ワードプレスは、カテゴリーやタグでサイトが構造化されるためSEOに強く、初心者の方でもそれほどSEO対策を工夫しなくてもサイトを公開するだけでそれなりにアクセスを稼げるようになるCMSです。
ワードプレスドクターのお客様も、2割程がアフェリエイター様のサイトで、なんと数百万UUのサイト様も複数いらっしゃいます。ここでは、アフェリエイトサイトを作るのに必要な、基本的なワードプレスのカスタマイズ方法を解説いたします。(ワードプレスは導入済みと仮定いたします)
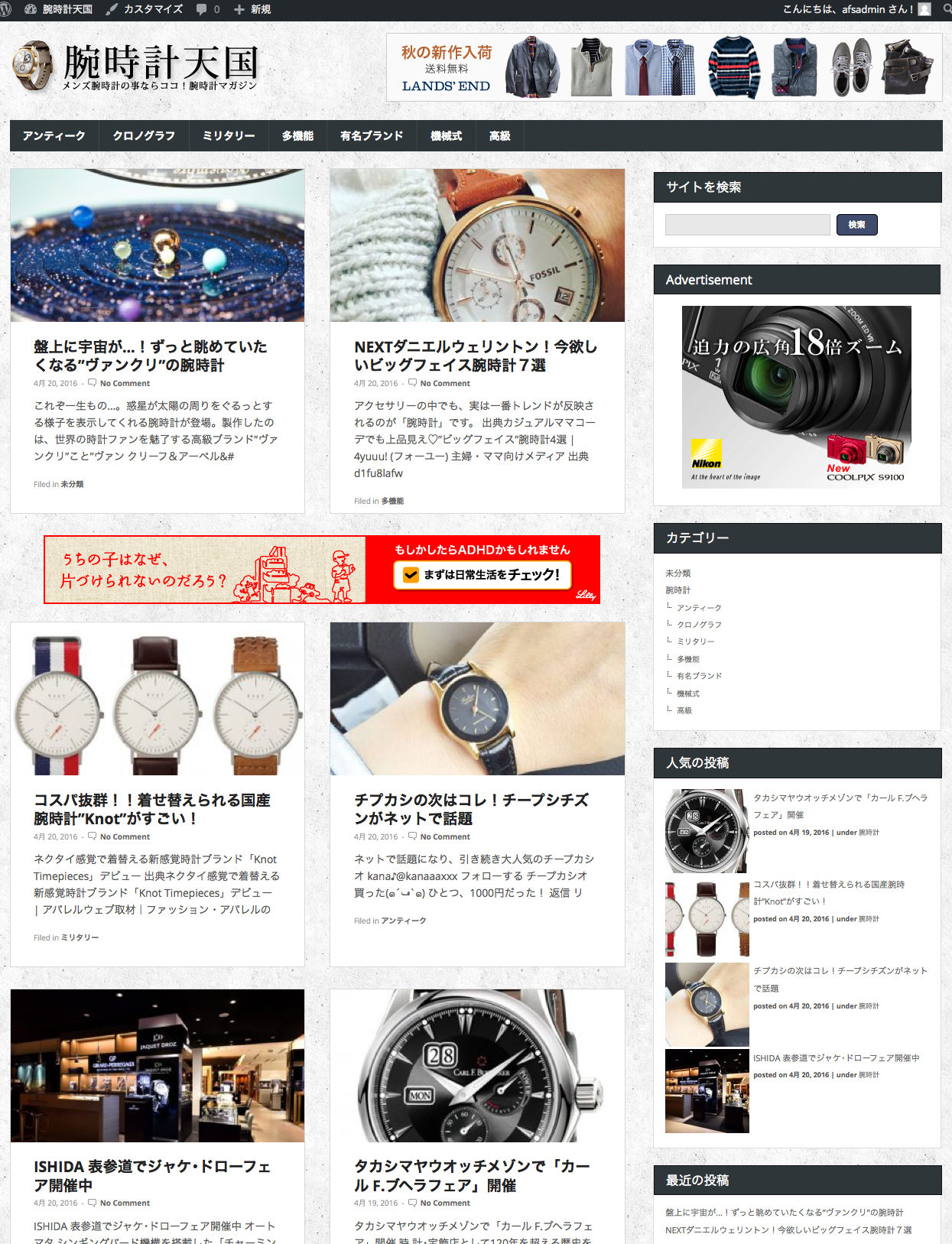
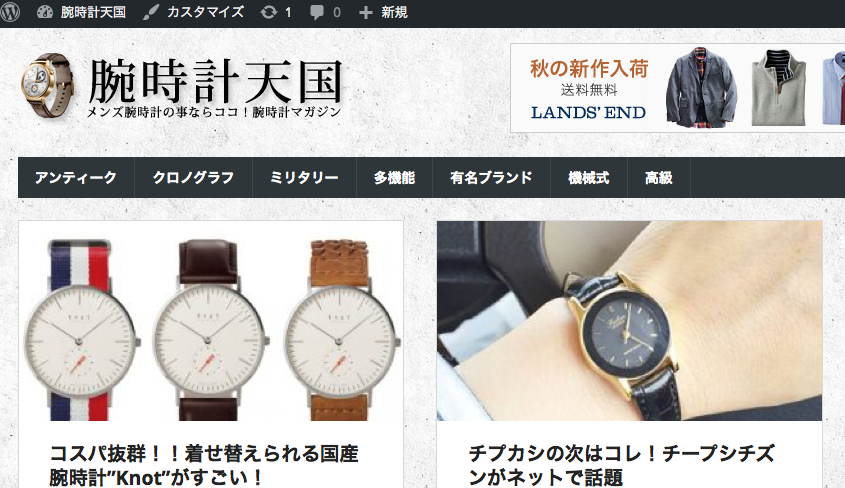
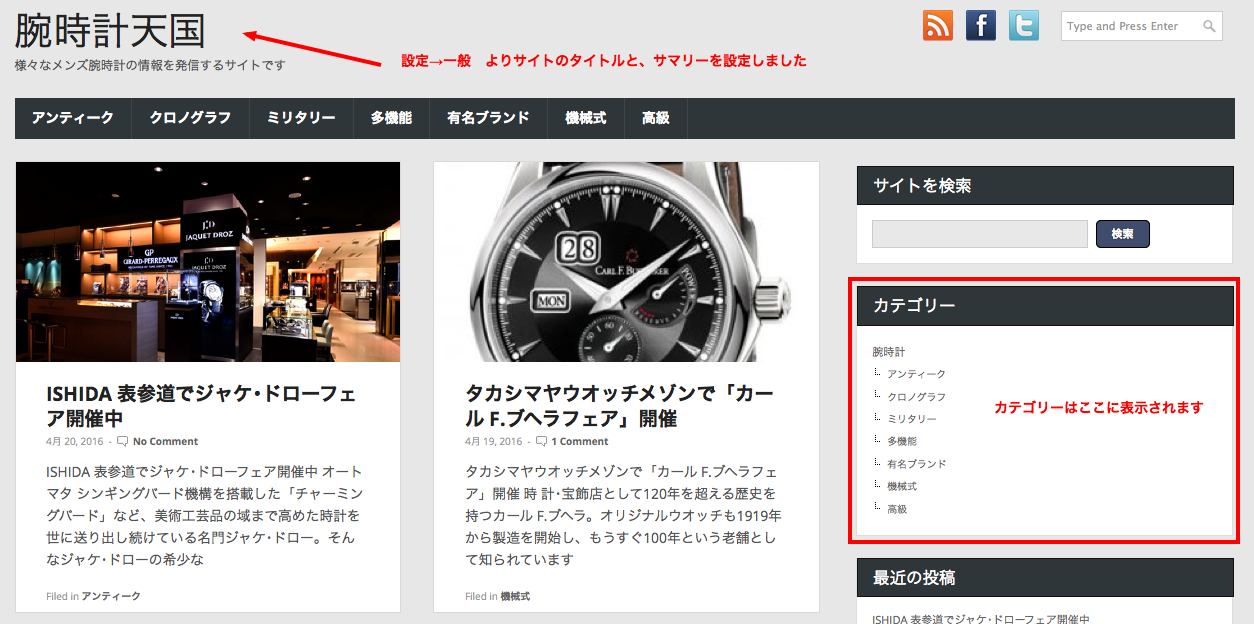
完成図
この記事の目次
ワードプレスのテーマを選定してカスタマイズしよう
無料で使用できるアフェリエイトテーマCombomag(レスポンシブル対応)をダウンロードして、解凍しFTPでwp-content/themeフォルダに入れます。

