ワードプレスに、例えば特定の固定ページにタグ一覧を表示したり、ログインしているユーザーだけが使える機能を実装したりしたいとき、すでに利用しているテーマと同じデザインで固定ページや投稿ページのテンプレートを増やし、そこにPHPプログラムによって機能を実装することが可能です。
今回はこの方法を解説いたします。
この記事の目次
現在使用中のテーマのSingle.phpを複製して新たな固定ページテンプレートを増やす
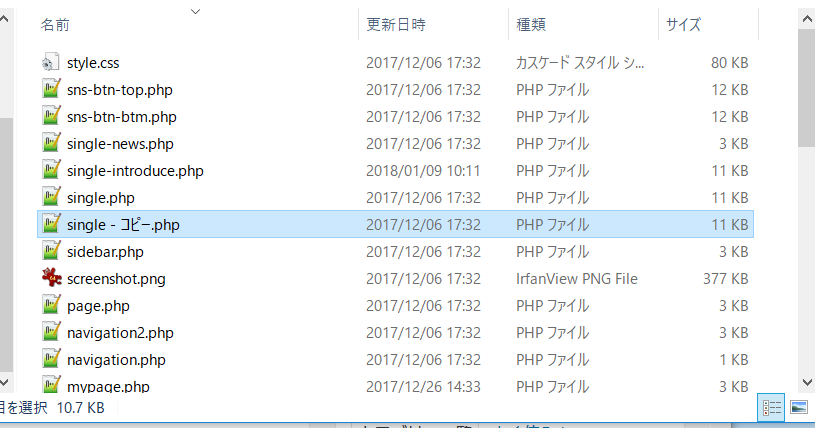
テーマのテンプレートのページを新たな概念で増やすには、まず現在お使いのテーマで固定ページをすべて表示しているテーマファイルのsingle.phpというファイルを探して複製します。
ファイルは ワードプレスのインストールディレクトリ\wp-content\themes\使用中のテーマ名 に入っているかと思います。

次にこのファイルをお好きな名前に変更(例 newsingle.php)します。ファイル名は特に意味をなさないため、どのような名前でも構いません。
ワードプレスにこのファイルテンプレートの一部であることを認識させる。
次にこのファイルがテーマの一部であることをワードプレスに認識させるために下記のコードをファイルの一番上部に書き込みます。
<?php /* Template Name: テンプレートの名称 */ ?>
テンプレートの名称 の部分はご自身で分かりやすいように、お好きな名称を付けていただいて構いません。
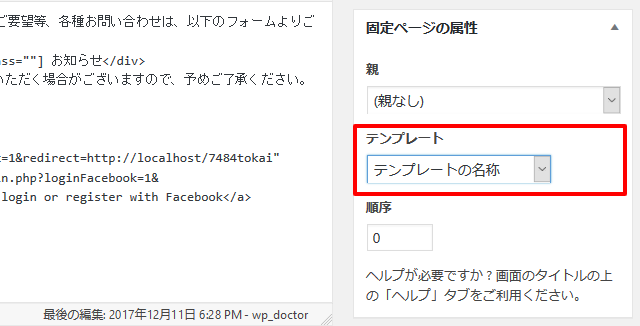
すると、ワードプレスの管理画面>新規固定ページ>ページ右の固定ページの属性 からこのファイルが選べるようになります。

作成した固定ページのテンプレートを改造する
新たに作ったテンプレートファイルをテーマの属性で指定すると、ユーザーがこのページを表示する際、ワードプレスはこのテンプレートファイルを通してサイトのページを描画します。
現在は、固定ページのデフォルトのsingle.phpと同じ内容ですので、テンプレートを指定しても他の固定ページと全く同じ表示のされ方をしますが、作ったテンプレートファイルを改造することでお好きな機能をこちらに実装することが可能です。
投稿の新しいテンプレートを追加する
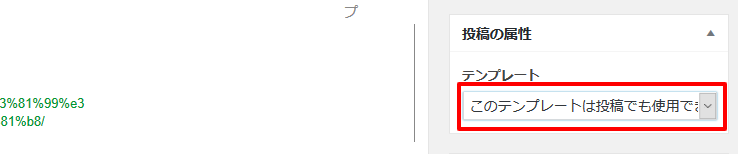
新たに作ったテンプレートを投稿でも選択できるようにしてみましょう。先ほど、作ったテンプレートのヘッダーに追加したコードを下記のように変更します。
<?php /* * Template Name: このテンプレートは投稿でも使用できます * Template Post Type: post, page */ ?>
Template Post Type:という行が増えてその横に、post(投稿), page(固定ページ)と記載があるのがわかります。この記載によってこのテンプレートは投稿でも、固定ページでも選択可能となり有効にすると描画時に使用されるようになります。

Template Post Type:をpostだけにすると、投稿ページだけで利用できるテンプレートになります。また、ここにカスタム投稿タイプを入力することでカスタム投稿でもテンプレートを使用できるようにすることも可能です。






