こんにちは、ワードプレスドクターの佐藤です。今回はワードプレスでサイトを作成した時に多くのサイトで行われている、メジャーなカスタマイズをご紹介いたします。基本的なSEO対策や、アクセス解析、ワードプレスをもっと便利に使いやすくするtipsです。
1.パーマリンクを適切に設定しましょう
パーマリンクとは、ワードプレスの投稿記事のURLをどのように表現するかの設定で、管理画面の「設定 → パーマリンク設定」から設定できます。
パーマリンクは、SEO上意味がある(キーワードが入っているとそれも検索エンジンが考慮する)と言われており、適切な設定をすると検索順位の表示に有利になる可能性があります。
ただ、パーマリンクがごちゃごちゃとしていると、見にくかったり、他の方がリンクを貼ってくれるのに躊躇するかもしれません。ワードプレスドクターでは下記の設定をお勧めします。
http://ドメイン/カテゴリー/投稿タイトル
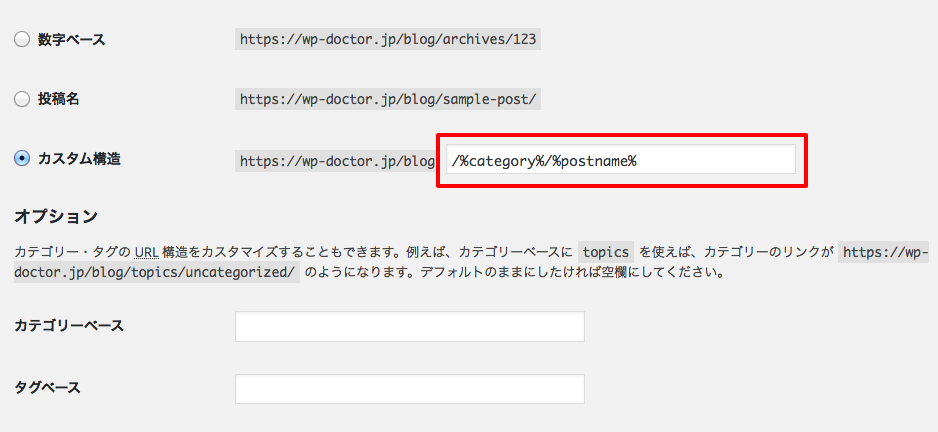
パーマリンクをこの構造にするには、パーマリンクの設定で「カスタム構造」をチェックし下記のように入力して保存します
/%category%/%postname%
2.Googleアナリティクスとサーチコンソールの導入
Google アナリティクスとは、サイトのアクセス状況をグラフや、遷移図などにして視覚化してくれる無料のアクセス解析サイトです。また、サーチコンソールはサイトがどのような検索キーワードで検索されて、現在のそのキーワーデでの順位を表示してくれるサイトです。
この2つのGoogleが提供するアクセス解析サイトは、無料で使えてかつ高機能なため多くのサイトで導入されています。
リンク Google analytics
リンク Search console
設定や導入方法は下記を参照されてください
ここでは、ワードプレスにGoogle analyticsのトラッキングコードを一括で全ページに挿入する方法を簡単に解説いたします
Google analyticsのトラッキングコードを一括ですべてのページに挿入するには?