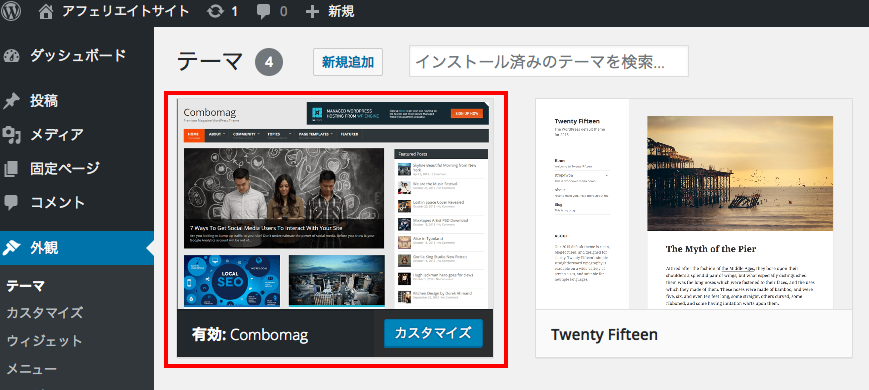
管理画面より、外観→テーマでCombomagを「有効化」しましょう

ワードプレスにカテゴリーを追加しよう
サイトにカテゴリーを追加します。カテゴリーは下記のような手順で選定していくと、SEO上も有利な言葉を選ぶ事ができます。
カテゴリーを決める
一言で言うと、男性または女性に向けてどんな情報を発信するサイトかを考えましょう
例 A:「男性に向けて腕時計の情報を発信するサイト」
発信する情報は、あなたが詳しい事や興味がある事にする方が記事の質も上がり、数もこなせますので「儲かりそうだから」で決めるのはやめた方が良いと思います。
記事を書く為に情報を深く突っ込んで調べたりするのに苦痛でない(むしろ楽しいような)テーマにされると更新も長く続けられますのでお勧めです。
メジャーすぎる話題は検索上位をとるのが難しくなり、マイナーすぎる話題はユーザー数が伸び悩みます
マニアックな話題だと、ユーザー数は伸び悩むかもしれませんが広告の収益単価は高くなる傾向にあります。
メジャーなテーマであればある程、競合の先行サイトが既に存在している可能性があり、上位をとるのが難しくなります。話題がメジャーかそうでないかは、そのキーワードでGoogleの検索に引っかかるサイトの数や、上位のサイトが完成度の高い特化型のアフェリエイトサイトやキューレーションメディアであるかを調べると何となくはわかるかと思います。
Googleは専門性の高いサイトを高く評価しますので、テーマが専門的でしかもライバルよりも突っ込んだ内容を掲載していれば、サイトの流入を徐々に増やしてくれます。
サブカテゴリーを決める
これで、メインキーワードは「腕時計」に決まりました。それではこの腕時計というキーワードを下記のサイトで、検索してみましょう
ずらずらと多数の、サジェストキーワードが出てきたかと思います。サジェストキーワードとはGoogleの検索でキーワードを入れているときに勝手に検索エンジンが予測して表示するキーワードです。このサジェストキーワードは検索数に基づいていますので、大多数の人が興味のあるキーワードだと考えていただいてよいです。
この中からカテゴリー名として使えそうな物をいくつか選びましょう。
例として下記のキーワードを選んでみました
腕時計 機械式
腕時計 クロノグラフ
腕時計 高級
腕時計 アンティーク
腕時計 多機能
腕時計 ミリタリー
腕時計 有名ブランド
*より厳密にするならこのキーワードを、キーワードプランナーで調べて、検索数の大きな物にするというのも有りですが、あくまでも気持ちを込めて、継続的に記事を書いていけるかが本当は最も重要なことです。
カテゴリーをワードプレスに設定する
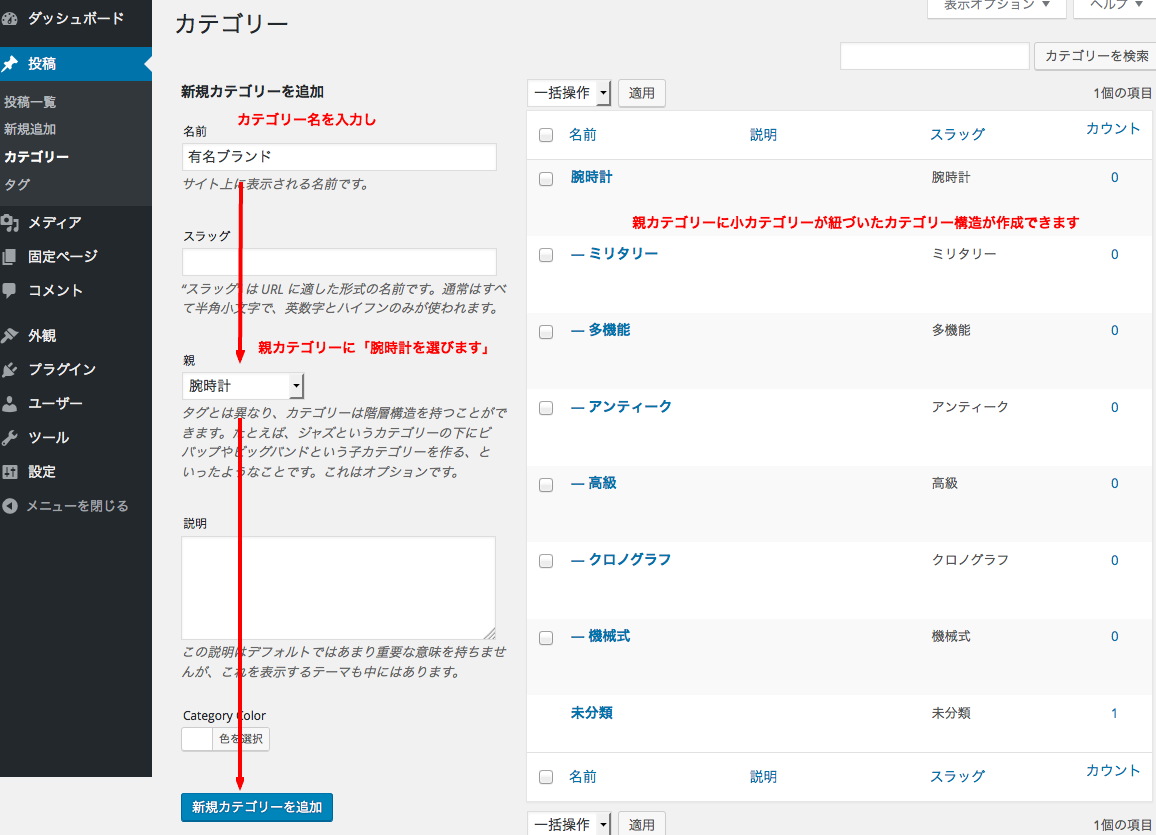
このキーワードを、カテゴリー化します。管理画面、「投稿」→「カテゴリー」より 腕時計というカテゴリーをまず追加し、その子カテゴリーに、機械式やクロノグラフ等のサジェストワードを作成します。
カテゴリーを記事に付与してみよう
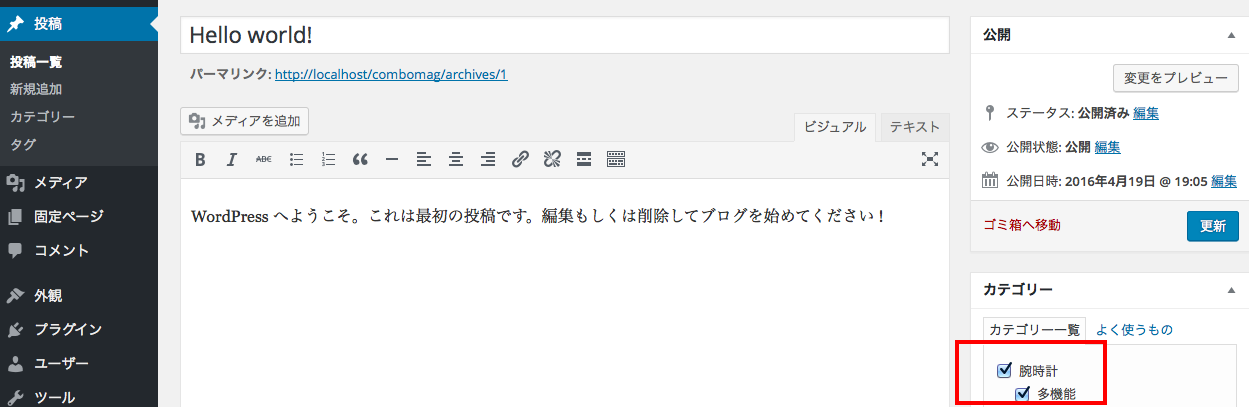
それではこのカテゴリーを、適当な投稿記事に適応してみます。記事の編集画面(投稿→投稿一覧 より一つ記事を選びます)の右メニューのカテゴリー設定より、腕時計とその子カテゴリーを一つ選びます
記事を表示してみます。

