・サイドバーにバーナーを追加する方法
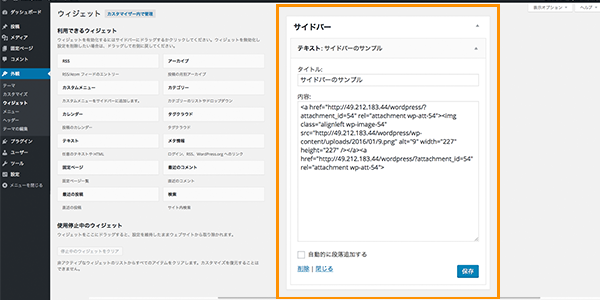
WordPressのメインメニューの「外観」→「ウィジェット」を選択してください。
するとウィジェットが追加できる画面に移動したと思います。たくさんの項目があると思います。その項目の中からテキストを選択してください。選択すると「タイトル」、「内容」が表示されると思います。内容の部分にバナーのHTMLコードを記載してください。
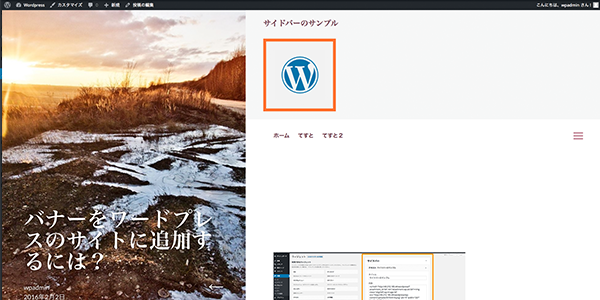
このようにサイドバーを表示させることができました。Wordpressでは非常に簡単にサイドバーを挿入することができるのです。
・投稿ページ内にバナーを挿入する。
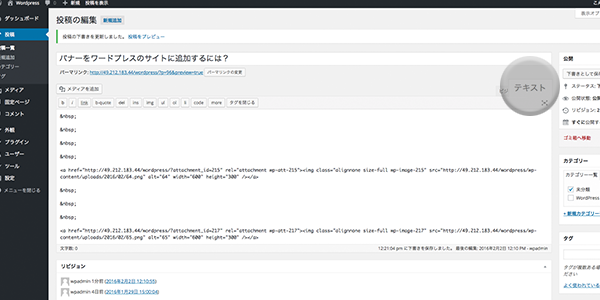
今度はページ内にバーナーを挿入してみましょう。バーナーを挿入するために記事を作成するための画面に移動してください。Wordpressには2つのエディタがあります。1つ目はビジュアルエディタ、2つ目がテキストエディタです。今回はテキストエディタを使用します。テキストのタブをクリックしましょう。このテキストエディタにて先ほどと同様のバナーコードを挿入すれば、ページ内にバナーを挿入することができるのです。
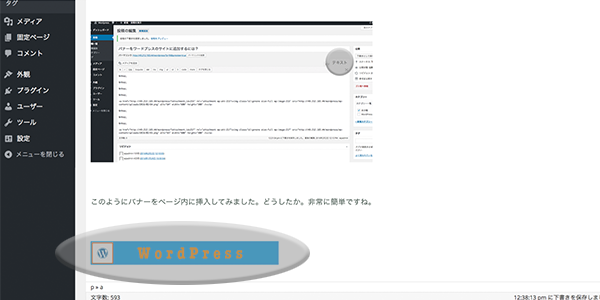
このようにバナーをページ内に挿入してみました。
・全てのページの上部にバナーを追加してみよう。
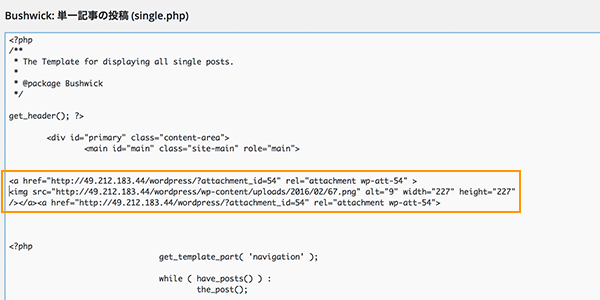
全てのページの上部にバナーを追加してみたいと思います。まずはWordpressのサイドメニューの「外観」→「テーマの編集」をクリックしてください。難しい画面に思えますが、簡単にできるように画像でしっかり説明していきますので安心してください。右のファイル一覧から「単一記事の投稿(single.php)」をクリックしましょう。そうするとHTMLとPHPの言語が表示されると思います。エディタの中に先ほどのバナーのコードを挿入しましょう。下の画像のオレンジの枠で囲まれたところにコードを挿入してください。