管理画面→外観→テーマの編集をクリックします。右のファイル一覧のところにある、header.phpをクリックします。このファイルはすべてのワードプレスの生成ページで共通で呼ばれるヘッダーの内容を記載しているファイルです。
このファイルにトラッキングコードをと書いてあるタグの手前にペーストとしましょう
例:
<script>
(function(i,s,o,g,r,a,m)
〜Google アナリティクス トラッキングコード〜
ga('create', 'UA-XXXXXXXXXX-1', 'auto');
ga('send', 'pageview');
</script>
</body> ← bodyタグが終わる手前にトラッキングコードをコピペします
これでワードプレスの全ページで呼ばれるファイルにトラッキングコードが挿入されましたのでGoogle アナリティクスで詳細な分析ができるようになります。
3.管理画面で確認出来るアクセス解析プラグインの導入
Googleアナリティクスは高機能なアクセス解析ソフトウェアですが、ワードプレスの管理画面からも常にざっとアクセスの傾向をつかめるととても便利ですよね。
ワードプレスには多数の管理画面に表示できるタイプのアクセス解析のためのプラグインが無償で公開されています。
ここでは2つおすすめのアクセス解析プラグインをご紹介します
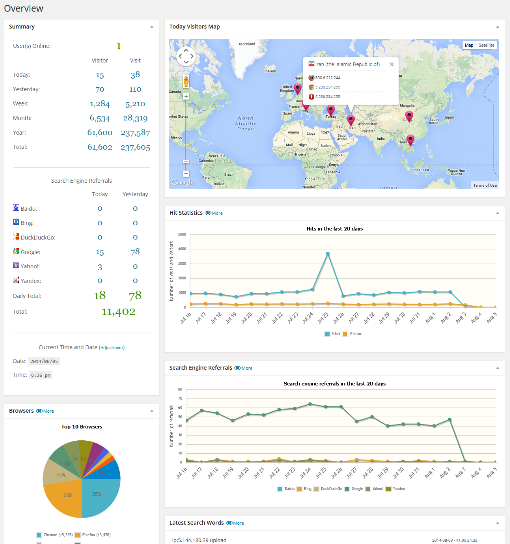
WP Statistics
WP Statisticは、アクセス解析をビジュアライズして非常に美しく表示してくれるプラグインです。詳しくは下記をごらんください
WordPress(ワードプレス)の管理画面で使える高品質のアクセス解析WP Statisticsを導入しよう
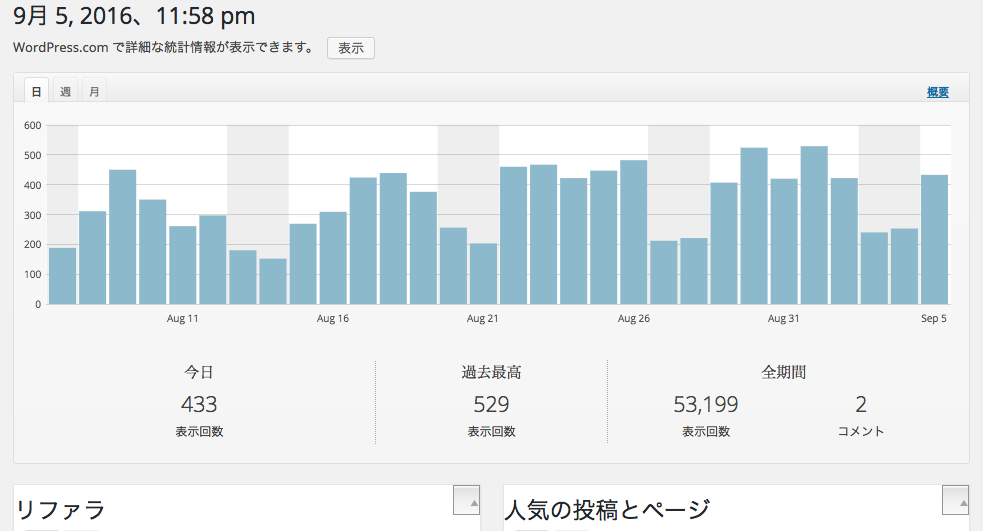
WordPress.com Stats
wordpress.com Statsは、jetpackプラグインに含まれる非常にシンプルなアクセス解析プラグインです。
ダッシュボードにも、統計を表示してくれます。月ごとに平均アクセス数が表示されるのでぱっと見でアクセス数の傾向を見るには最も良いプラグインだと思います
Jetpackは便利な機能がいっぱいですので、導入をお勧めしています。下記のサイトにJetpackの導入方法が詳しく解説してありますので拝見されてください。
4.ワードプレスのバックアップ環境を作る
ワードプレスの記事や投稿は日々増え続けるため、バックアップを取っておく方が安心・安全です。ワードプレスのバックアップはファイルだけでなく、データベースの内容も取得して保存しておく必要があります。
