ワードプレスドクターではテーマのスタイルシートの作成変更修正を承ります。
タグ: ワードプレス 見出し
医療機関向けの機材やサービスなどのカタログを医師向けに発信されているサイト様のユーザー登録情報の記録と閲覧システムの制作のご依頼をいただいた事例をご紹介いたします。
サイトのデザインが完成して公開している状態ですが、デザイン上でカラーが合わなかったり、テキストのフォント等が気に入らなかったりすることはございませんか? 今回はサイト全体のカラーをオレンジ色から、青色に変更されたいというご依頼をお受けしましたのでその事例をご紹介したいと存じます。
Google Fontは無料で利用できる、サイト上で使用可能なフォントです。今回はワードプレスで日本語のGoogle フォントを利用する方法を解説いたします。
ワードプレスドクターでは多数のクライアント様からテーマのデザインの変更や、レイアウトのカスタマイズ、レイアウトずれなどの修正をご依頼いただき行っています。 今回はワードプレスで一部の要素、見出しやタイトルの文字のフォントや色、サイズなどを変えたいときによく使われるテクニックをご紹介いたします。
ワードプレスの投稿のビジュアルエディタには、見出しタグを挿入する機能がついていますが、テキストエディタの方にはこの機能がついていないのでタグを都度入力する必要があり、多少面倒といえます。 今回はこの投稿エディタの テキスト モードで見出しタグ(H1,H2,H3,H4,H5)をボタンクリックで追加できるようにする方法を解説いたします。
ワードプレスの投稿をもっと便利にするプラグインをご紹介します。投稿の複製、編集画面への次の投稿、前の投稿の追加、マークダウンでワードプレスの投稿を記載 他
ワードプレスのサイトを構築していて、デザインを少しだけ修正したり、レイアウトを変更したいなどのご要望はかなりあるかと思います。今回はワードプレスでサイトのデザインを微修正するためのファイルや方法を解説いたします。
マークダウン記法とは、HTMLをもっと簡易にしたものと考えて差し支えありません。もともと、よく使うHTMLの文法だけをより簡略化して利用できるようにしてプログラムの説明文などを記載するために作られたものです。マークダウン記法を使うと、ワードプレスの投稿を「テキスト」モードで作っている方は特に、より高速に記事を執筆できるようになりますよ。 今回はこのマークダウン記法を投稿で使う方法をご紹介します。
ワードプレスには、子テーマという仕組みがありテーマのファイルをそのまま残しながらも一部だけ書き換えたい部分を書き換える事が出来ます。今回はこの子テーマでstyle.css(テーマの全てのページの見た目やフォントを制御しているファイルです)を作り、ワードプレスのデザインを一部だけ変更する方法をご紹介します
ワードプレスドクターでは、豊富なWordpress構築経験を持つPHPのプログラマによって、テンプレートやプラグインのカスタマイズ、作成ーレイアウト修正のご依頼を承っております。これまでご依頼頂いた様々な事例をご紹介いたします
ワードプレスドクターでは、様々なご要望に応じたWordpressのSEO最適化作業の代行を承っております。これまで承ったSEO最適化のご依頼やその効果をご紹介します。また、御社サイトを拝見し、SEO対策のご提案をさせていただきます事も可能ですのでお気軽にお問い合わせください。
ワードプレスは世界中で25%のホームページを支えている超巨大なシステムとなっています。さて、Wordpressでホームページを持つメリットとは何なのでしょうか?ここではワードプレスのホームページが持つメリットを10個ご紹介します。 ホームページ内にHTML知識無しに更新できるブログを持てる ワードプレスはCMS(コンテンツマネージメントシステム)というだれでもHTMLの知識なしに投稿をサイトにできるシステムです。頻繁に情報
ワードプレスのテーマのスタイルは、テーマにもよりますがstyle.cssというファイルで指定されています。このstyle.cssを編集する事により、全ての記事のフォントを一括で変更する事ができます。ここではh1タグのフォントを変える例からその方法を解説していきます。 明朝系、ゴシック系のフォント設定の書き方 ゴシック系のフォントを指定するにはCSSに下記のように記載します font-family: "ヒラギノ角ゴ Pro W3", "
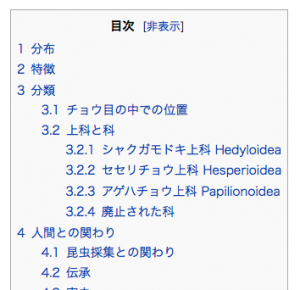
ワードプレスの記事が長くなったときに、ページ内のコンテンツブロックにジャンプできる目次があると読む人は大変便利です。今回はこのページ内目次を簡単につける方法を解説いたします プラグインSimple TOCで一括でページ内目次を作る まず目次を自動で生成する際はご注意なのですが、見出しを統一したタグ例えば h2で統一しておかなければいけません。見出しタグを統一して記事を作成されたら、 プラグインSimple TOCをインストールします。
ワードプレスはおそらく、地球上で最もカスタマイズ性の高いCMSでしょう。有志によって作られた数万の無料プラグインやテーマ、ほとんどあらゆるワードプレスの機能に独自の関数を追加できるフック関数これらは、ワードプレスをいかようにも好きな形に変えられると思えるほど充実しています。ここではワードプレスのカスタマイズの事例をご紹介します 管理画面をカスタマイズ1:ユーザー権限によってみせたくないメニュー項目を隠す adminimizeというプラグ
ワードプレスは一般にSEOに強いといわれています。これには様々な理由がありますが多数のSEOを補佐するプラグイン、そもそもの設計がサイトの構造化がきちんとできるようにできている、カテゴリーやタグの仕組みが最初からついているなどが挙げられます。しかし、ワードプレスで作ったからといってSEOで上位にくる事が保証されている訳ではありません、ここではワードプレスでどのようなSEO施策をすればさらに検索エンジンで上位を狙えるかについて20項目にわ