ワードプレスはおそらく、地球上で最もカスタマイズ性の高いCMSでしょう。有志によって作られた数万の無料プラグインやテーマ、ほとんどあらゆるワードプレスの機能に独自の関数を追加できるフック関数これらは、ワードプレスをいかようにも好きな形に変えられると思えるほど充実しています。ここではワードプレスのカスタマイズの事例をご紹介します
管理画面をカスタマイズ1:ユーザー権限によってみせたくないメニュー項目を隠す

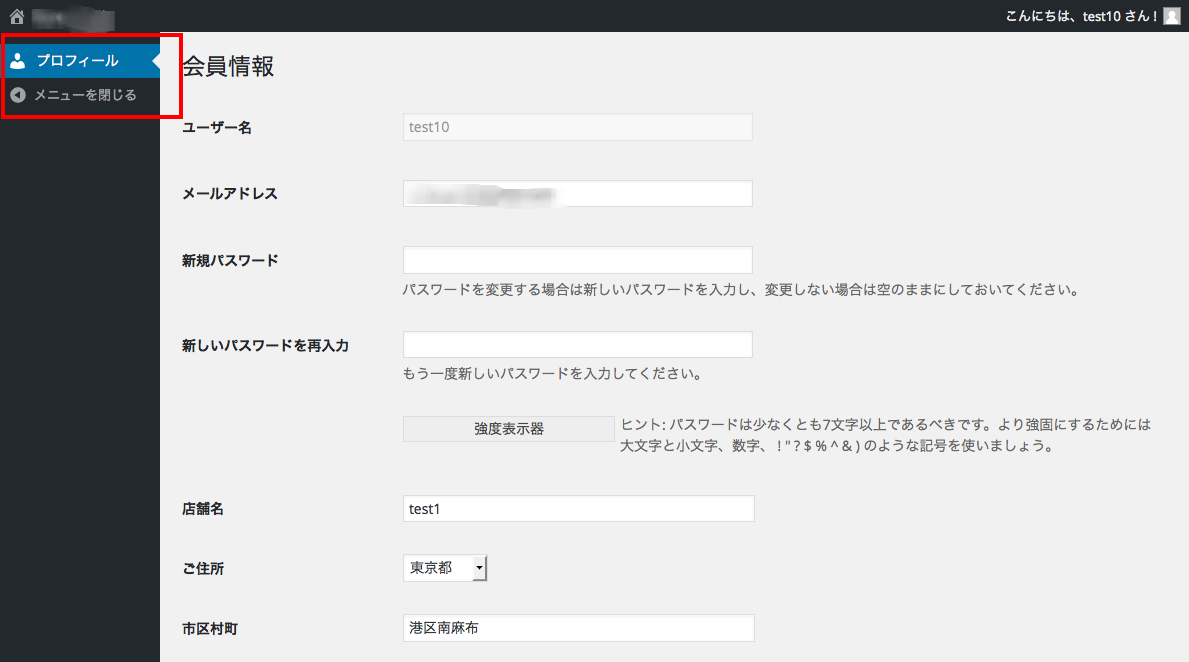
adminimizeというプラグインを使用するとユーザー権限によってみせたくないメニュー項目を隠す事ができます。画面のようにプロフィールだけを表示する事も可能です。
管理画面をカスタマイズ2:投稿のエディタに様々な機能を付け加える

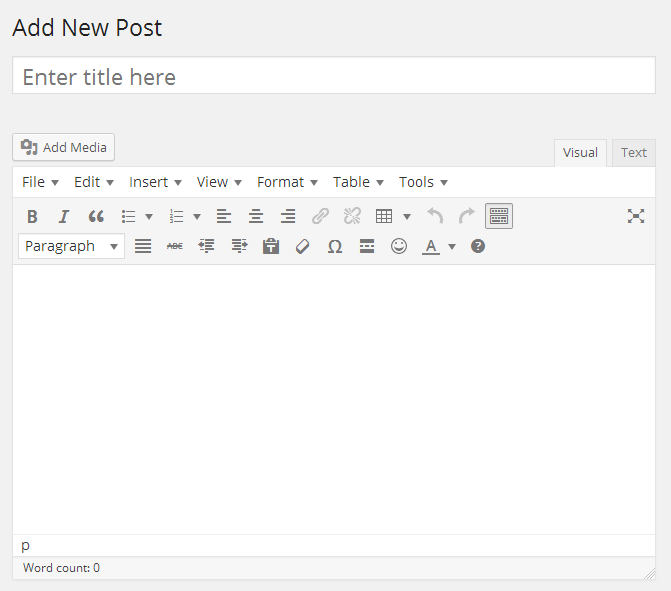
投稿のエディタをより高機能にしたいならTineMCE Advancedというプラグインを導入するのをお勧めします。テーブルの追加や、取り消し機能など便利な機能を多数カスタマイズして投稿のエディタに追加できます。
管理画面をカスタマイズ3:カスタム投稿タイプを追加する

