昨今、PCの画面やスマホの高解像度化、により、文字が小さいと読みにくくなることが多いことから、大きめの文字と行間にサイトの文字を大きくされたいこともあるかと存じます。
ワードプレスの単一の投稿表示ページのみの文字の大きさ、行間、色を調整する方法を解説いたします。

ワードプレスに文字サイズを調整するスタイルを追加する
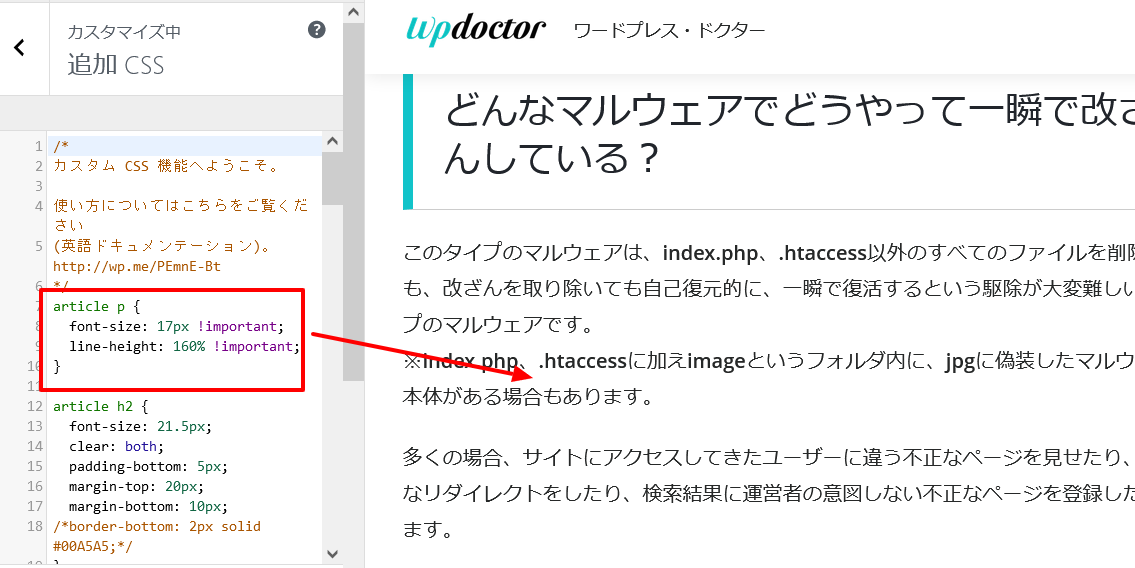
ワードプレスの管理画面>外観>カスタマイズ をクリックし、最下部の追加CSSをクリックしてここに、文字のスタイル調整するCSSを追加していきます。
文字サイズと、行間、文字の色を単一の投稿が表示されているページのみ調整できるスタイルの例は下記となります。追加CSSの最下部に記載します。
.single-post article p{
font-size: 17px;
line-height: 160%;
color: #555555;
}
.single-post article p こちらは、1投稿を表示しているページ(.single-post) の その投稿の表示部分(article) の 段落内( p) にその下に続く見た目の命令を適応するという意味になります。
font-size: 17px; 文字サイズを指定しています。17pxの部分の数字を大きくしたり小さくしたりすると文字サイズを変えることができます。
line-height: 160%; 文字の行間を指定しています。文字の高さの160%分の行間を開けるという意味です。こちらも数値を変更することで行間をお好みの大きさに変えることができます。
color: #555555; 文字色を指定しています。スタイルシートにおける色は、16進数で表現します。 下記のようなサイトでこの16進数を色を確認しながら作ることも可能です。
最後に上部の公開ボタンを押してスタイルを保存しページを実際に表示して確認してみましょう。

指定しても文字の見た目が変わらない場合
この場合下記の原因である場合が多いです。
1 キャッシュプラグインのキャッシュが効いている
→キャッシュプラグインの管理画面のキャッシュの削除を実行してみます
2 ブラウザのキャッシュが効いている
→ブラウザーにもキャッシュがございます。ブラウザーのキャッシュを削除の上ページを再読み込みしてみます。
3 テーマやプラグインのスタイルが優先されている
→スタイルシートは最後に書かれている物ほど優先されます。この場合テーマやプラグインの別のスタイルが見た目を規定し続けている可能性があります。
下記のように!importantと記載すると最優先にスタイルを適応せよという意味になり、見た目がちゃんと変更される場合があります。
.single-post article p{
font-size: 17px !important;
line-height: 160% !important;
color: #555555 !important;
}
WordPress ワードプレスのテーマのカスタマイズ、レイアウトのカスタマイズ・修正のご依頼・ご相談はワードプレスドクターまでお気軽にお送りください




