ワードプレスの投稿の記事(テキスト下)に共通のHTMLを挿入する方法を解説いたします。

準備として投稿の記事(テキスト下)に共通のコンテンツを作成します
固定ページとして、任意のタイトルで投稿の記事下に表示したい共通のコンテンツを作成し、この固定ページのIDを控えます。

このページは非公開でも構いません。
固定ページのIDは、その固定ページの編集画面のURLから調べることができます。
http://*****/wp-admin/post.php?post=10&action=edit
上記のようなurlの場合は投稿のidは10となります。
テーマのFunctions.phpに上記の固定ページの内容を出力するコードを追加します
下記のコードをテーマのFunctions.phpに追加します。
function insertAfterContent($content) {
global $post;
$post_id = 10;
if(!is_feed() && !is_home() && is_single() && $post->post_type == 'post') {
$content.= get_post_field('post_content', $post_id);
}
return $content;
}
add_filter ('the_content', 'insertAfterContent' , 10 , 2);
$post_id = 10; のところの数字は先ほど調べた固定ページのIDを指定してください。
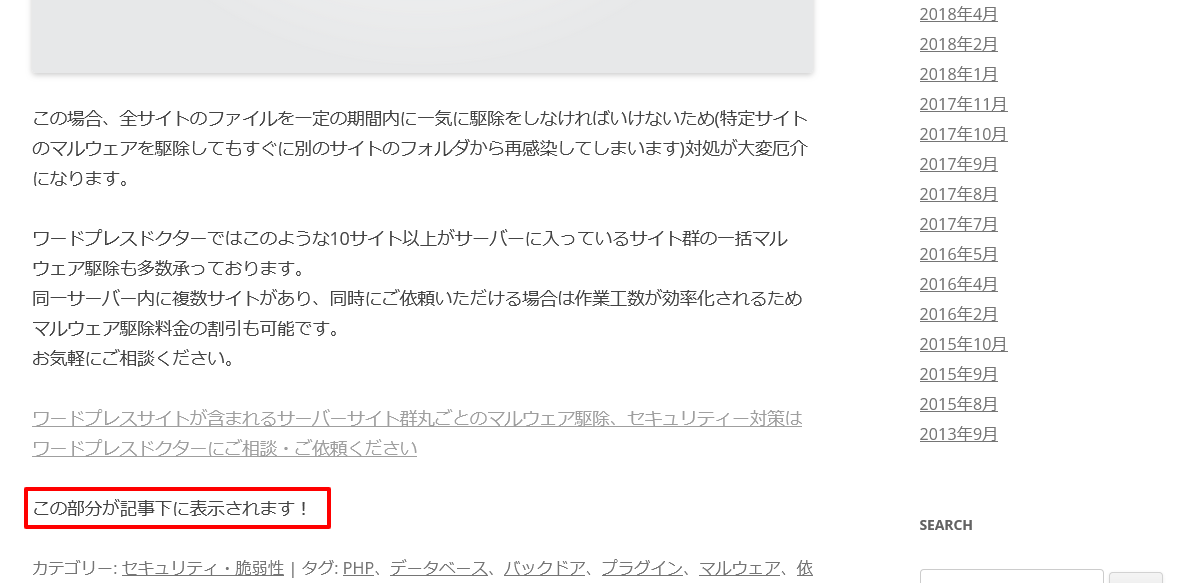
これで任意の投稿が全ての記事下に表示されるようになりました。この固定ページには画像を入れたりボタンを入れたりリンクを追加したりなども自由に可能です。

コードの解説
add_filter (‘the_content’, → このコードは、ワードプレスがコンテンツを出力する処理に割り込んで任意のコンテンツを追加するフィルター関数を使用しています。insertAfterContent はその処理の関数本体となります。
, 10 , 2 の10の部分は、この処理の優先順位です。1にすると投稿のコンテンツの直下に出力し、10にすると他のプラグイン等が投稿下に出力するコンテンツの中間または下の方に来るかと思います。
!is_feed() && !is_home() && is_single() && $post->post_type == ‘post’ → 現在表示しているコンテンツが、フィードでなくかつトップページでもなく、かつ単記事のページかつ、投稿である場合にIF分で囲っているコードを実行するという意味になります。
get_post_field(‘post_content’, $post_id) で任意の固定ページのID$post_idからコンテンツを取得し、もともとのコンテンツ$content に.= でその取得したコンテンツをくっつけています。
上記の流れで、単体記事のすべてのコンテンツの下に任意の固定ページに作成したコンテンツが付記されて出力されるようになります。
WordPress ワードプレスのテーマやプラグインの作成・改造などのコーディングのご相談・ご依頼はWPドクターまでお気軽にお送りください






