今回は、ワードプレスにYoutube動画を埋め込む方法をいくつかと、記事幅に合わせてサイズがきれいに埋め込まれるように調整するにはどうしたらよいかを解説いたします。
ワードプレスにYoutube動画を埋め込む方法
Youtube動画をワードプレスに埋め込む方法はいくつかあります。最初にこの方法をご紹介します。
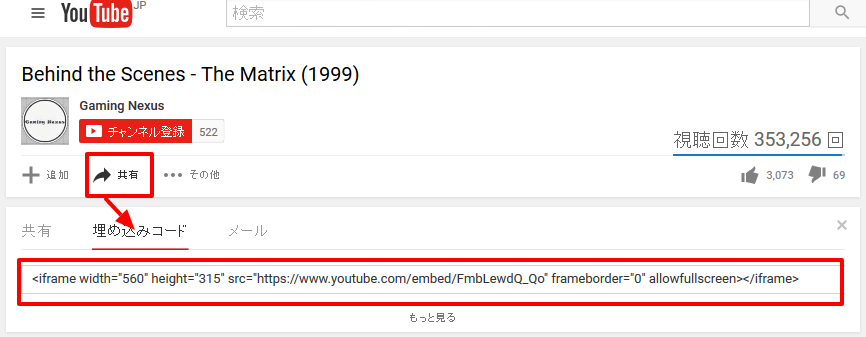
1 動画の埋め込みコードを取得する
Youtubeの埋め込みたい動画の、下についている共有ボタンを押して、埋め込みコードをクリックします。その下に出てくるコードをコピーしワードプレスの記事中の埋め込みたい部分に、投稿編集画面にてテキスト編集モードでペーストします。

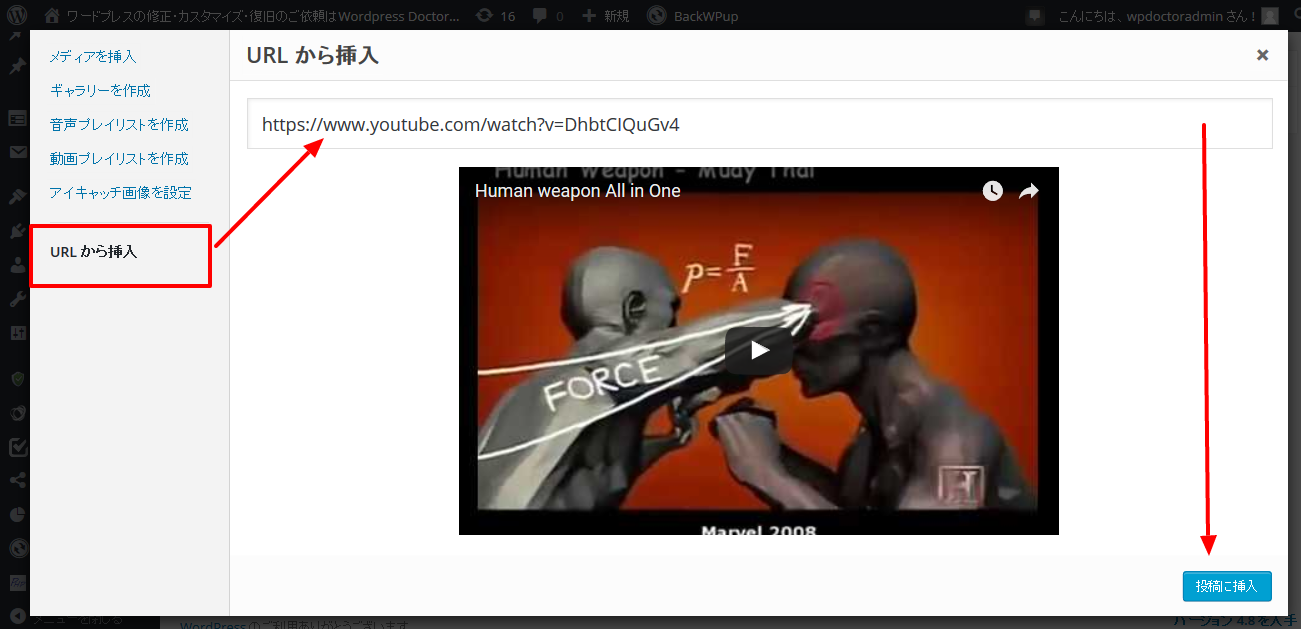
2 メディアの追加から動画を挿入する
ワードプレスの記事投稿画面のメディアを追加ボタンを押して、URLから挿入ボタンを押しYoutube動画のURLをそのままURL入力欄にコピペして挿入します。

ワードプレスにYoutube動画を埋め込んでサイズ調整をする方法(レスポンシブル対応)
さて、Youtube動画は簡単に記事に埋め込めますが、記事の表示横幅とサイズが合わない場合がありますね。この場合にサイズを調整してぴったりと記事に動画を埋め込む方法を解説いたします。
1 プラグインを使う方法
プラグインFluid Video Embedを使うととても簡単にYoutube動画の大きさを調整して埋め込んでくれます。プラグインを導入して、有効化したら下記のようなコードを投稿に書き込みます。
[fve]https://www.youtube.com/watch?v=Bey4XXJAqS8[/fve]
[fve]というショートコードに挟まれている部分は埋め込みたいYoutube動画のURLです。これだけで、Youtube動画を画面サイズぴったりにレスポンシブル対応で表示してくれます。
2 埋め込みコードを編集する方法
<iframe width="560" height="315" src="https://www.youtube.com/embed/FmbLewdQ_Qo" frameborder="0" allowfullscreen></iframe>
Youtubeの埋め込みコードは上記のようになっていますね。まずこちらを下記のように書き換えます。
<div class="videowrap"><iframe width="560" height="315" src="https://www.youtube.com/embed/VkMU1mKdwPI" frameborder="0" allowfullscreen></iframe></div>
videowrapというクラスがついたDIVで包んだだけです。次に、管理画面左メニューのテーマの編集、style.cssの末尾に下記のコードを付け加えます
.videowrap {
position: relative;
width: 100%;
padding-top: 56%;
}
.videowrap iframe {
position: absolute;
top: 0;
right: 0;
width: 100% !important;
height: 100% !important;
}
これで今後は<div class=”videowrap”>で始まるDIVで埋め込みコードを包んで記事に埋め込むと、横幅がぴったりの動画になってくれます。
サンプルは下記です↓
ワードプレスサイトでお困りのことはありませんか?またはこんなことがしたい、このようなことはできるか?などなんでもWPドクターにご相談ください。