例えば、1日一回ほど更新のあるサイトでは下記のような頻度でバックアップを取ると良いかと思います
・ファイルのバックアップ 1〜2週に1回
・データベースのバックアップ 1〜3日に1回
ここではデータベースを定期的にバックアップするプラグインをご紹介します。
WP-DB-Backup
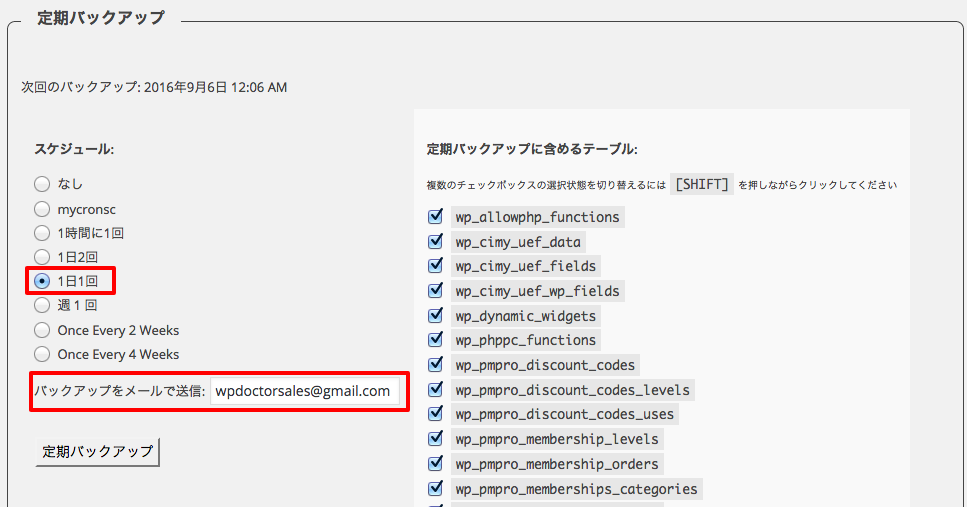
WP-DB-Backupで、データベースを定期的にバックアップして、メールで送信してもらう設定をしてみます。プラグインを導入されたら、
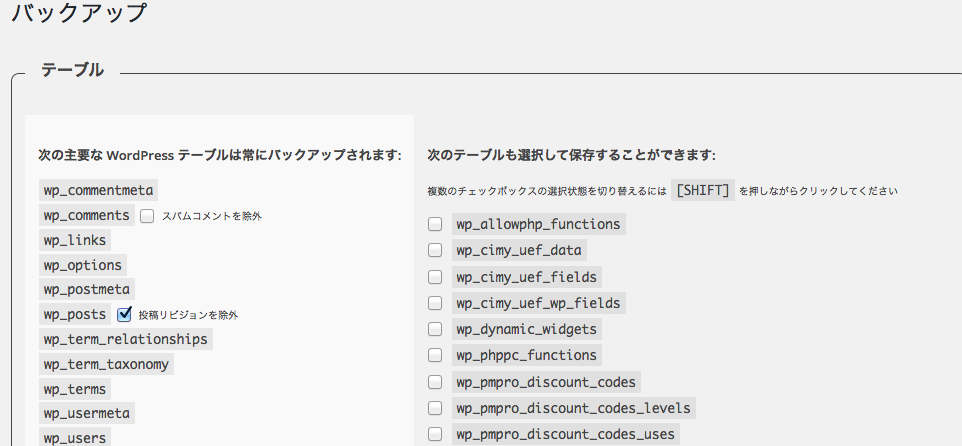
管理画面で[ツール] – [バックアップ]をクリックして、設定画面を開きます。
一番上のテーブルという設定画面では、データ容量を軽くするために、スパムコメントや投稿リビジョンは除外設定にすることをお勧めいたします。また、右に表示されている、「次のテーブルを選択して保存することができます」の設定は、すべてチェックしておかれることをお勧めいたします。
次に「定期バックアップ」の項目の部分で、スケジュールに バックアップしたいタイミングと、バックアップの送信先メールアドレスを入力して「定期バックアップ」ボタンを押しましょう。
ワードプレスのファイルをバックアップするより詳しい方法は下記のページを参照されてください。
5.ワードプレスのセキュリティー対策&スパム対策
ワードプレスは、その便利さや拡張性から世界中で多数のウェブサイトで使用されていることから、現在のバージョンで何らかの脆弱性が発見された時ハッカーの攻撃の対象となることがあります。
これは決して他人事ではなく、ごく一般的なアクセス数が1000に満たないサイトでも標的となり、スパムやその他のインターネット犯罪の踏み台となることがあるのです。
最新バージョンのワードプレスを導入して公開してすぐならば、脆弱性が発見されていないので比較的安全ですがセキュリティー対策は行っておいた方が良いです。
下記のようなプラグインの導入がオススメです
・ログイン関連のセキュリティーを高める Site Guardプラグイン
・上記より強力なログインセキュリテイ−やファイアウォール機能を持つプラグイン All In One WP Security & Firewall (設定が英語で多少煩雑ですのでご注意ください)
・スパムコメント、ハッキング用のコメントを判定し排除してくれる Akismetプラグイン(最初からワードプレスにインストールされています)
