ワードプレスのテーマのスタイルは、テーマにもよりますがstyle.cssというファイルで指定されています。このstyle.cssを編集する事により、全ての記事のフォントを一括で変更する事ができます。ここではh1タグのフォントを変える例からその方法を解説していきます。

明朝系、ゴシック系のフォント設定の書き方
ゴシック系のフォントを指定するにはCSSに下記のように記載します
font-family: "ヒラギノ角ゴ Pro W3", "Hiragino Kaku Gothic Pro", "メイリオ", Meiryo, Osaka, "MS Pゴシック", "MS PGothic", sans-serif;
明朝系のフォントを指定するにはCSSに下記のように記載します
font-family:"MS P明朝", "MS PMincho", "ヒラギノ明朝 Pro W3", "Hiragino Mincho Pro", serif;
これは、フォントをどのような優先順位で指定するかというCSSコードです。sans-serifは英語でゴシックの事を指します。serifは明朝体の事を指します。
style.cssを編集して全てのh1をゴシック系に変える
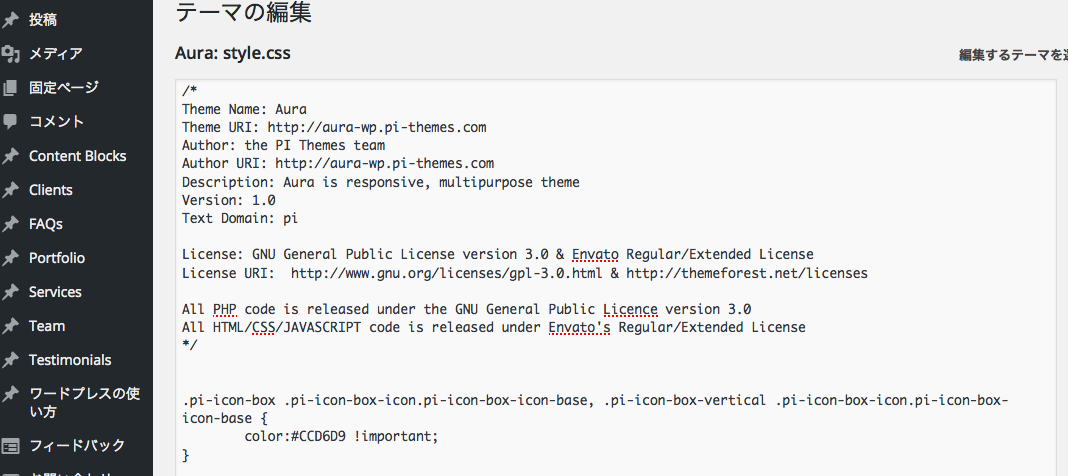
「テーマの編集」→「右メニューstyle.css」をクリックします。style.cssファイルの編集画面が表示されたかと思います。

このファイルを編集すると、現在表示されているテーマ全てのページで読み込まれているCSSの内容を書き変える事ができます。h1タグ(見出し)の全てのフォントをゴシックに変えるには、style.cssの末尾に下記のように記載します。
(テーマのh1タグのcss指定箇所を探して変更されてもかまいません。)
h1{
font-family: "ヒラギノ角ゴ Pro W3", "Hiragino Kaku Gothic Pro", "メイリオ", Meiryo, Osaka, "MS Pゴシック", "MS PGothic", sans-serif !important;
}
これで、h1フォントが全てゴシック系へと変更されました。
すべての要素を一括してゴシックに変えるには?
*{
font-family: "ヒラギノ角ゴ Pro W3", "Hiragino Kaku Gothic Pro", "メイリオ", Meiryo, Osaka, "MS Pゴシック", "MS PGothic", sans-serif !important;
}
上記のようにstyle.cssに記載するとすべての要素を一気にゴシックに変更することができます。!importatntと記載のある部分の意味は、最も優先してこの指定を適応するという意味です。



