ワードプレスのサイトに検索エンジン用サイトマップと、ユーザー用のサイトマップの自動生成を行うプラグインで最もお勧めな物、またRobots.txtを使用してGoogle以外の検索エンジンにもサイトマップの場所を通知する方法をご紹介いたします。

サイトマップが重要な理由
サイトマップは、あなたのサイトの構造を検索エンジンに示すためのファイルで、全ページのURLが含まれています。サイトマップがないと、検索エンジンはリンクをたどってサイトの情報を拾っていきますのでゆっくりとしか情報を取得できず、また過去の記事を更新した場合のインデックスの更新も非効率的になります(どのページの情報が更新されたかわからないです)。
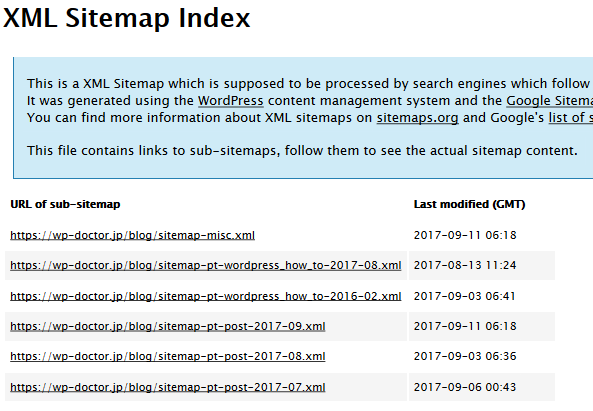
サイトマップをXMLというファイル形式で検索エンジンに教えてあげると、より効率的にサイトの情報が検索エンジンによって認識され、早く検索順位に現れる可能性が高まります。

また、過去の記事を改善したりして更新した場合もUPDATEという欄で更新が即座にサイトマップによって通知されるため検索エンジンが自動的にピンポイントでその情報を拾ってくれて、検索結果を更新してくれます。
このようにサイトマップは、あなたのサイトの情報をより効率的に検索エンジンに伝えるための仕組みで、ワードプレスには自動的にサイトマップを生成してくれる無料のプラグインがありますので是非導入されてください。
ワードプレスサイトで検索エンジン用のサイトマップを作成する
プラグイン Google XML Sitemaps をワードプレスの管理画面>プラグイン>新規追加よりまずインストールし有効化しましょう。
このプラグインは、月ごとに整理された更新や、新規記事のサイトマップを毎日自動生成してくれる最も評価の高いプラグインで、Googleの仕様にも完全に対応しています。
Google XML Sitemapsを設定する
次に、管理画面>設定>XML-Sitemapという部分をクリックしてプラグインを設定していきます。

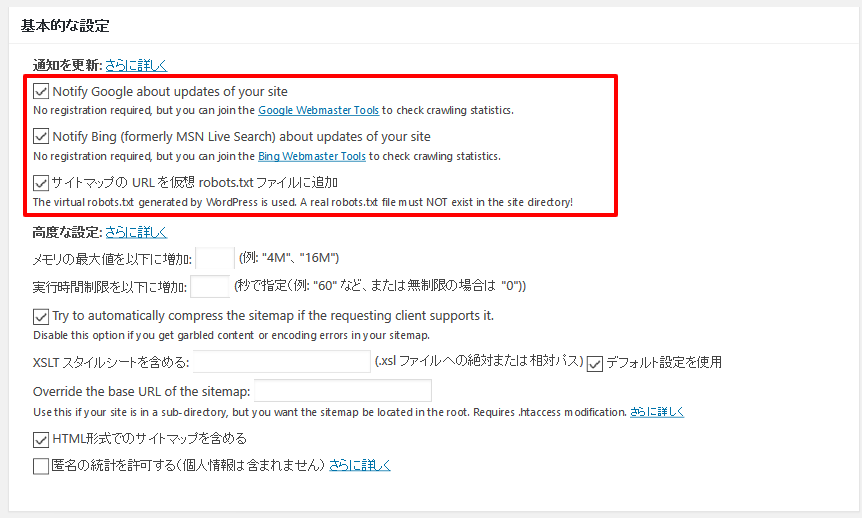
Notify Google about updates of your site と、Notify Bing (formerly MSN Live Search) about updates of your site は更新の通知もサイトマップに含めるかという設定ですので必ずチェックします。
投稿の優先順位は「自動的に計算しない」を選択してください。

