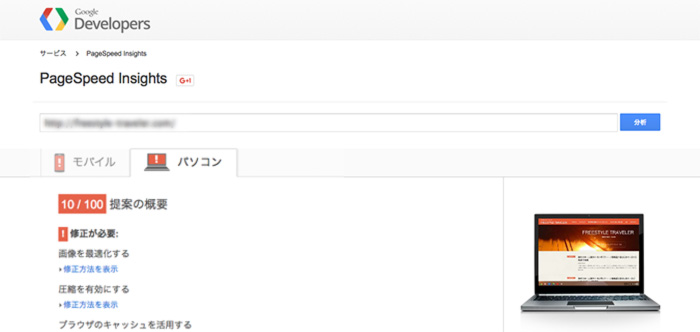
ワードプレスのサイトのスピードがGoogleのPageSpeed Insightで10点台とかなり遅い状態になっているので高速化をされたいとのご依頼を受けました。こちらを弊社で様々な施策を行い80点まで向上させていただきました依頼事例をご紹介いたします。お使いのテーマはhammingbirdでした

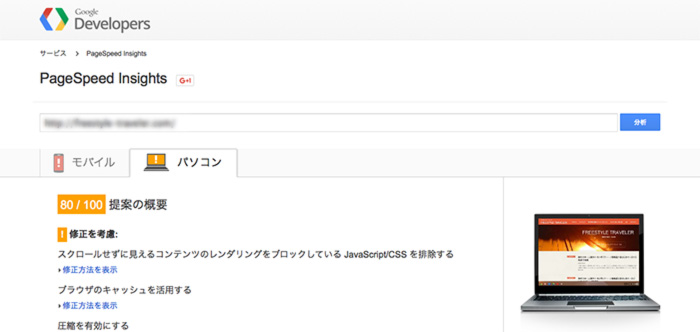
施策後
高速化は何故必要?
サイトの速度は、Googleの検索上位を狙うにあたって、重要度が高い事が証明されています。
ゆえにGoogleのPageSpeed Insightで点数が高いとそれだけ検索上位表示について有利となります。
ワードプレスの高速化において行った施策内容
1.無駄に大きな画像を読み込んでいる、Jetpackのウィジェットを最適なサイズの画像を読み込むように修正
お調べするとJetpackの最新の投稿や、人気の投稿ウィジェットでアイキャッチ画像のサイズを横幅3000px程度の物をそのまま読み込んでいる事が判明いたしました。
こちらは、Jetpackの画像読み込みに下記のようなフックを追加する事で、最適なサイズの画像を読み込むように修正できました
function jeherve_display_posts_custom_image_params() {
return array(
'resize' ='読み込みたい横幅,読み込みたい高さ',
);
}
add_filter( 'jetpack_display_posts_widget_image_params', 'jeherve_display_posts_custom_image_params' );
2.巨大なスプラッシュ画像を読み込んでいるのを修正
また、サイトのトップページのスプラッシュ画像が2M近くのサイズの物を読み込んでいましたので、見た目を全く変えずに読み込んでいる部分だけに画像をトリミングし、圧縮する事で180K程度までサイズを低下させる事ができました。
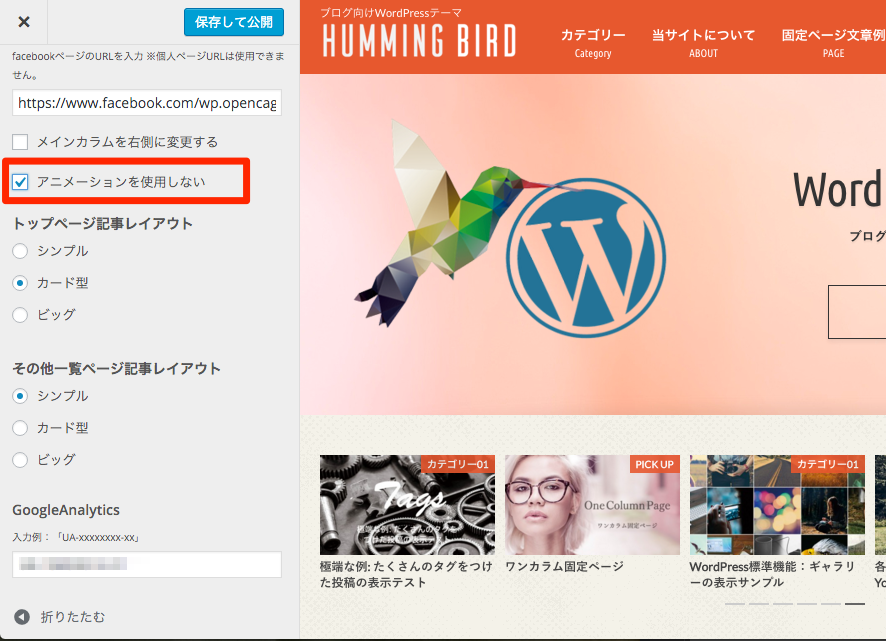
3.Hummingbirdのアニメーションをカット
HummingbirdにはCSSで面白いアニメーション効果を実装していますが、残念ながら速度低下を起こす原因となっています。Hummingbirdのアニメーションは管理画面の外観→カスタマイズ→その他のオプションより停止する事ができます 
5.Hummingbirdのトップサムネイルサイズを修正
Hummingbirdの上部の最新記事を複数読み込む部分のサムネイルサイズが、表示しているサイズの2倍以上のサイズがあり、無駄に大きな画像を読み込んでいましたので、テーマのhome.phpの56行目を下記のように修正します
<?php the_post_thumbnail(array(175, 112)); ?>
6.ページの圧縮を有効にする
ページに含まれるコンテンツを圧縮する設定をhtaccessに書き込む事で、ページを高速でブラウザまで届けるようにする事が可能です。ページのコンテンツを圧縮するにはhtaccessに下記のように記載します
<IfModule mod_deflate.c> SetOutputFilter DEFLATE SetEnvIfNoCase Request_URI \.(?:gif|jpe?g|png|ico)$ no-gzip dont-vary AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/xml AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/js AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/atom_xml AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/x-httpd-php AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-font-woff AddOutputFilterByType DEFLATE application/x-font-opentype AddOutputFilterByType DEFLATE application/vnd.ms-fontobject </IfModule>