また、サイトがハッキングされて管理者権限が奪取されるとハッカーはサイトのコードを改ざんしてきます。この改ざんを水際で食い止めるためにフォルダやファイルのパーミションを正しく設定することもハッキング対策にはとても有効です。
ワードプレスを安全に運用するには、下記の弊社記事を参考にされてください
6.プラグインでSEOを強化しよう
ワードプレスは一般的にはSEOに非常に強い CMSです。同じような内容の記事でもワードプレスサイトの記事が上位を独占しているのを見られたこともあるでしょう。
さらにワードプレスには、SEOを強化するプラグインが多数公開されています。ここではワードプレスで最も使用されているAll in one seo packを使用してサイトのseo対策を行う基本的な設定を幾つかご紹介します。
サイトマップを生成しサーチコンソールに登録
SEO上重要な要素としてのサイトマップとは、googleにワードプレスのサイトのすべてのページを通知するためのファイルです。検索エンジンが独自にクロールするとどうしてもページの取り漏れが発生するため、サイトマップを作成して検索エンジンに登録します
管理画面All in one seo packのメニューから「Feature Manager」を選び、XML Sitemaps部分のActivateをクリックします。
その後Google サーチコンソールよりサイトマップを追加します。
手順は下記のサイトに詳しく解説してあります
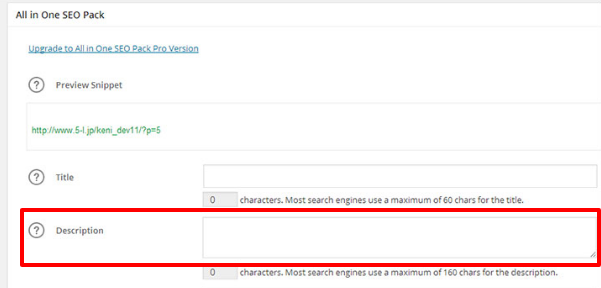
記事のメタデスクリプションの設定
All in one seo packを導入すると各投稿画面にメタデスクリプションを編集する欄が表示されます。メタデスクリプションとは、検索エンジンでそれぞれの検索結果の下に表示されるサマリー文章のことで、このテキストで検索結果をクリックするかどうか決める人が30%いますのでとても重要な要素です。分かりやすい記事の要約を設定すればクリック数が上昇する効果が見込めます。
その他にもtitleタグに表示する内容や、キーワードの設定も各投稿ごとに出来あm巣ので大変便利なプラグインです。
7.htaccessの設定でサイトを高速化しよう
サイトの速度をこちらのサイトでテストしてみましょう。
https://developers.google.com/speed/pagespeed/insights/?hl=ja
「修正を考慮」または「要修正」のエラーが表示されませんでしたでしょうか?