Sitemap コンテンツ には、ホームページ、投稿 (個別記事) を含める、固定ページを含める をチェックし、またサイトマップに含めたいカスタム投稿タイプがある場合はその下の、カスタム投稿タイプ: にて選択してください。
最終行の 最終更新時刻を含める。 には必ずチェックを入れてください。

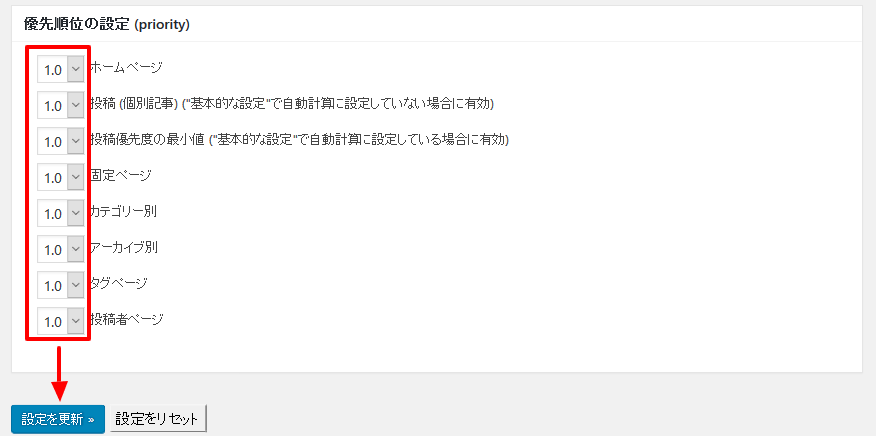
優先順位の設定 (priority)はすべて1にします。(検索エンジン間の仕様の違いによって優先順位が低い数値となっている情報がクロールされない可能性を排除するためです。)
Robots.txtにサイトマップを設定し、どんな検索エンジンにもサイトマップの所在が分かるようにする
下記のURLにアクセスし、robots.txtが存在するか確認します
https://あなたのサイトのURL/robots.txt
もしない場合は、テキストファイルをrobots.txtという名前で作成し、下記のように記載してアップロードされてください
User-agent:* Disallow: /wp–admin/ Disallow: /wp–includes/ Sitemap: https://あなたのサイトのURL/sitemap.xml
最後の行は、サイトマップの所在を示す行です。プラグインによって自動生成されたサイトマップのURLを記載します。このことにより様々な検索エンジンがサイトマップの場所を知ることができるようになります。
もし、robots.txtがすでにある場合は、最終行にSitemap:の項があるかどうかを確認されてください。
ユーザー用(サイト上に眼に見える形で)サイトマップのページを作成する
ユーザーが閲覧可能な形で、またリンクをたどって情報を集める検索エンジンがサイトの構造をウェブサイトの表示部分からも効率的に集めることができるようにするために固定ページに自動生成のサイトマップを埋め込む方法をご紹介します。
※下図のようにサイトマップを固定ページ内に表示します。

プラグイン WP Sitemap Page をワードプレスの管理画面>プラグイン>新規追加よりまずインストールし有効化しましょう。
このプラグインの設定は、管理画面>設定>WP sitemap page から行うことができますが、特に何も設定する必要はございません。
固定ページとして、サイトマップというページを作り下記のショートコードを挿入して公開します。
[wp_sitemap_page]
このページをサイトのどこか(メニューなど)からリンクすると、誰でも閲覧可能なサイトマップページが自動的に作成されます。