パンくずリストのカテゴリーが親子の順になっていませんね。また You are reading » という文字列も不要ですね。テンプレートのバグですので、ファイルを編集して直してみましょう
wp-content/themes/combomag/lib/functions/hook-functions.phpをテキストエディタで開き、137行目の「$category = get_the_category();」と、147行目「echo __(‘You are reading »’, TEMPLATE_DOMAIN);」を下記のように書き換えました。
$category = wp_get_post_terms( $post->ID , 'category', array('orderby' => 'ID'));//137行目
if ($category) {
foreach ($category as $cat ) {
echo '<span'. $schema_link . '><a'.$schema_prop_url.' href="' . get_category_link( $cat->term_id ) . '">' . '<span'.$schema_prop_title.'>' . $cat->name . '</span>' . '</a></span>' . $delimiter . ' ';
}
}
echo get_the_title();//147行目
置き換えたコードは、137行目は、ID順(追加順)にカテゴリーを表示するという意味です。147行目の置き換えコードはタイトルを出力するという意味です。
これでパンくずリストのカテゴリーが親子の順で正しく表示されるようになりました。どのような記事でも、腕時計と小カテゴリーのキーワードでヒットする道筋をつける事ができました!
*パンくずリストは、キーワードとしても検索エンジンに認識され、またサイトの構造を検索エンジンが理解するのにも重要な要素です。
**パンくずリストが検索エンジンに正しく認識されるようにするには、管理画面、外観→Theme optionより、下の方にあるSchema for BreadcrumbsというラジオボタンをEnable(有効にする)にして下さい。(初期状態では何故かDisableになっています)
またこの方法で、3段階、4段階とカテゴリーの階層を深くする事も可能です。その際はカテゴリーの追加順が、子→孫→ひ孫カテゴリー となるようにされてください
メニューとサイドメニューを追加・カスタマイズしよう
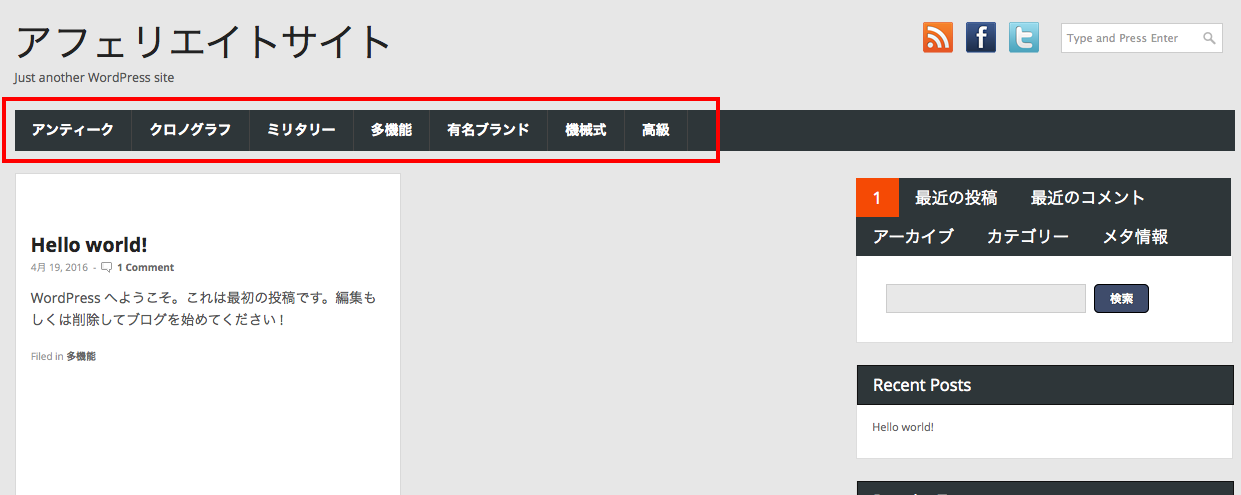
メニューに先ほどのカテゴリーを追加していきましょう。全ての子カテゴリーを、上部のメインメニューに追加してみます。
管理画面→外観→メニューと進みます。
注:メニューが一つもない場合は、「メニュー名」の空欄に適当なメニュー名を入力し、その横のメニューを作成ボタンを押して前もってメニューを追加しておきます。

