ワードプレスドクターでは、ご希望のグッテンバーグエディタのカスタム追加ブロックをプラグインの形で作成する事が可能です。
ワードプレスのカスタムブロックとは?
ワードプレスの5.0以降投稿の編集画面が刷新され、HTMLや画像等ページを構成する様々なブロックを選択できるようになりました。
カスタムブロックとは、このブロックに独自の様式やスタイル、オプションや設定を組み込んだブロックの事で独自のプログラムで新たに作ることが可能です。
この度のクライアント様のご希望は下記となっております。
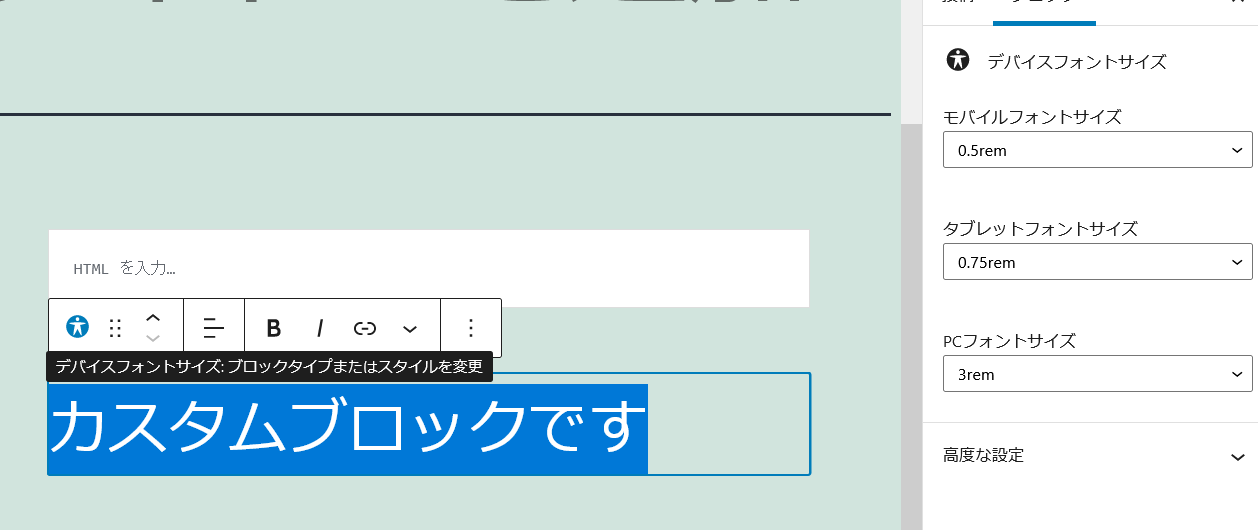
・テキスト入力ブロック(HTMLは不可)
・スマホ・タブレット・パソコンごとにフォントサイズを指定できる項目を設定。
・プラグインとして納品
ワードプレスのカスタムブロックのプログラム構成要素
カスタムブロックは作成方法がいくつかございますが、直接プログラムを作成する場合は主に下記の要素で作成されます。
1 block.js → ブロックの設定項目等の定義、表示
2 style.css → ブロックの表示のスタイル
3 editor.css → エディタ上でのブロックのスタイル定義
上記のブロック定義やスタイルをwp_register_script、wp_register_style 等のワードプレスのPHPプログラムで読み込み、register_block_type にてカスタムブロックをワードプレスで認識可能とする形でカスタムブロックが投稿の編集画面に追加されます。