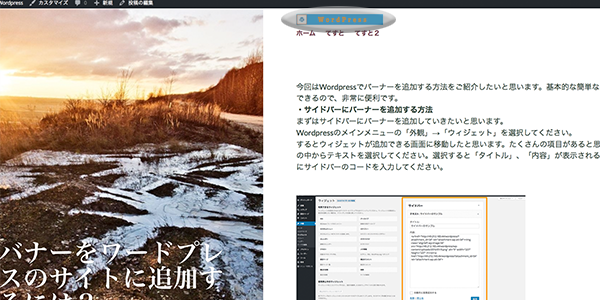
プレビューを見てみましょう。このようにバナーを簡単に表示することができました。
・ヘッダーにバナーを挿入してみよう。
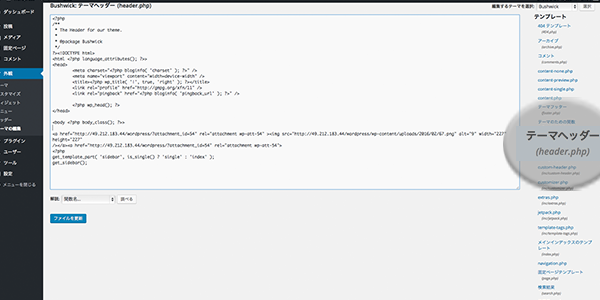
今度はヘッダーにバナーを挿入してみたいと思います。先ほどと同じようにWordpressのサイドメニューの「外観」→「テーマの編集」をクリックしてください。右側のファイル一覧から「テーマヘッダー(header.php)」をクリックしてください。
下の画像のようにオレンジの枠の中にバナーのコードを挿入しましょう。
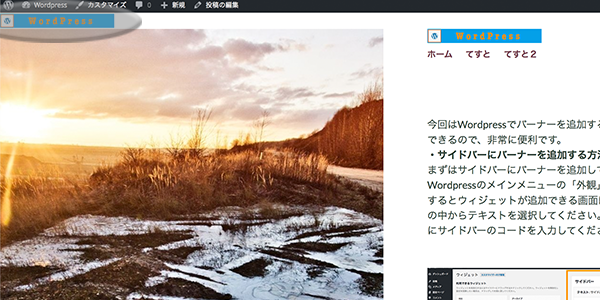
プレビューを見てみましょう。このように表示することができました。
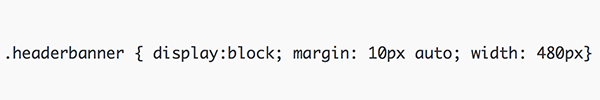
このバナーは左に寄りすぎているので、見た目が少し悪いです。このように画像の配置を変更したい場合はスタイルシートを使用します。「外観」、「テーマの編集」を選択し、右側のファイル一覧からスタイルシートを選択してください。CSSの文字が表示されると思います。そのファイルの一番したに画像でオレンジの枠に囲まれた文字を入力しましょう。
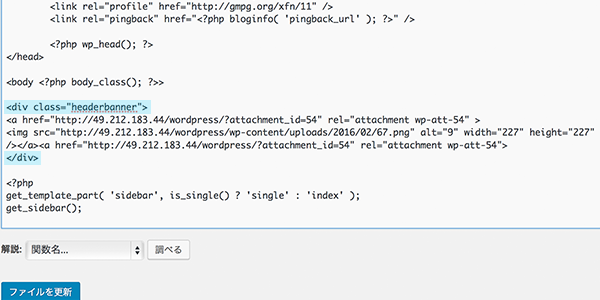
「テーマヘッダー(header.php)」に戻り先ほど挿入したコードをdivで囲い、クラスにheaderbannerと入力しましょう。わからない方は画像のように適切にコードを打ち込みましょう。
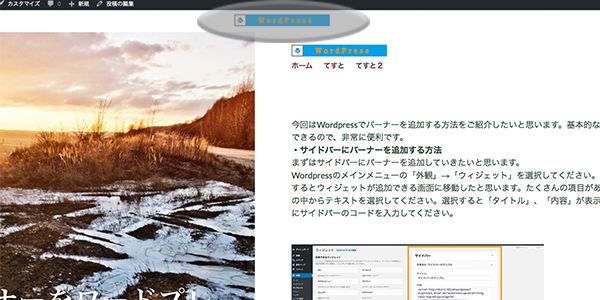
これでプレビューを見てみましょう。このようにページの中央にバナーを配置することができました。
・難しいと思う方はプラングインを利用すると効率的です
WordPressには多くのバナー用のプラグインが配布されています。これらのプラグインを利用すれば気軽にバナーを配置することができるので、HTMLやCSSがわからない方でも気軽に挿入することができます。気になる方はプラグインを利用してみてください。