こちらのエラーは、htaccessの設定でいくつかは解決が可能です。またこの設定を書き込むだけでサイトの高速表示効果があります。
FTPでワードプレスがインストールされている一番上のディレクトリからhtaccessというファイルを探してダウンロードします。このファイルに下記のように最後の行に追記して再度アップロードします。対策をされていない場合は高速化やエラー表示の削減効果がありますのでお試しください
<IfModule mod_deflate.c>SetOutputFilter DEFLATE SetEnvIfNoCase Request_URI .(?:gif|jpe?g|png|ico)$ no-gzip dont-vary SetEnvIfNoCase Request_URI _.utxt$ no-gzip AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/xml AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/atom_xml AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/x-httpd-php</IfModule>ExpiresActive On ExpiresByType text/css "access plus 1 days" ExpiresByType image/gif "access plus 1 weeks" ExpiresByType image/jpeg "access plus 1 weeks" ExpiresByType image/png "access plus 1 weeks" ExpiresByType application/x-javascript "access plus 1 weeks"
mod_deflateの設定は、サイトのデータを圧縮してサーバーから効率的に配信する仕組みです。サーバー間でやり取りするデータが少なくなるためサーバーの負荷が下がり、サイトが高速に配信される効果があります。
ExpiresActive On以下の設定は、ブラウザでサイトの情報を読み込んだ時にそのデータをどれぐらいの期間、ブラウザでキャッシュデータとして保持するかという設定です。この数値を伸ばすことでサイトへのブラウザのアクセス頻度が下がります。
8.Jetpackでシェアボタンを投稿につけよう
様々なSNSのシェアボタンを全てのページにつけるとその記事が拡散して、より多くの人に見らる可能性が高まります。シェアとは、あなたの書いた記事をその情報が役に立ったと思った方が他の誰かに伝えるような仕組みです。JetpackではfacebookやTwitter、Google +などの主要なSNSへ記事をシェアできるボタンを簡単に挿入できる機能が付いています。
早速Jetpackという公式のプラグインを導入してシェアボタンを投稿に追加してみましょう。
プラグインJetpackをインストールし、管理画面→Jetpack→設定を開き、共有→「有効化」クリックして有効化します。
次に管理画面、設定→共有を開きます。
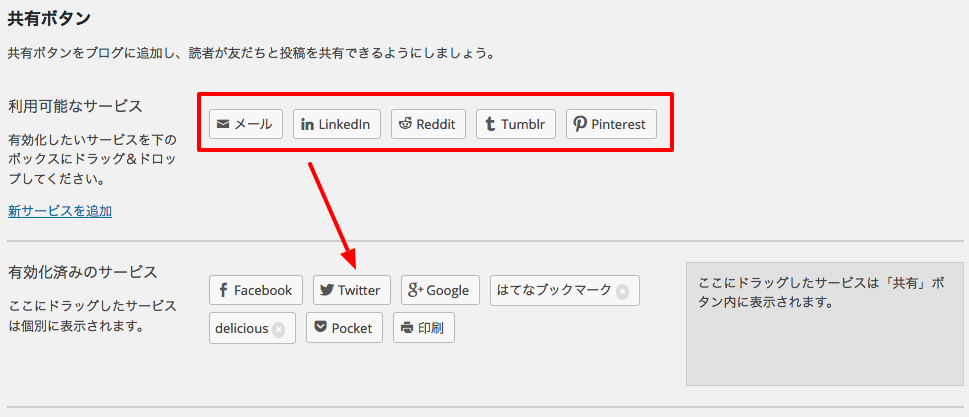
「利用可能なサービス」という部分に並んでいるボタンが使用可能なシェアボタンです。
記事に追加したいボタンを下の「有効化済みのサービス」というところにドラッグ&ドロップしてみましょう。
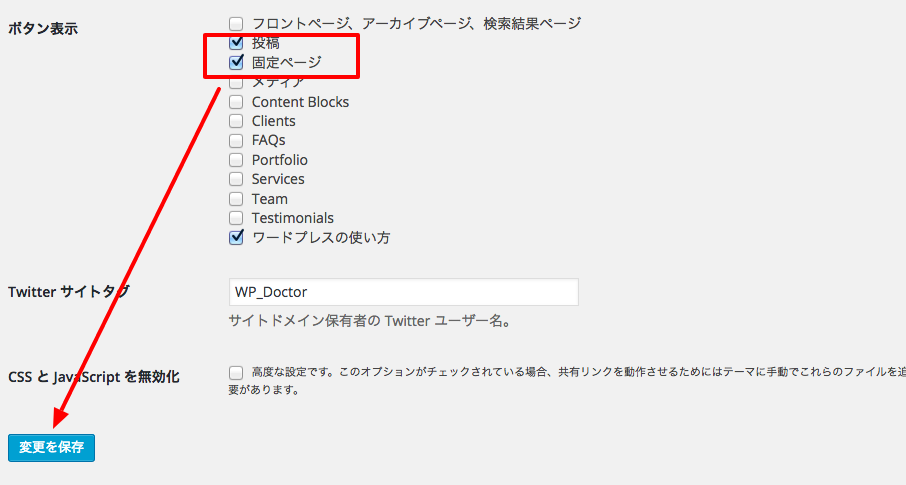
最後に一番下の部分の「ボタン表示」の部分で シェアボタンを表示したいページを選択して、「変更を保存」ボタンを押しましょう。
9.JetpackのCDNを使おう
CDNとは、コンテンツデリバリネットワークの略で、あなたのサイトにあるデータを別のサーバーから配信してくれるサービスのことです。このサービスを利用するとより高速なサーバーからデータが配信されるため、サイトが高速化し、また現在ご契約されているサーバーの負荷も下げることができます。JetpackのPhotonは、ワードプレスに含まれている画像を、すべて別のサーバーから配信してくれる仕組みで現在は無料で利用できます。
設定も簡単で、Jetpackで有効化するだけです。
JetpackでPhotonを有効化するには?