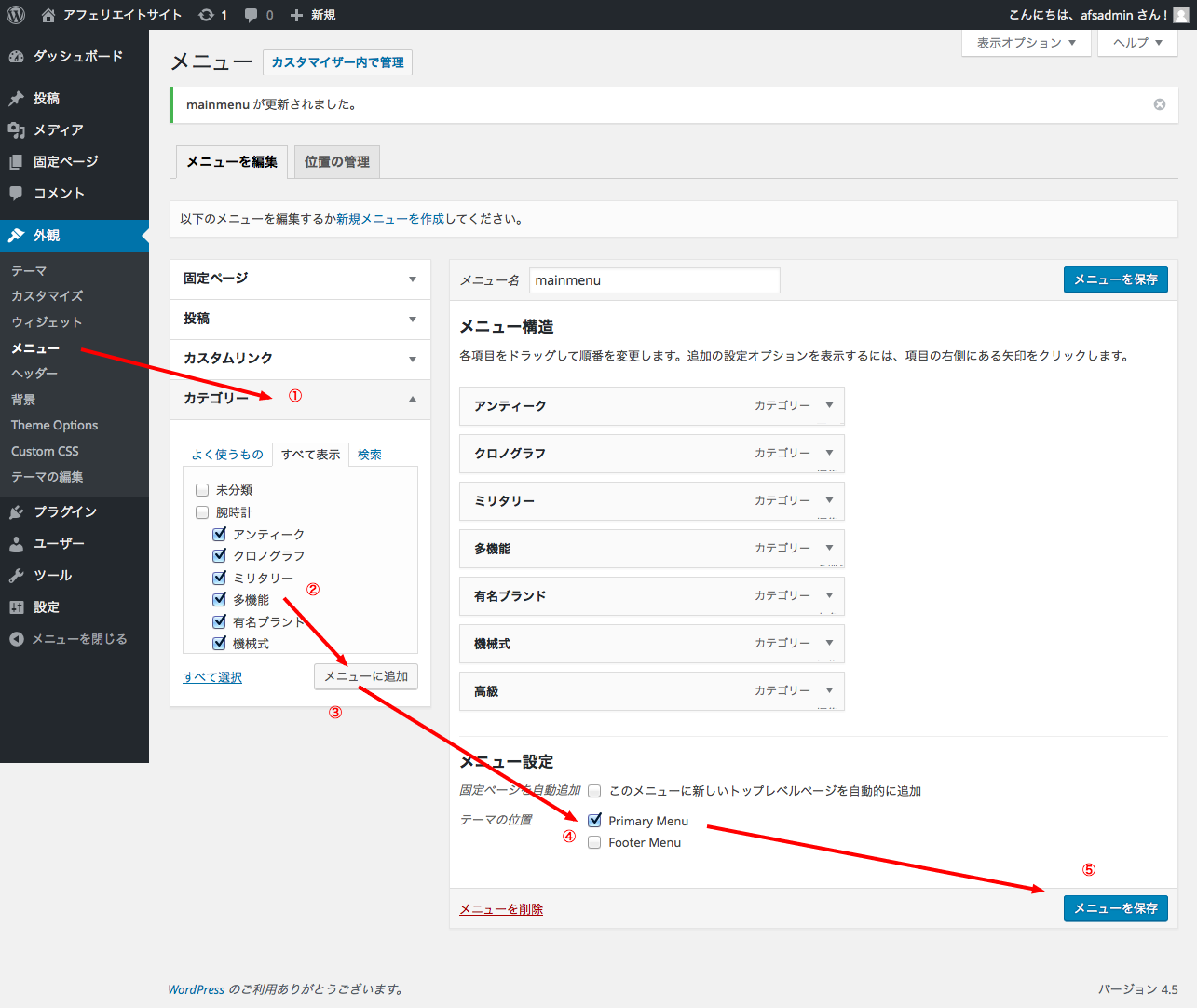
①左のプルダウンから「カテゴリー」をクリックして、全て表示 タブを押してください
②腕時計の小カテゴリーを全て選択して、
③「メニューに追加」ボタンを押してください
④Primary Menuをチェックします(メインメニューとしてこのメニューを設定するという意味です)
⑤「メニューを保存」を選びます
これで、メインメニューが完成しました!
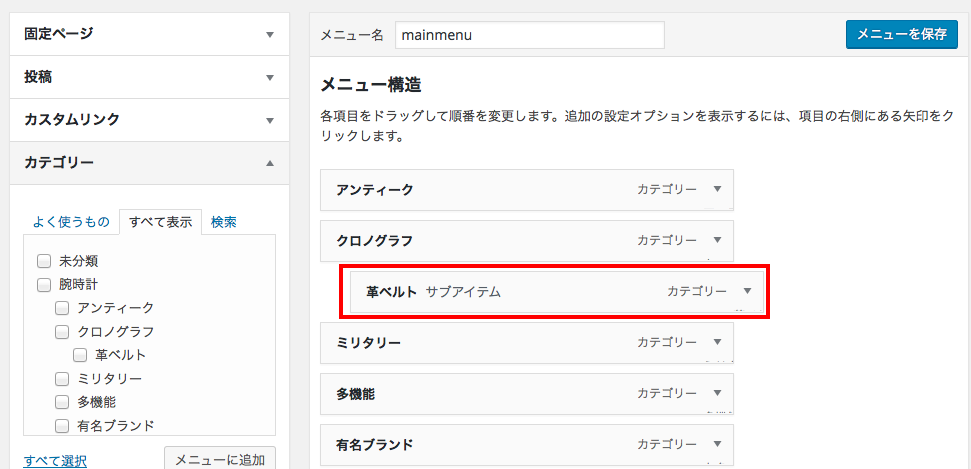
もし、カテゴリーを孫やひ孫まで階層を深くされたら、メニューにもその孫やひ孫カテゴリーを、一つ階層を下げて追加されてください

サイドメニューにもカテゴリーを追加してみましょう
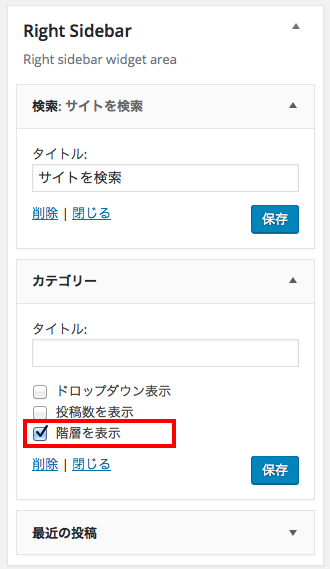
管理画面→外観→ウィジェットより、Right Sidebar という部分に下図のようにウィジェットと配置し、カテゴリーウィジェットは、「階層を表示」にチェックをしました。*記事のあるカテゴリーしか表示されません


投稿をいくつかアイキャッチ画像を設定して作り、サイトタイトルを設定するとなんとなく様になってきました!
プラグインを導入しサイトマップを生成しよう
サイトマップとは、簡単に言うとサイトのにどんなページがあるのかを一覧にした物です。サイトマップが無いと検索エンジンは、サイトのリンクを一つ一つたどってサイトを読み込んでいくためページが全て登録されるまで時間がかかったり、新しい記事がどれだかわからなかったり、サイトの構造を把握するのが難しくなったりします。
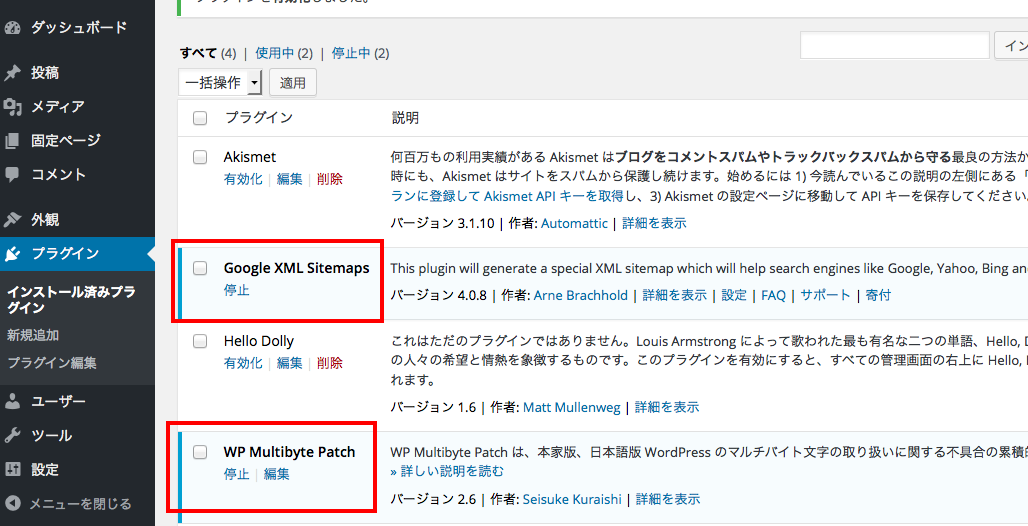
ワードプレスでサイトマップを生成するには、Google XML Sitemapsを導入します
プラグインをダウンロードしたら、zipファイルを解凍し、FTPでwp-content/pluginsフォルダにいれて、管理画面の「プラグイン」→「インストール済みプラグイン」よりプラグインを有効化しましょう。

