ワードプレスの投稿編集画面にカスタムフィールドというのが有るのをお気づきの方もいらっしゃるかと思います。この機能の解説と、投稿に表示してみる簡単なプログラムをご紹介いたします。

カスタムフィールドの追加の仕方
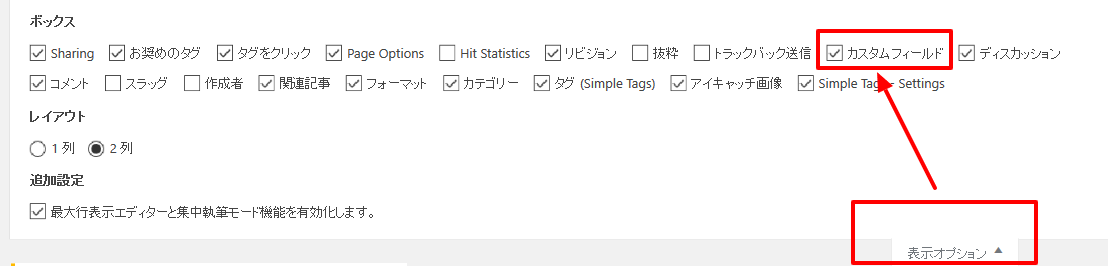
まず、新規投稿を追加画面で上部右上にある、表示オプションというタブをクリックします。その中にカスタムフィールドという項目が有りますのでそちらをチェックして、追加フォームを表示させます。

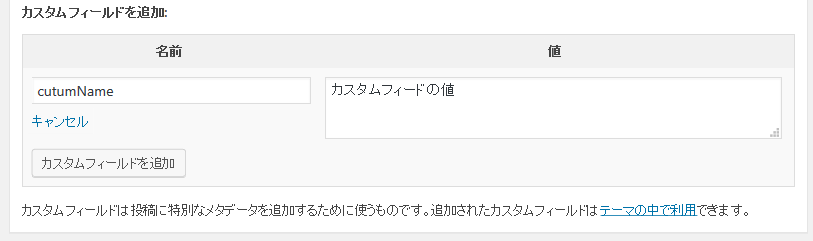
投稿のコンテンツを入力する欄の下にカスタムフィールドを追加するフォームが表示されたかと思います。ここにお好きな変数(名前)で値を書き込む事ができます。

カスタムフィールドは何に使われるの?
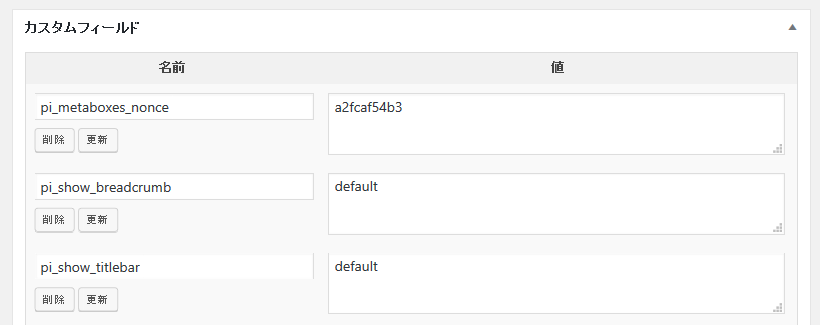
カスタムフィールドは、プラグインや、テーマがその固有の機能を使用する為に投稿ごとに変数を保持しておく為に使用されます。故に、最初から何らかのカスタムフィールド値が追加してある場合は不用意にいじくると投稿の表示がおかしくなる等の不具合が起る可能性があるのでご注意ください。
一般的に何らかの値をカスタムフィールドを作って入れても何も起りません。カスタムフィールドの値はプラグインやテーマで個別にプログラムして呼び出して使用されるからです。
カスタムフィールドの利用例
カスタムフィールドは例えば、決まったフォーマットで投稿に情報を表示する場合等に使用されます。例えば、飲食店の住所をそこにいれると、投稿に自動的に地図を表示する等の機能がテーマをカスタマイズすると実装できます。
参考記事
カスタムフィールドに住所をいれるとGoogleマップを表示するようにする
カスタムフィールドを追加し投稿に表示してみる
カスタムフィールドの値を入力して、投稿(投稿がブラウザで表示されたとき)にその値を出力するプログラムを簡単に解説いたします。
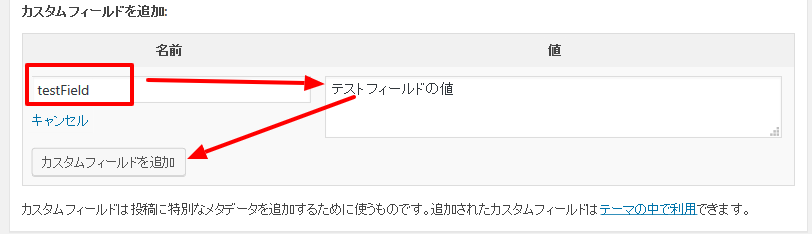
まず、投稿編集画面にて、カスタムフィールド名をtestField、値を テストフィールドの値 と入力してみて追加ボタンを押してください。この後投稿を更新、または公開すると子の投稿にはtestFieldというカスタムフィールド値が含まれたものになります。

次に管理画面>外観>テーマの編集 よりテーマのプログラムの編集画面を表示し、single.phpを右の一覧メニューよりクリックします。single.phpは、すべての投稿をブラウザに表示するプログラムですので、このファイルを編集するとすべての投稿表示画面に影響を与えることができます。
このファイルのthe_title get_the_titleと記載がある部分がタイトルを出力している部分です。この下に下記のように記載します。
<?php echo get_post_meta($post->ID , 'testField' ,true); ?>
すると、先ほどカスタムフィールドを追加した投稿でのみ「テストフィールドの値」と表示されるかと思います。(他の投稿ではカスタムフィールドを設定していないので何も表示されません)
複数のカスタムフィールド値を出力
カスタムフィールドは、同じ名前で複数登録できます。上記の出力例では最初の一つだけが表示されます。複数同じ名称で値の違うカスタムフィールドを追加しすべて出力したい時は下記のようなコードとなります。
get_post_metaの第三因数をfalseにすると、同名のカスタムフィールドを配列として取得します。
<?php
$allcutoms = get_post_meta($post->ID, 'testField', false);
foreach($allcutoms as $onedata) {
echo '<li>'.$onedata.'</li>' ;
}
?>






