ワードプレスのテンプレートには、テーマにもよりますが、ほぼ必ずヘッダーファイル(header.php)というのが含まれています。このヘッダーファイルを編集する事により、タイトルを変えたり、metaタグを加えたり、ロゴを変えたりなど様々な変更をプラグインを使わなくても行う事ができます。今回はワードプレスのヘッダーファイルにメタデスクリプションを加える例よりこのヘッダーファイルについて解説したいと思います。
*メタディスクリプションとは検索結果のタイトルの下にグレーの文字で表示される、ページのサマリーです
ヘッダー(header.php)の機能
ワードプレスの管理画面サイドメニュー→外観→テーマの編集 より右のメニューにheader.phpというファイルがテーマに含まれているかと思います。こちらがワードプレスの全てのページのヘッダーを制御するファイルです。
header.phpの機能は HTMLで言えば、<head></head>の部分から、<body>の上部メニューを表示するとことまでが一般的には含まれています。
・タイトルの打ち出し
・言語や、文字コードの設定
・スクリプトやCSSの読み込み
・ロゴの表示
・メニューの表示
等の機能が含まれています
トップページが表示された場合にのみ表示されるメタディスクリプションを手作業で書き加える
*ご注意 この機能の実装はプラグインでも可能です。編集に失敗するとワードプレスが表示されなくなる可能性もありますので慎重に作業は行われてください*
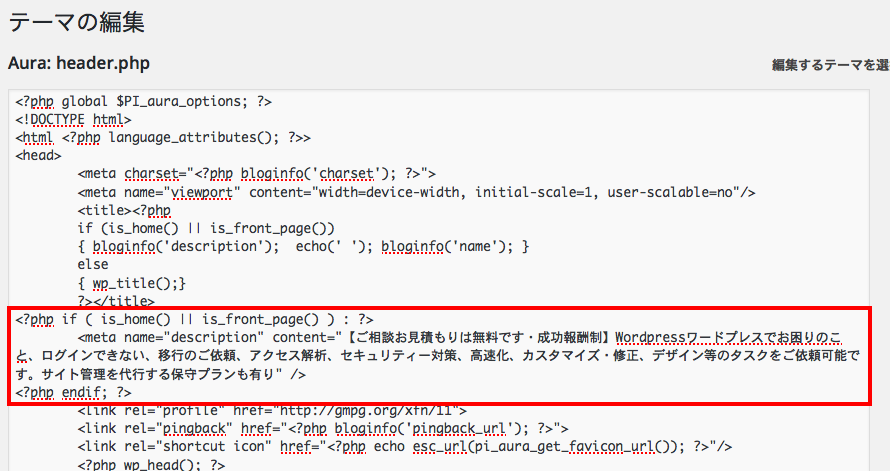
header.phpのタイトルタグのすぐ下に下記のように記載します。

<?php if ( is_home() || is_front_page() ) : ?> <meta name="description" content="メタディスクリプションの内容" /> <?php endif; ?>
<?php if ( is_home() || is_front_page() ) : ?>
こちらは、もしトップページだったらというIF文です。トップページにのみメタディスクリプションを表示します
<meta name=”description” content=”メタディスクリプションの内容” />
「メタディスクリプションの内容」の部分をお好きな内容に書き換えてください。