7.ページのキャッシュ時間を設定する
ページのキャッシュ時間が適切に設定されていないとGoogle Page speed insightで警告が出ます。こちらもhtaccessファイルに下記のように記載する事で警告を少なくする事ができます
<ifModule mod_expires.c> ExpiresActive On ExpiresDefault "access plus 30 minutes" ExpiresByType text/html "access plus 60 seconds" ExpiresByType image/jpg "access plus 7 days" ExpiresByType image/jpeg "access plus 7 days" ExpiresByType image/gif "access plus 7 days" ExpiresByType image/png "access plus 7 days" ExpiresByType text/css "access plus 1 month" ExpiresByType application/pdf "access plus 1 month" ExpiresByType text/x-javascript "access plus 1 month" ExpiresByType application/javascript "access plus 1 month" ExpiresByType application/x-javascript "access plus 1 month" ExpiresByType application/x-shockwave-flash "access plus 1 month" ExpiresByType image/x-icon "access plus 1 month" </ifModule>
8.データベース全体を最適化する
サイトを長く更新していると、データベースの中が徐々に非効率的なデータ構造となってきてサイトの速度低下に繋がります。phpMyadminをインストールし、データベース全体の最適化を行います。これにより、点数が2〜3点上昇します。
9.キャッシュプラグインの導入、CDNの仕様
・Jetpackプラグインを導入し、サイトの画像をワードプレスの高速サーバーから読み込んでくれる「Photon」をアクティブにします。
・WP Super Cacheを導入しサイトのページを常にプログラムから生成せずに、キャッシュから読み込んでくれるように設定いたしました。
10.EWWW Image Optimizerで画像のサイズを最適化
・また、EWWW Image Optimizerを導入し、画像サイズがアップロードと同時に適切なサイズに自動的になるように設定します
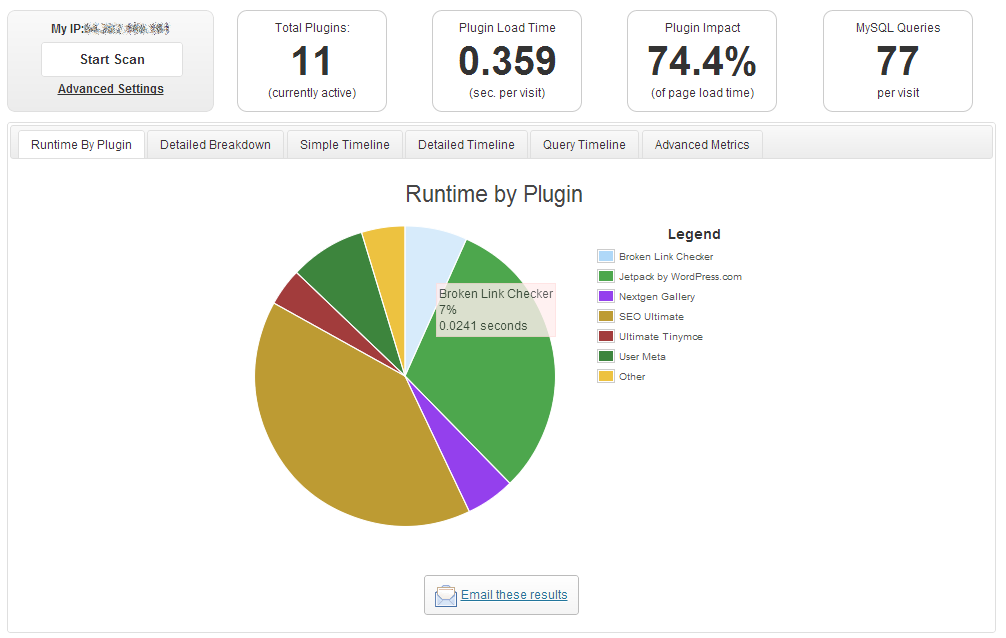
11.サイトを重くしているプラグインを調査し削除、または代わりのプラグインを導入
P3を使用するとどのプラグインが重いかを調査してグラフ化してくれます。まれに1つのプラグインでサイトの速度を50%以上低下させている事もあり、特に管理画面が重いとき等はこのプラグインで重いプラグインを調査し、使用の停止または代わりのプラグインを導入いたします

その他にもHead cleaner、WP minifyでcssやjavascriptを最小化したり位置をフッターに持ってくる施策も行いましたがテーマとの相性が悪くこちらは導入を見送らせていただきました。
また画像の読み込みを遅延する「Unveil Lazy Load」などのプラグインも多数の画像を使用しているサイト様では高速化のために有効となります。