*ついでにMultibyte patchも有効にしていない場合は有効にされてください
プラグインをアクティブにしたら、下記のURLでサイトマップが生成されます。こちらのURLにアクセスし、ちゃんとサイトマップが表示されたらURLを控えておいてください
http://ワードプレスのURL/sitemap.xml
記事にシェアボタンを付けよう
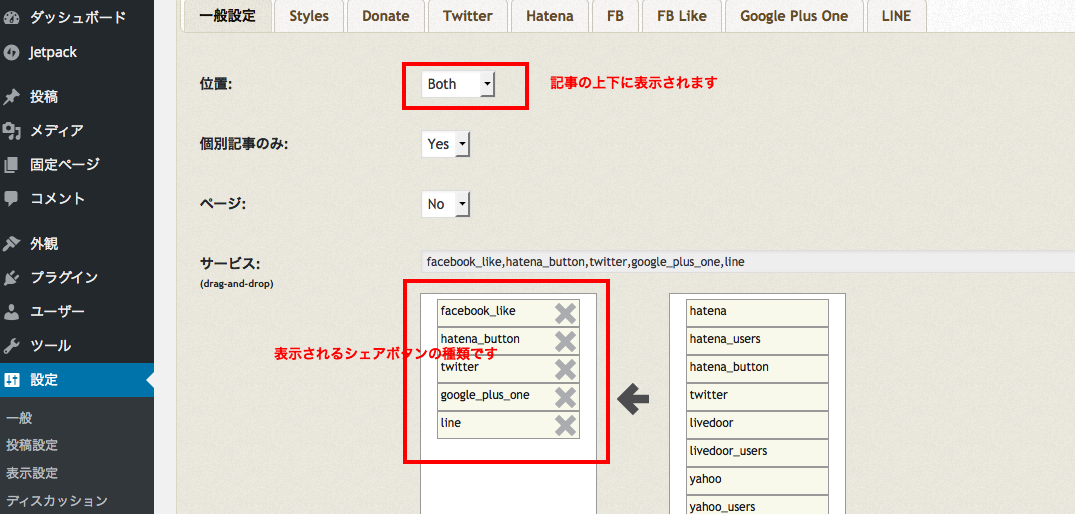
プラグインWP Social Bookmarking Lightをインストールして有効化します。「設定」→「WP Social Bookmarking Light」より、設定をしていきます。LayoutをBoth(記事の上下にシェアボタンが表示される)にし、記事に表示したいボタンを右のリストからドラッグ&ドロップで追加できます。

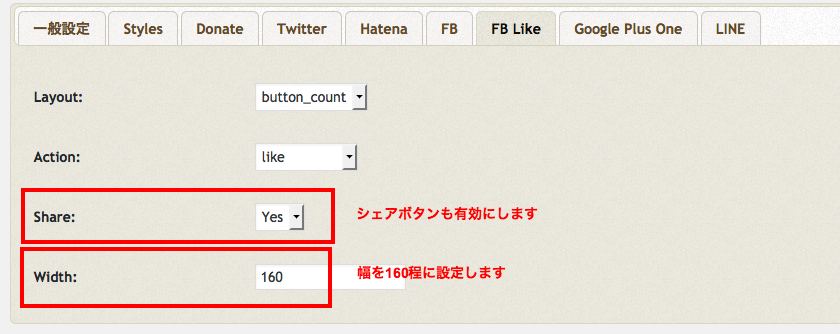
FB likeタブの設定では下記のように設定を変えると、いいね!だけでなくシェアボタンも表示されるようになります

デザインを変えてみよう
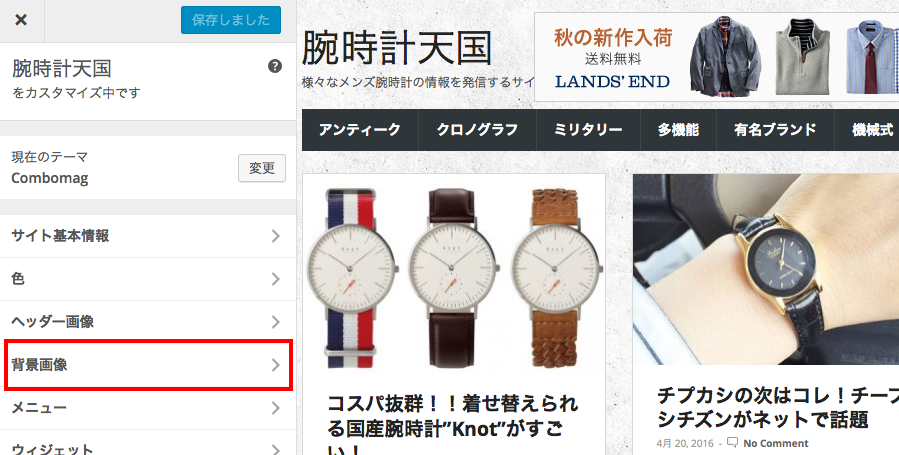
背景画像を設定します。管理画面のメニュより、外観→カスタマイズ→背景画像を押して、白い背景画像を入れました。

背景画像パターンは、こういったサイトからダウンロードする事ができます。
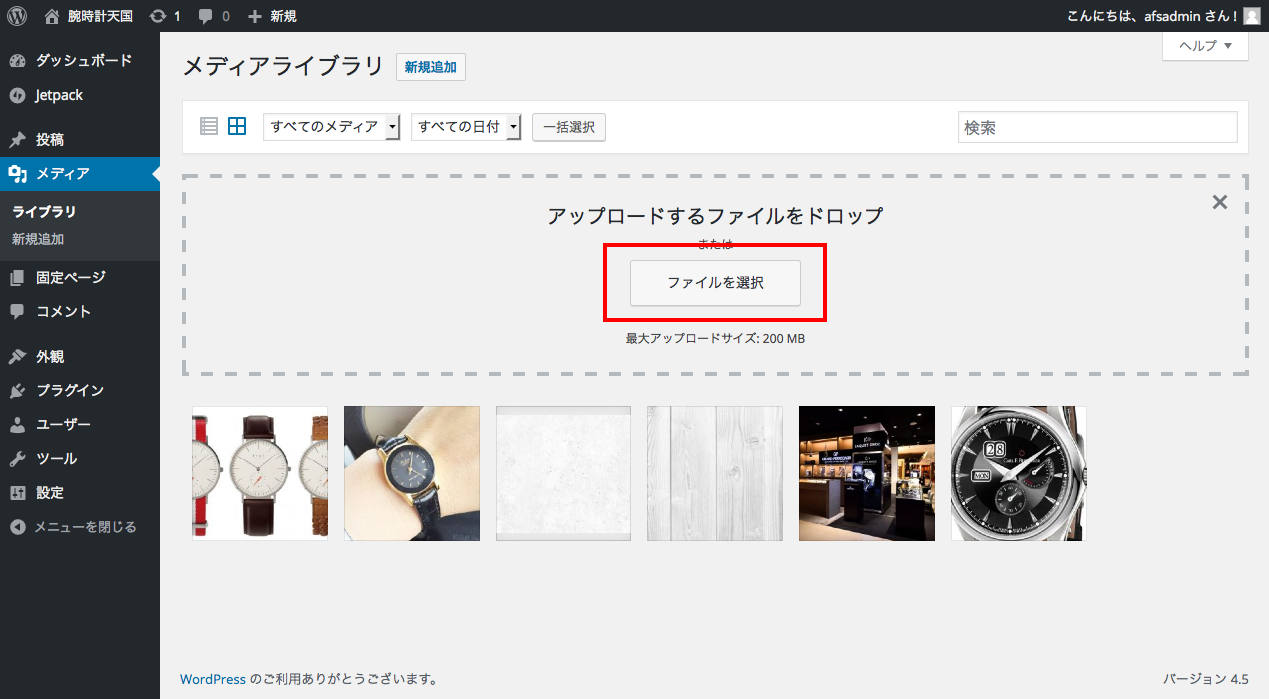
ロゴを画像にしてみましょう。管理画面、メディアより、「新規追加」を選択します。中央のボタンよりロゴ画像をアップロードします。

