プラグインを使用せずにワードプレスで新しい投稿の概念(カスタム投稿)をPHPコードで追加する方法を解説いたします。コピペで動作します。

カスタム投稿を追加
ワードプレスには、投稿と固定ページ という記事の概念が最初からついていますね。この概念を自由に増やすことができます。
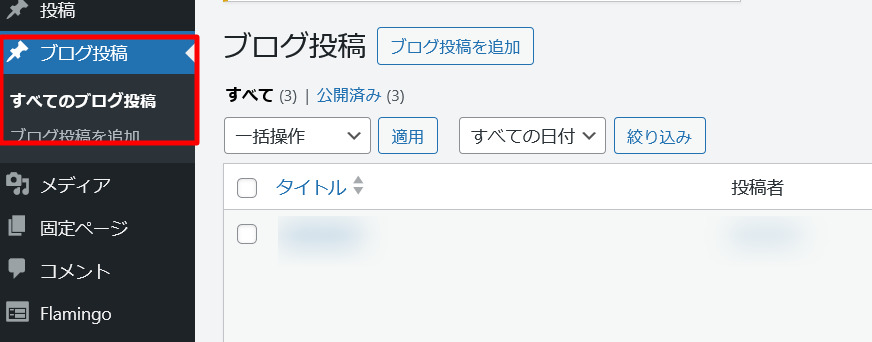
(増やすと上記投稿や固定ページとは別に管理画面で編集できる記事の概念が現れます。)

この為のプラグインにCustom Poat type UIというプラグインがありますが、PHPコードを記載することによっても簡単に追加できます。
このコードはテーマのfunction.phpや作成中のプラグインに追加いただくことで動作いたします。
add_action( 'init', 'add_custom_post_custom_article' );
function add_custom_post_custom_article() {
$name = "カスタム投稿"; //ここをカスタム投稿の名称に
$slug = "newcustompost"; //ここをカスタム投稿のスラグ(URLの一部、アーカイブ名)
$labels = array(
'name' => __( $name ),
'singular_name' => __( $name ),
'add_new' => __( $name.'を追加' ),
'add_new_item' => __( $name.'を追加' ),
'edit_item' => __( $name.'を編集' ),
'new_item' => __( '新規'.$name ),
'all_items' => __( 'すべての'.$name ),
'view_item' => __( $name.'を表示' ),
'search_items' => __( $name.'を検索' ),
);
$args = array(
'labels' => $labels,
'description' => '',
'public' => true,
'menu_position' => 5,
'supports' => array( 'title', 'editor', 'comments', 'revisions', 'trackbacks', 'author', 'excerpt', 'page-attributes', 'thumbnail', 'custom-fields', 'post-formats' ),
'show_in_rest' => true,
'publicly_queryable' => true,
'exclude_from_search' => true,
'has_archive' => true,
'show_in_admin_bar' => true,
'show_in_nav_menus' => true,
'query_var' => true,
);
register_post_type($slug, $args);
}
※
$name //ここをカスタム投稿の名称に
$slug //ここをカスタム投稿のスラグ(URLの一部、アーカイブ名)
の2か所はご希望のカスタム投稿に応じて編集してください
コードの解説
register_post_type は新しい投稿の概念を創るためのワードプレスの組み込み関数です。
この関数に、投稿のスラグと設定を渡せば新しい投稿の概念が管理画面に追加されます。
‘labels’ → メニュー画面の様々な名称を設定します
‘supports’ → この投稿の概念で使用できるエディタ等の設定です
‘editor’ エディタをサポートします
‘comments’ コメントできるようにします
‘revisions’ レビジョンをサポートします
‘trackbacks’ トラックバックできるようにします
‘author’ 投稿の作成者を設定できるようにします
‘excerpt’
‘page-attributes’ 属性やページ順序を選択できるようにします
‘thumbnail’ アイキャッチ画像をサポートします
‘custom-fields’ カスタムフィールド
‘post-formats’ テンプレート選択できるようにします
※上記はテーマでサポートされている場合にのみ有効にするとコンテンツ編集画面に表示されます。
‘show_in_rest’ → ブロックエディターを有効にします
‘publicly_queryable’ この投稿をクエリで所得できテーマで表示できるようにします
‘exclude_from_search’ → 検索から除外するか設定します
‘has_archive’ → アーカイブページの有無を設定します
カスタム投稿の表示
カスタム投稿の表示は、特にアーカイブ(連続して表示する)場合は特殊なコーディングが必要となる場合があります。
例
$paged = (get_query_var('paged')) ? get_query_var('paged') : 1;
$args = array(
'post_type' => '新しい投稿の概念のスラグ',
'posts_per_page' => 10,
'ignore_sticky_posts' => 1,
'paged' => $paged,
);
$wp_query = new WP_Query($args);
if(have_posts($wp_query)):
while (have_posts()) : the_post();
$post_id = $post->ID;
ご参考になりましたら幸いです。
WordPress ワードプレスサイトのカスタマイズ機能追加、バグ修正等を代行いたします。お気軽にご依頼・ご相談お送りください






