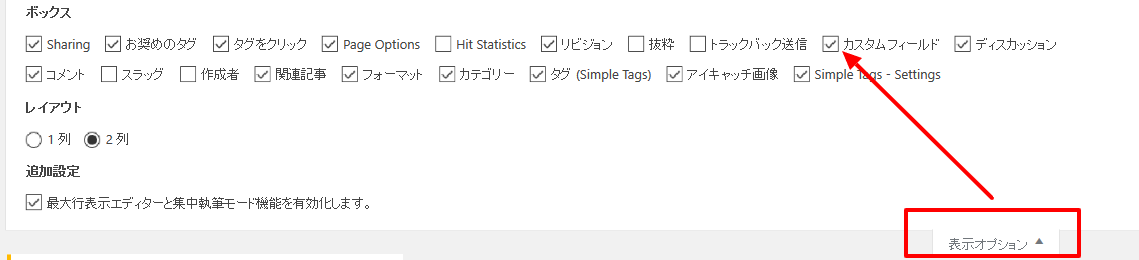
カスタムフィード値を追加するには、管理画面>投稿編集>右上の表示オプションから カスタムフィードをチェックします。

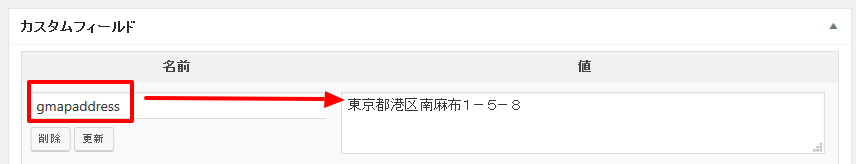
次に エディタの下のカスタムフィードのカラムにお好きな値を入れて設定します。

single.phpで投稿画面のカスタマイズ
テーマフォルダ(wp-content/themes/お使いのテーマ名)に含まれている、single.phpは単一の投稿記事を表示するプログラムです。このプログラムファイルの任意の位置に、下記のように記載するとこの投稿のカスタムフィードの値を出力する事ができます。
<?php echo get_post_meta( get_the_ID(),’gmapaddress’,true ) ?>
・get_post_meta 投稿のカスタムフィード値などのデータを取得する処理命令です
・echo 出力するという意味です
・get_the_ID() 表示中の記事の値を動的に代入します
・gmapaddress この値がカスタムフィード名です
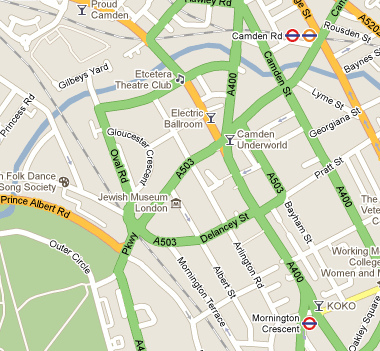
Google Mapを表示する
上記の出力では、ただ単にgmapaddressというカスタムフィード値が画面に出力されるだけですので、今度はこれをGoogleの地図表示と組み合わせてみましょう。
<?php $ga = urlencode( mb_convert_encoding(get_post_meta( get_the_ID(),'gmapaddress',true ), 'UTF-8')); ?> <iframe width="100%" height="250" frameborder="0" scrolling="no" marginheight="0" marginwidth="0" src="https://maps.google.co.jp/?q=<?php echo $ga ; ?>&hl=ja&ie=UTF8&z=15&brcurrent=3,0x34674e0fd77f192f:0xf54275d47c665244,1&output=embed"></iframe>
このコードはurlエンコードされた文字列である、住所をGoogleマップを表示するコードの?q=という変数に動的に追加する事によってカスタムフィードgmapaddressに入力された住所を動的にGoogle mapに変換しています
WordPress カスタムフィールドの追加はワードプレスドクターにご依頼ください。より詳しいサービス内容はこちらよりご覧いただけます