海外のテーマを使用されていて、ワードプレス投稿の最下部につく、次の投稿へのリンクprevious link,next link(previous post,next post 等のパターンもあります)のテキストを変更(日本語化)する方法を解説いたします。
タグ: ワードプレス 投稿 ページ 11/25
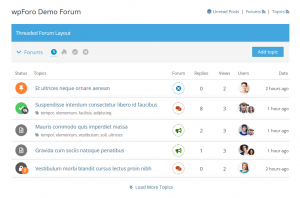
有料会員の仕組みの導入と合わせて、その登録会員様かつ有料課金ユーザー様のみがwpForo Forumの投稿内容を見れるようにされたいというクライアント様の依頼事例をご紹介いたします。
ワードプレスのBodyタグには、現在表示中のページの種別のCSSクラスが自動で付与されます。このクラスを利用することで様々なスタイルをページの種類によって適応することが可能です。
特定の動画ページをクレジットカード決済をしたユーザーだけが見れるようにされたという依頼事例をご紹介いたします。
ワードプレスで特定のカスタムフィールドを検索に含む方法 を見ていきましょう。
ワードプレスでPHPプログラムで投稿を追加する方法を解説いたします。
ワードプレスサイトを構築していてセキュリティープラグインを導入しているサイト様も多いかと存じます。このセキュリティープラグインの導入よってどれぐらいサイトがハッキングされる可能性が減るかを考えていきます。
ワードプレスを利用して、書籍のアーカイブをユーザー用に提供されている出版社様のサイトの検索システムの拡張や不具合の修正を行わせていただきました。
ワードプレスのアイキャッチ画像を一覧では表示し、記事表示(投稿表示)画面で隠す方法をご紹介します。
phpMyAdminは、ブラウザーでデータベースの表示や、可能なあらゆる編集修正等ができる広く利用されているデータベースの管理システムですが、ワードプレスがインストールされているフォルダに設置されているとセキュリティー上問題がある場合があります。 この理由を解説いたします。
リダイレクトハックとは、サイトのデータもしくはテーマファイルをハッカーが改ざんすることで本来ユーザーが見たいページから、ハッカーが望むページへ強制的に飛ばしてしまうタイプの改ざんです。 サイト上のリンクをクリックすると別サイトに飛んでしまうというリダイレクトハックのよくある事例を解説いたします。
ログインしていないユーザーにはコンテンツを表示しない方法 のコードをご紹介いたします。
ワードプレスのマルウェアや改ざんの多くは、プログラムファイルに対して行われデータベースが改ざんを受けることはごく稀です。ただ、非常に普及しているプラグインにデータベースが改ざんされる脆弱性が見つかったときは、データベースが改ざんされる(SQLインジェクションと言われます)ハッキングが流行することがあります。
ワードプレスで現在訪問者が表示しているページを判定するためのコードをいくつかご紹介します。
会員登録の仕組みとマイページへのお気に入りの登録 クライアント様のワードプレスサイトは、多言語の学習サイトであり、様々な文節の読み方の音声データが登録されているサイト様でございました。ご希望のワードプレスサイトへのカスタマイズは下記のようなものでございました。 ・会員登録と会員管理の仕組みをワードプレスサイトに追加したい ・この会員登録したユーザーがサイトに掲載されいてるコンテンツ(文節の読みと音声データ)を個別にお気に入りに追加できる
ハッキングによって、サイトに不正なHTACCESSファイルが多数埋め込まれて、管理画面にログインできなくなる事例が増えています。今回はこちらの事例について解説いたします。
ワードプレスドクターが多数のマルウェア駆除のご依頼を受けた経験から作ったワードプレス:マルウェアスキャン&セキュリティープラグイン [マルウェア・ウィルス検出と駆除] を利用してマルウェアを除染する方法を解説いたします。 はじめにーマルウェア駆除にあたってのご注意点 マルウェアの排除には、専門的な知識が必要です。マルウェアを不用意にクリーンアップすることによって最悪サイトが表示されないなどの不具合が起こることもございます。ご自身で行われ
Duplicator は、WordPressのサイトの移行、コピー、移動、クローンの作成を可能、バックアップの作成を可能とする数百万サイトに導入されているプラグインですが、1.3.26以下のバージョンに、脆弱性があります。