ワードプレスに追加したスタイルシート(CSS)がサイトの表示に反映されないときの対処方法をご紹介いたします。
方法1 キャッシュを削除する
キャッシュとは、ウェブサイトのファイルを再読み込みや再生成しないで高速に表示するための一時保存のような仕組みの事です。
テーマのStyle.cssやその他のテーマファイルに追加された、CSSが反映されない原因として、プラグインやテーマの機能としてサーバー側にCSSのキャッシュが存在してることやお使いのブラウザーにキャッシュが存在していて古いファイルを表示し続けている可能性があります。
ブラウザーのキャッシュを削除する
各ブラウザーのキャッシュの削除機能により ブラウザーのキャッシュを削除してみます
参考 Chrome キャッシュと Cookie の消去
サーバー側のキャッシュを削除する
各キャッシュプラグインには、キャッシュの削除機能が搭載されていますので、キャッシュプラグインの設定画面でキャッシュを削除する機能を使用してみましょう。
※また、サーバーによっては独自のキャッシュ機能が搭載されている場合もございます。こちらはサーバーの管理画面よりキャッシュの削除等の設定ができる場合があります。
方法2 !imporntant属性を使用してみる
スタイルシートは基本的には最後に読みこまれたルールが優先されて適応されます。
追加されたスタイルが、そのほかの後から読み込まれるスタイルによって打ち消されている可能性がございます。
この場合、そのスタイル指定がどこにあっても最優先で適応する指定方法が!imporntant です。
例としまして下記のようなスタイルの場合
.classname{
color:black;
}
下記のように!imporntant属性をつけることで最優先にすることができます。
.classname{
color:black !imporntant;
}
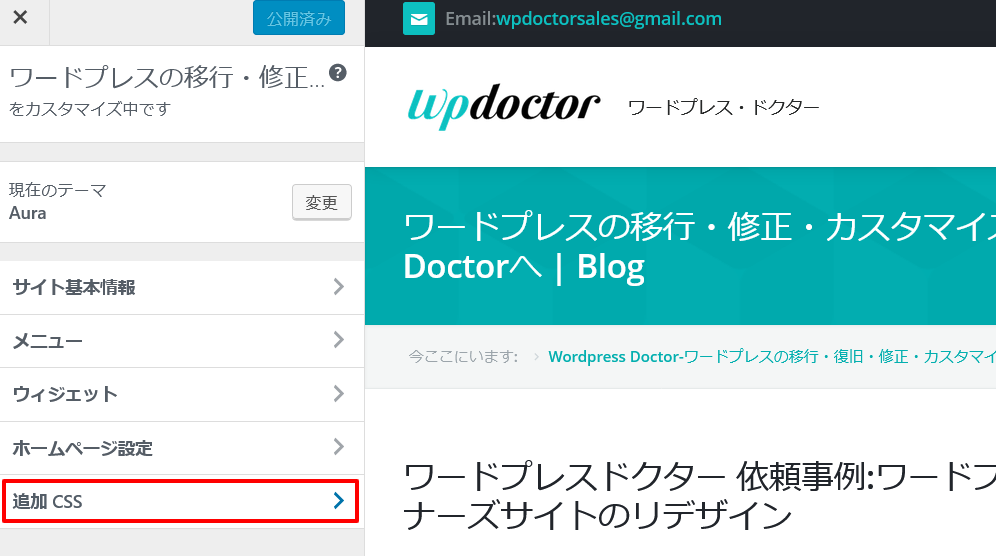
方法3 テーマのカスタマイザーにスタイルを記載する
ワードプレスのテーマの多くには、テーマの設定を管理画面からできるカスタマイザの機能が搭載されています。
このカスタマイザに記載されたスタイルは、どのページでも最後にそのまま出力されますので、他のプラグインの影響やテーマの設定を受けずにすぐに反映されることが多いです。
ワードプレスの管理画面>外観>カスタマイズ より 追加cssという項目をクリックしてスタイルシートを追加されてみてください。
それでもcssが反映されないときは?
下記の点をご確認くださいませ
・編集されているスタイルはサイトに表示されているテーマのスタイルですか?
・cssのクラス名や指定方法は正しいですか?
・スタイルシートのコードに不要な空白文字が入っていたり、全角文字などが含まれていませんか?
・クラウドフレアなどのcdnを使用されている場合そちらのキャッシュを削除されましたか?
・キャッシュプラグインを停止しても反映されませんか?
・スマホ用のスタイル、もしくはpcだけ用のスタイルを編集していませんか?
参考
ワードプレスの見た目を変えるための基本的なcssスタイルの指定方法
ワードプレスのスマホ表示の確認とスタイル