アップロードが終わりましたら、追加したイメージを下のサムネイルから、一度クリックしてURLをコピーします。

管理画面、外観→Theme optionからSite logoという部分に、先ほどのURLをペーストし一番下の「Save options」ボタンを押しましょう。
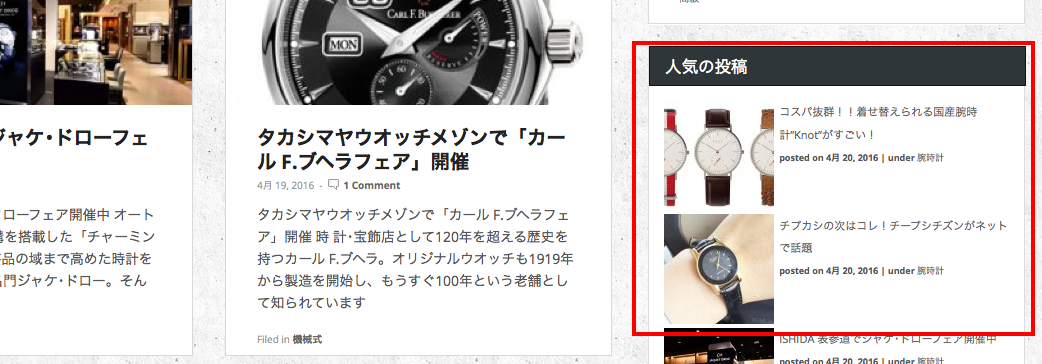
人気の投稿を表示しよう
 人気の投稿をサイドメニューに表示してみましょう。WordPress Popular Posts をインストールします。
人気の投稿をサイドメニューに表示してみましょう。WordPress Popular Posts をインストールします。
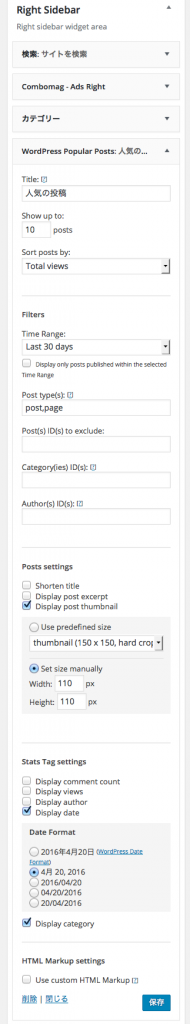
プラグインを有効化したら、管理画面、外観→ウィジェット より、Wordpress popular postsをRIght sidebarに追加します。設定は左図のようにしました。
*人気の投稿を表示する意味
人気の投稿は最終的には多くの場合検索流入が多い投稿になります。検索流入が多い投稿が、全てのページのサイドバーから内部リンクされますので、人気の投稿は被リンクが集中してさらに検索評価があがります。つまり、検索流入が多いスター記事をより長く検索上位に存在し続けさせる効果があります。
セキュリティーを強化しよう
ワードプレスのセキュリティー強化プラグインでお勧めなのは、簡単設定で導入できるSite Guardです。他にも設定がかなり複雑ですが、All In One WP Security & Firewallというプラグインもお勧めです。
セキュリティープラグインを導入して、サイトが改ざん被害に遭わないように準備しておきます。
またワードプレスに最初から含まれているAkismetプラグインは、コメントスパムを防ぐのにとても重要なプラグインです。こちらを有効化して、設定をしておきましょう。
テーマの一部を日本語化しよう
テーマが元々英語のため、いくつか英語表記が気になる部分がありますね。特に、投稿画面のいくつかの部分で英語まじりで少し残念な感じです。

こちらを日本語化していきましょう。(本来はテンプレートの言語ファイルという翻訳の為のファイルを編集するのが正しいやり方ですが、紙面の都合上直接テンプレートを翻訳しています。)
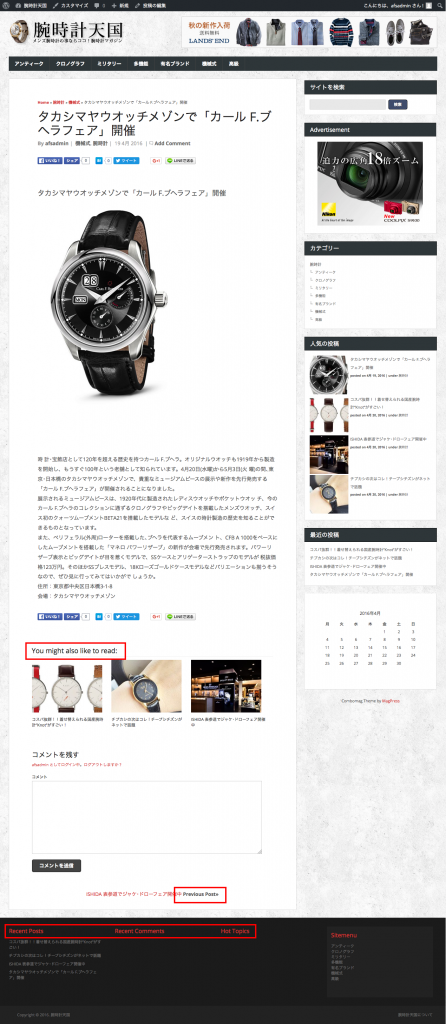
You might also like to read:
場所:/wp-content/themes/combomag/lib/templates/related.php
18行目
echo '<div id="post-related">' . '<h4>' . __('You might also like to read:', TEMPLATE_DOMAIN) . '</h4>';
↓下記のように修正します
echo '<div id="post-related">' . '<h4>' . __('こちらの記事もお勧め', TEMPLATE_DOMAIN) . '</h4>';
記事下 Previous Post Next Post
場所:/wp-content/themes/combomag/lib/templates/paginate.php
4行目、5行目
<div class="alignleft"><?php previous_post_link(__('«Next Post %link', TEMPLATE_DOMAIN)) ?></div>
<div class="alignright"><?php next_post_link(__('%link Previous Post»', TEMPLATE_DOMAIN)) ?></div>
↓下記のように修正します
<div class="alignleft"><?php previous_post_link(__('«次の投稿 %link', TEMPLATE_DOMAIN)) ?></div>
<div class="alignright"><?php next_post_link(__('%link 前の投稿»', TEMPLATE_DOMAIN)) ?></div>
フッター領域 Recent Posts,Recent Comments,Hot Topics,About Us
場所:/wp-content/themes/combomag/footer.php
<h3 class=”widget-title”>という文字列がある所の _e(‘Hot Topics’,TEMPLATE_DOMAIN);等の部分
_e('Hot Topics',TEMPLATE_DOMAIN);
↓下記のように修正します
_e('コメントが多い投稿',TEMPLATE_DOMAIN);
等に修正します。64行名About USの所は、タイトルに加えて、サイトの説明文(Lorem ipsum dolor sit amet,の部分)を日本語で書き直します。
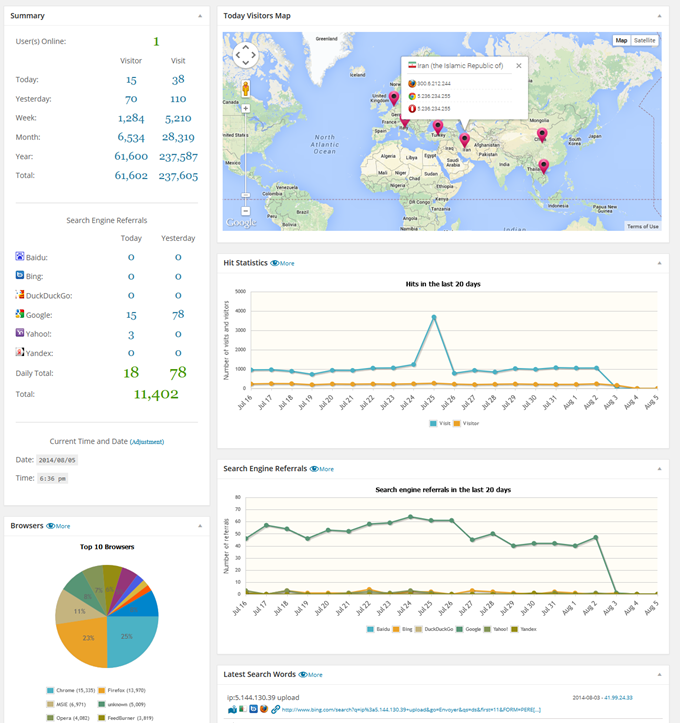
アクセス解析を導入しよう
次にワードプレスにアクセス解析を導入しましょう。お勧めのアクセス解析プラグインは、WP Statisticです。グラフでアクセス解析をグラフィカルに表示してくれ、また投稿ごとのアクセス数も、管理画面の投稿一覧に表示されるようになります