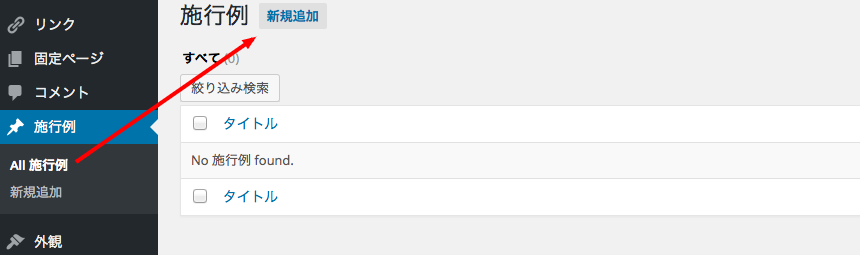
ワードプレスには初期設定では一つの投稿ブログしかついていません。Custum Post Type UIというプラグインを使用すると、この投稿を好きな名前を付けて好きなだけ増やして投稿タイプごとに別々に管理する事ができます。
ブログ投稿をカスタマイズ1:ブログの投稿にソーシャルシェアボタンを付ける

ワードプレスのJetpackプラグインを使用すると、すべての投稿にFacebookやTwitter、Google+のシェアボタンを付ける事ができます。さらにこのプラグインのパブリサイズ共有という機能を使うと、投稿を自動でFacebookやTwitterに投稿する事もできます。
ブログ投稿をカスタマイズ2:関連する投稿を表示する

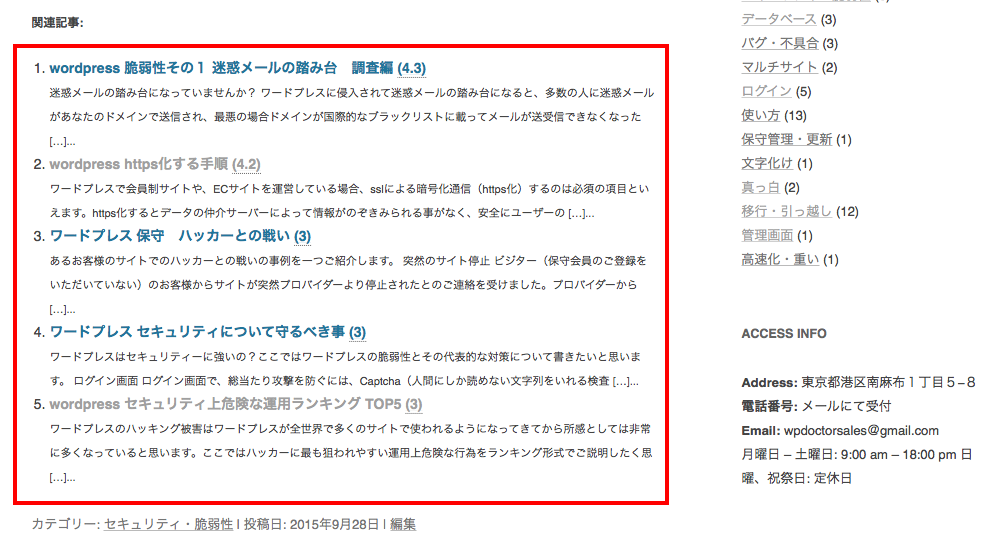
Yet Another Related Posts Pluginというプラグインを使用すると投稿に関連記事(タイトルやカテゴリー、本文から類似度を算出して表示)を表示し回遊率を上昇させる事ができます。
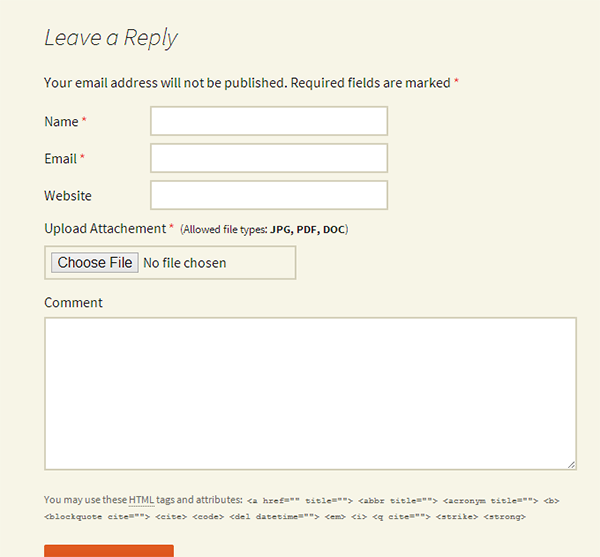
ブログ投稿をカスタマイズ3:コメント欄にファイルアップロード機能をつける

