ワードプレスのページに円グラフや棒グラフのJSコードを埋め込むためのプラグインCode Embed
まずワードプレスにJavascriptによる円グラフなどのコードを埋め込むためのプラグインCode Embedをインストールされてください。
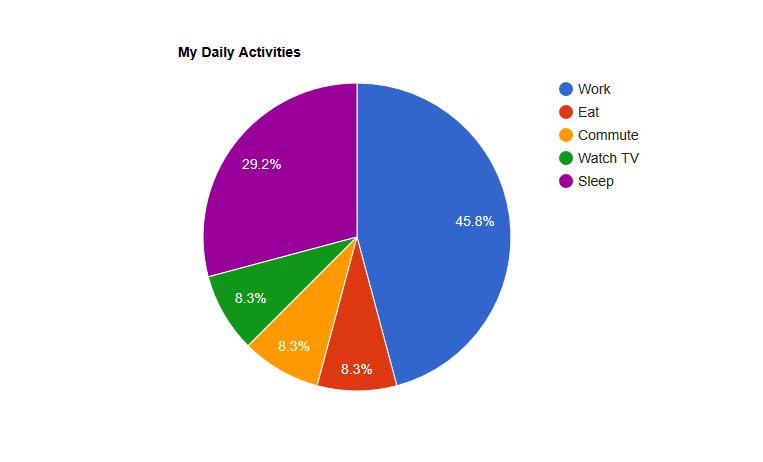
次に、円グラフのサンプルコードをGoogleのページからscriptの部分だけをコピペしてカスタムフィールド CODEchartをつくり値の部分に入力します。
※カスタムフィールド名はCODEから始まるようにする必要があります。
最後に投稿のチャートを埋め込みたい部分に下記を入力してください。
{{CODEchart}}
<div id="piechart" style="width: 900px; height: 500px;"></div>
SCRIPTの解説
google.visualization.arrayToDataTable の部分が円グラフの構成要素となります。
[‘年齢’, ‘人数’], //一行目は円グラフの構成要素のタイトルです
[‘未成年’,25000000], //構成要素のデータとなります。配列としていくつでも追加できます
[‘20歳からー60歳’,30000000],
[‘60歳以上’,55000000]
~~
title: ‘ここにタイトルを指定できます’
ワードプレスのページに棒グラフのコードを埋め込むには?
上記と同じ手順で棒グラフのサンプルをカスタムフィードCODEbarchartなどの名称で埋め込み、数値等をカスタマイズして埋め込みます。
※棒グラフのスクリプトの例
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript">
google.charts.load("current", {packages:['corechart']});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var data = google.visualization.arrayToDataTable([
["Element", "Density", { role: "style" } ],
["Copper", 8.94, "#b87333"],
["Silver", 10.49, "silver"],
["Gold", 19.30, "gold"],
["Platinum", 21.45, "color: #e5e4e2"]
]);
var view = new google.visualization.DataView(data);
view.setColumns([0, 1,
{ calc: "stringify",
sourceColumn: 1,
type: "string",
role: "annotation" },
2]);
var options = {
title: "Density of Precious Metals, in g/cm^3",
width: 600,
height: 400,
bar: {groupWidth: "95%"},
legend: { position: "none" },
};
var chart = new google.visualization.ColumnChart(document.getElementById("columnchart_values"));
chart.draw(view, options);
}
</script>
上記棒グラフを投稿中に埋め込むコード例
{{CODEbarchart}}
<div id="columnchart_values" style="width: 900px; height: 500px;"></div>
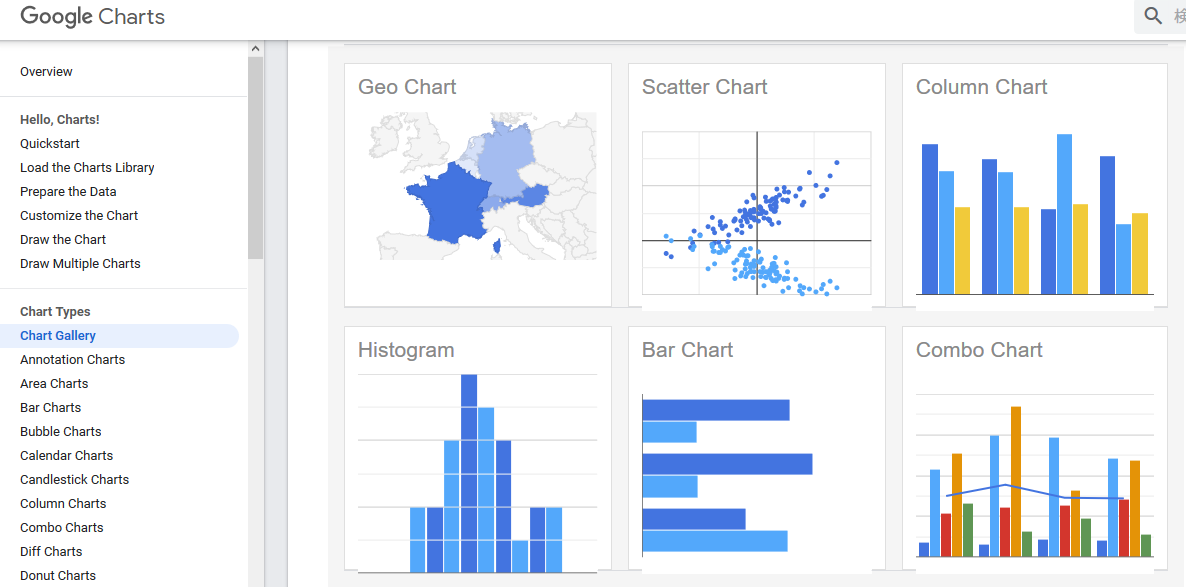
その他にも様々なチャートがあります。
こちらでご確認ください。