ウェブマスターツールに登録し、サイトマップを送信しよう
いよいよサイトを、公開して実際にアクセスを稼いでいく為の準備段階となりました!先の手順で作成したサイトマップをGoogleに認識させ、インデックスに登録してもらい、検索結果に出るようにしていきます。
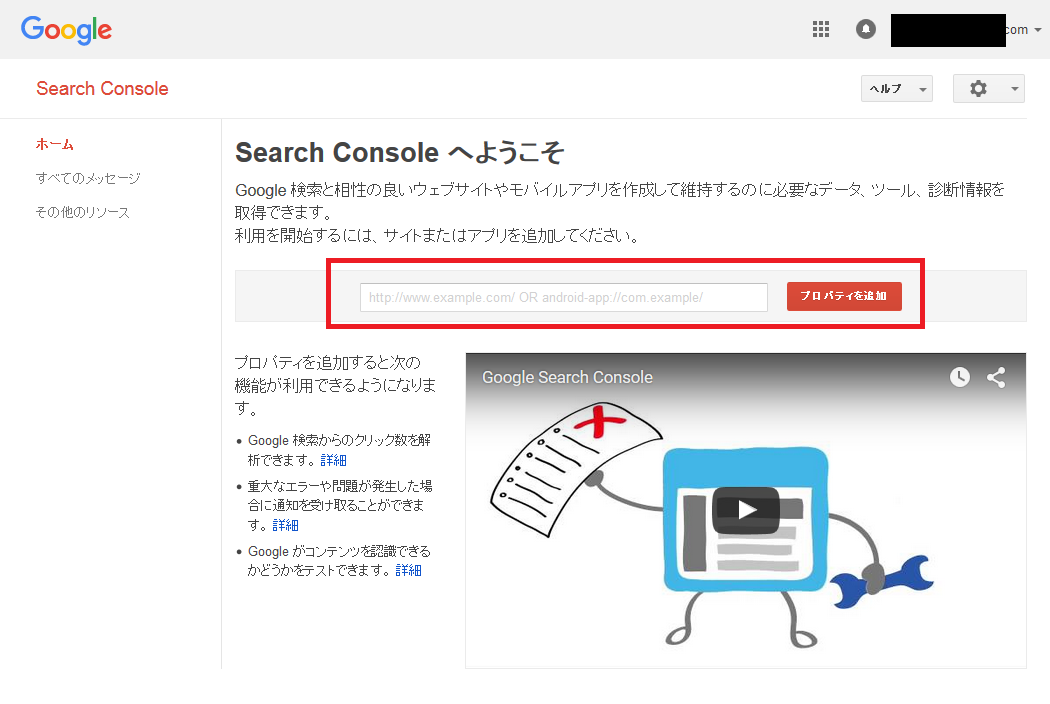
Google ウェブマスターツール(無料)の新規登録をします。
サイトにアクセスしたら、下にある「アカウントの作成」より、Googleのアカウントを作成されてください
ログイン後に下のような画面になりますので、中央部の入力欄にサイトのURLを入力してプロパティーを追加を押します。

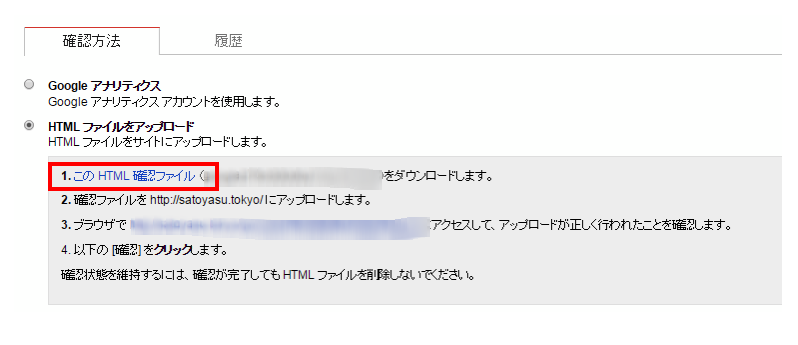
サイトの所有者確認は、HTMLファイルをアップロードを選択し、表示されているファイルを手作業でFTP等で先ほど入力したURLにアップロードします。

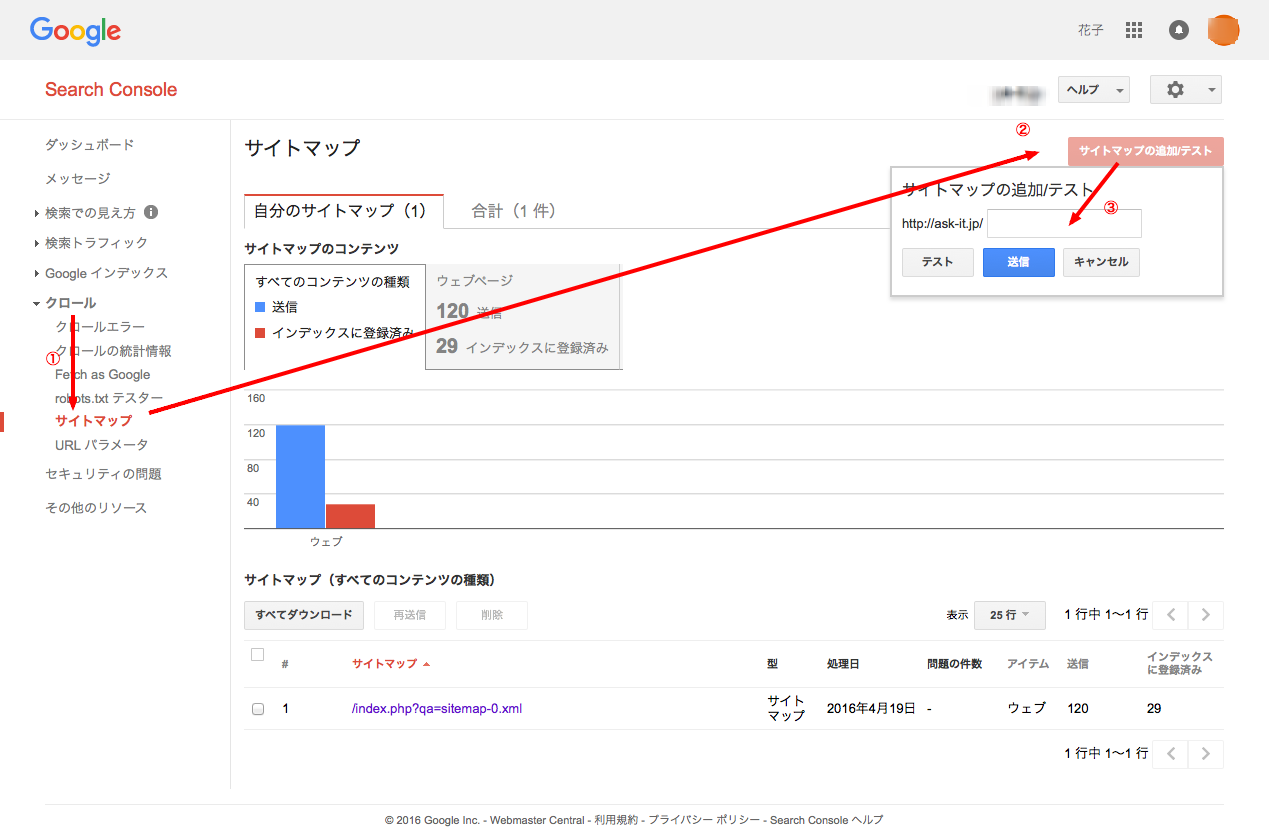
サイトマップをウェブマスターツールにアップロードする
ウェブマスターツールに、サイトの登録が終わると、ご自分のサイトがウェブマスターツールのトップページより選べるようになります。こちらを選択頂いたら下記の手順でサイトマップを登録可能です。
(サイトマップのURLを覚えていらっしゃいますか?手順「プラグインを導入しサイトマップを生成しよう」で作成したURLです)