管理画面Jetpackの「設定」をクリックします。 左側に並ぶJetpackの拡張機能からPhotonという項目を探してその行の横にある「有効化」ボタンを押しましょう。
これだけで、今後は記事に追加された画像が別のサーバーから配信されるようになります。
10.投稿のエディタをより便利に改造しよう
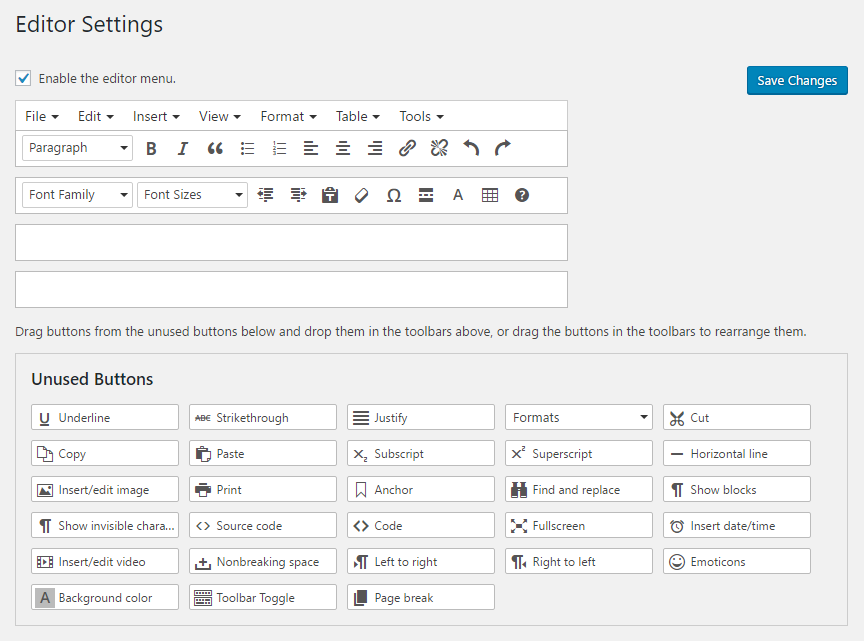
ワードプレスの初期エディタは下記のようになっています。最後にこのエディタをより便利にカスタマイズする方法を幾つかご紹介します。
プラグイン:TinyMCE Advancedでエディタに機能を追加
TinyMCE Advancedはワードプレスのエディタに様々な機能を追加するプラグインです。例えば下記のような機能をエディタに追加できます。
・文字サイズの設定メニューを追加
・ビデオの追加ボタンの追加
・日付の挿入ボタンの追加
・リストの追加ボタン
・文字の背景色ボタン
・顔文字の追加ボタン
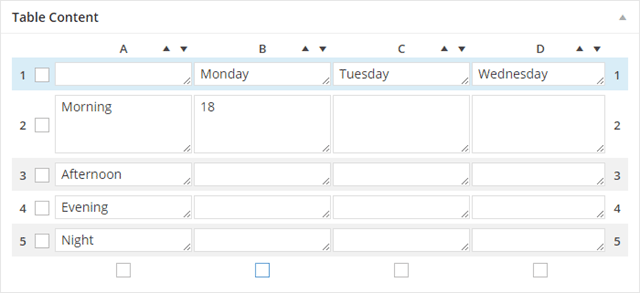
テーブル(表)を簡単に記事に追加する
プラグイン「TablePress」は、記事の中に表を表示するのにとても便利なプラグインで多数のサイトに導入されています。HTMlでテーブルを書く必要がなく、下記のようにUIでテーブルを編集追加できるのでとても便利なプラグインです。
表を追加するにはプラグインを追加後に、「TablePress」にカーソルを合わせて「新しいテーブルを追加」をクリックし、行と列の数を選んだ後に各セルの内容を入力します。このテーブルには全てショーとコードという物が割り当てられていいますので、記事の中にこのショートコードを書き込むと、生成した表がそこに表示されます。