ワードプレスのコメント欄にComment Attachment というプラグインを導入する事によりファイルアップロード機能をつける事もできます。
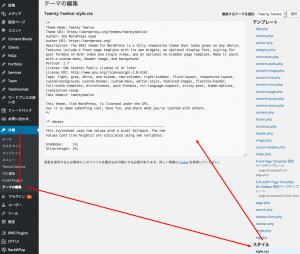
全体をカスタマイズ:サイト全体に適応されているスタイルを変更する
 サイト全体のテーマに適応されているcssを管理画面から編集して、例えばh1(見出し)の大きさを全て一気に変えたり、フォントを変えたり、文字色を一括で変える事等も可能です。サイトのスタイルシートを編集するには「外観」→「テーマの編集」→「style.css」を選んで中央部のエディタに表示されているcssコードを編集します。
サイト全体のテーマに適応されているcssを管理画面から編集して、例えばh1(見出し)の大きさを全て一気に変えたり、フォントを変えたり、文字色を一括で変える事等も可能です。サイトのスタイルシートを編集するには「外観」→「テーマの編集」→「style.css」を選んで中央部のエディタに表示されているcssコードを編集します。
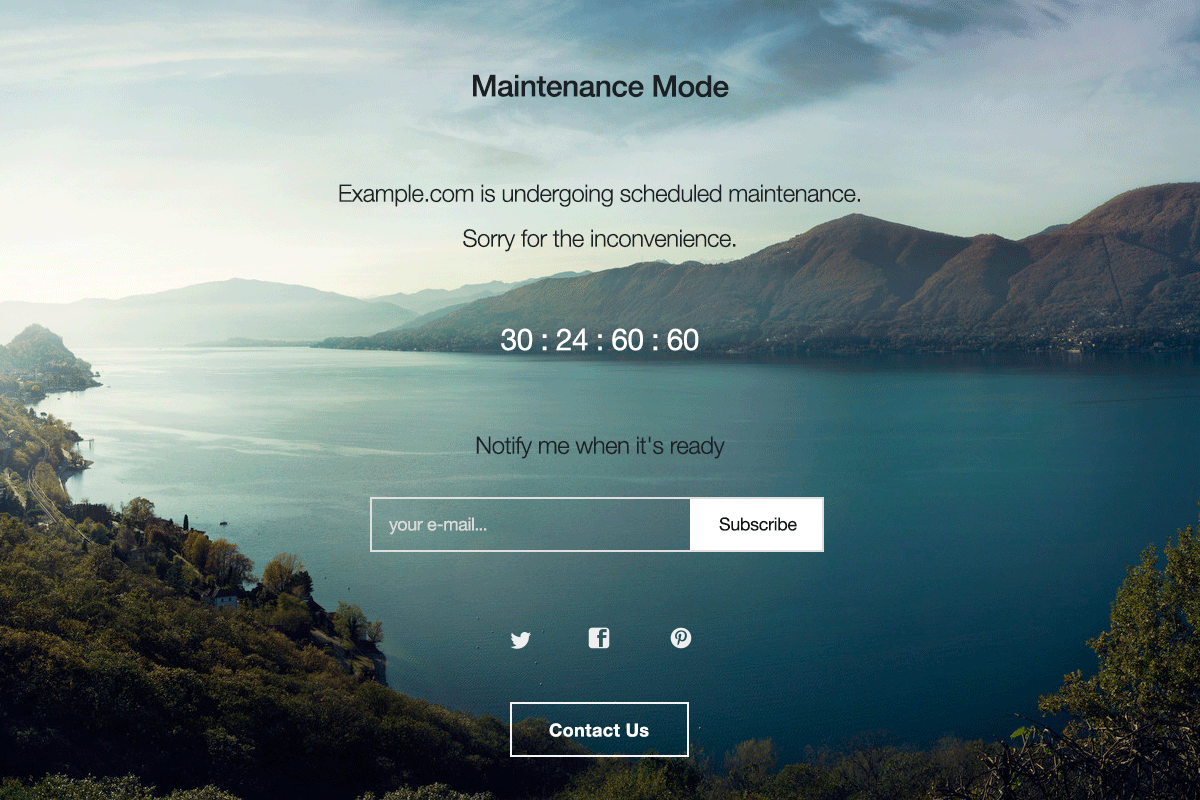
全体をカスタマイズ:一時的にサイトを閉鎖する

WP Maintenance Modeを使えばサイト全体を一時的に閉鎖状態にできます。まあ、サイトが復旧するまでのカウントダウンを表示してユーザーに安心感を与える事も可能です。