①クロールから、サイトマップをクリックします
②右上のサイトマップの追加ボタンを押します
③サイトマップのURLを入力し確認ボタンをおして、確認後、Googleにサイトマップを送信しましょう
最初の被リンクを作ろう
検索結果に記事が表示されるには、サイトがリンクされているという事が最も重要な要素です。しかしできたばかりのサイトではどこからもリンクされていません。ゆえに全くアクセスが稼げないのに、どこからかリンクされないとサイトの評価があがらないという困った状態になります。
サイトを作ってすぐは、10〜30ドメイン程に自作自演リンクを作る方がよいと考えています。確実な方法例として下記のような方法があります。リンクを買う行為は現在ではむしろランキングが下がる可能性があるのでされない方が良いでしょう
・自分で作ったはてなブックマークのアカウントに自サイトの記事をブックマークする
・他のワードプレスサイトでコメントを許可しているサイトを探し、有用なコメントを書き込んだ上で自分のサイトにもリンクする
・無料のウェブサイトリスティング(リンク集)に登録する
・Lancersやクラウドワークスで自サイトへのリンクを書き込んで依頼を出す
・Neverまとめ等のまとめサイトでまとめを作って、自サイトの引用をする
・逆アクセスランキングのあるサイトに自分のサイトにリンクを作りランキングに乗るまでクリックする
・ブログ村にサイトの登録をし、サイト更新情報を送信する
その他様々なサイトに、リンクのお願いをするというのも、一つの手ですが確実とは言えませんし、過剰な相互リンクはGoogle自身が禁じている事から、労力の割にはあまり効果的ではないかもしれません。
キーワードを選定して記事を書こう
それでは、実際に記事を書く方法をご紹介します。
(キーワードベースで記事を書く方法をご紹介しますが、この方法がアクセスアップに必ず正しい方法というわけではありません。書きたい物を書いているだけのサイトでも継続していれば数十万UUに達しているサイト様もいらっしゃいます。)
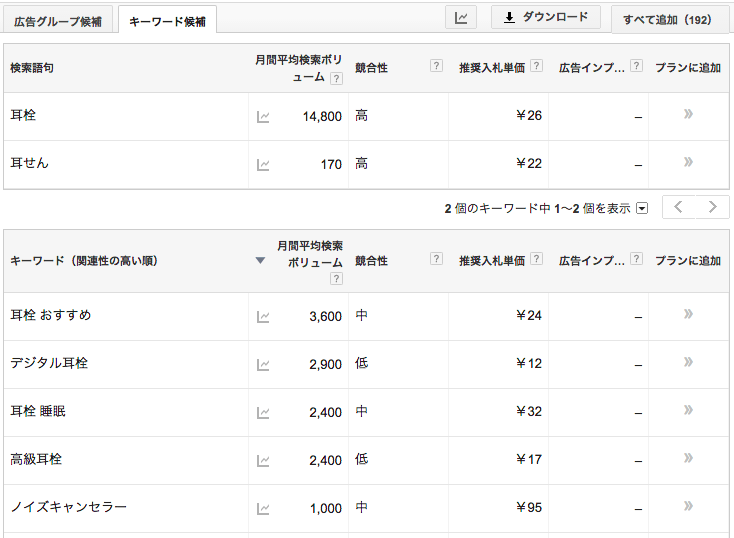
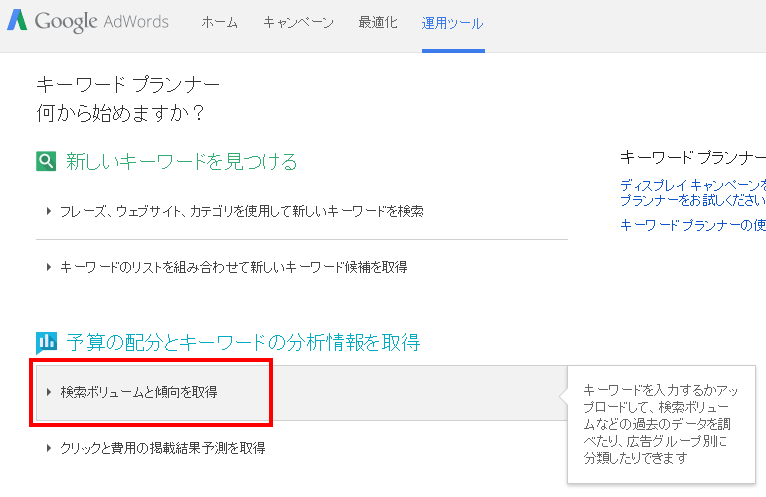
このチュートリアルの「サブカテゴリーを決める」の項でサジェストキーワードを取得したかと思います。これらのキーワードをキーワードプランナーで検索数を調べます。*800個まで一気に調べる事ができます

このキーワードの中で最初は下記のような分布で、記事が書けそうなキーワードを数十個チョイスされて下さい
・検索数 数千 10%
・検索数 500以上 20%
・検索数 100~500 30%
・検索数 10〜100 40%
後は、このキーワードをタイトルに含む記事を継続して書いていけば、まず検索数の少ない記事から検索上位がとれてきて、サイトに流入が来るようになります。現実は厳しく、検索数数千のキーワードで検索順位上位をとるには、継続して記事を書いていても半年かかったりします。(ただ一旦検索上位がとれるとなかなか変化しないので、ビッグワードは長期的なサイトの財産となります)
サイトに広告を追加しよう
最後にこのテンプレートには、広告を追加する仕組みが最初から付いています。サイトに、Google adsence等を挿入する際には下記の設定部分に挿入されてください
管理画面、外観→Theme optionをクリックします。多数のオプション欄が表示されたかと思います。
468×60 or 728×90 Header Banner or Advertisment Embed Code→サイトロゴ横の広告欄です
Banner or Advertisment Embed Code in Post Loop→投稿の一覧リスト画面の広告欄です
Banner or Advertisment Embed Code in Single Post Top→記事内に表示される広告欄です
Banner or Advertisment Embed Code in Right Sidebar→サイドバーのウィジット内に表示される広告欄です(管理画面、外観→ウィジェットよりこの広告を表示するウィジェットを追加して表示されてください)
書き足りない事、端折ってしまった事は本当にたくさんありますが、サイトが完成して、ユーザーからのアクセスが実際に始まるまではこのような流れでだいたい大丈夫かと思います。皆様の参考になる部分が少しでもあれば幸いです