最も人気のあるタグリスト(もっとも使われている)をショートコードでどこにでも表示できるようにする方法をご紹介します。

ショートコードで人気順にタグリストを表示する基本的なプログラム
ワードプレスは、自由にこのようなプログラムをテーマに追加することができます。お使いのテーマフォルダ(\wp-content\themes\テーマ名\)のfunctions.phpに下記のコードを追加されてみてください。
function func_show_popular_tags() {
$tags = get_tags();
$args = array(
'smallest' => 22, //文字サイズ(最小)
'largest' => 22, //文字サイズ(最大)
'unit' => 'px',
'number' => 10, //表示タグ数
'format' => 'flat',
'separator' => " ",
'orderby' => 'count', //人気順(タグ使用数)順に取得する
'order' => 'DESC',
'show_count' => 1,
'echo' => false
);
$tag_html = wp_generate_tag_cloud( $tags, $args );
return $tag_html;
}
add_shortcode('show_popular_tags', 'func_show_popular_tags');
●add_shortcode(‘show_popular_tags’の部分でショートコード[show_popular_tags]が有効になるように指定しています。
●function func_show_popular_tags がこのショートコードが投稿などに含まれているときにワードプレスが実行する処理となります。
● wp_generate_tag_cloud というワードプレスの個別の処理命令に、smallest→文字サイズ(最小)、number→表示タグ数などのタグを表示する条件を指定して渡すことでタグクラウドを生成してもらい、出力します。
※Functions.phpはテーマによっては管理画面>外観>テーマの編集 から直接編集することができます。
実際の利用方法
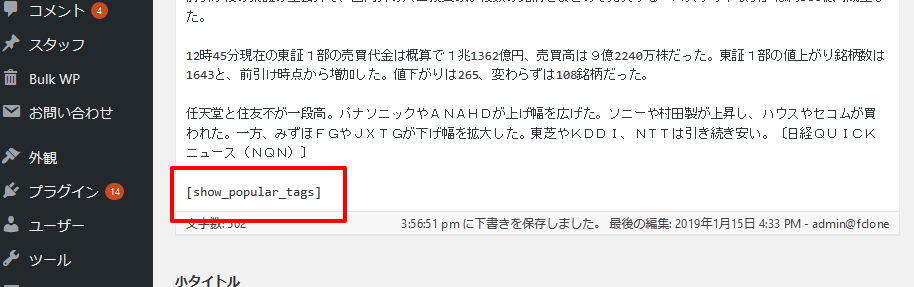
上記コードをFunctions.phpに追加されたら、投稿のお好きな場所に
[show_popular_tags]

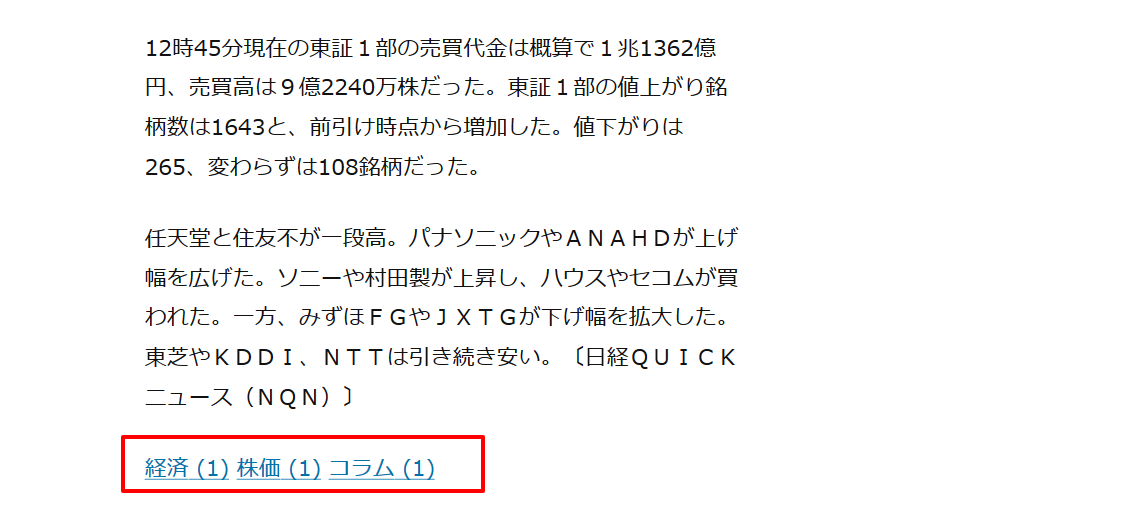
と記載されてみてください。タグリストがリンクとともにその場所に表示されるようになります。
ワードプレスドクターワードプレスのカスタマイズ・政策のご依頼なんでもご相談受け付けます。ワードプレスドクターのサービスはこちらから






