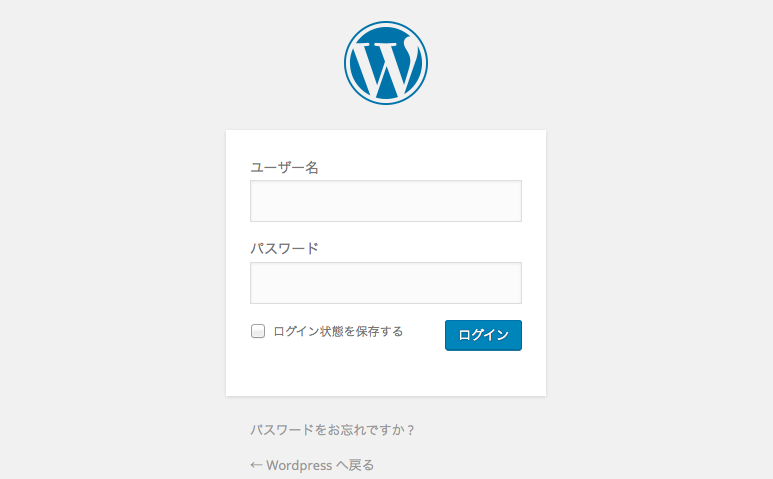
ここではワードプレスのログイン画面のロゴをcssだけで変える簡単な方法をご紹介します。

ロゴをアップロードする
まず、ログイン画面に表示したいロゴを管理画面の、メディア→新規追加よりアップロードします。話を簡単にする為に変えたいロゴのサイズは縦横ともに84pxにしてください。
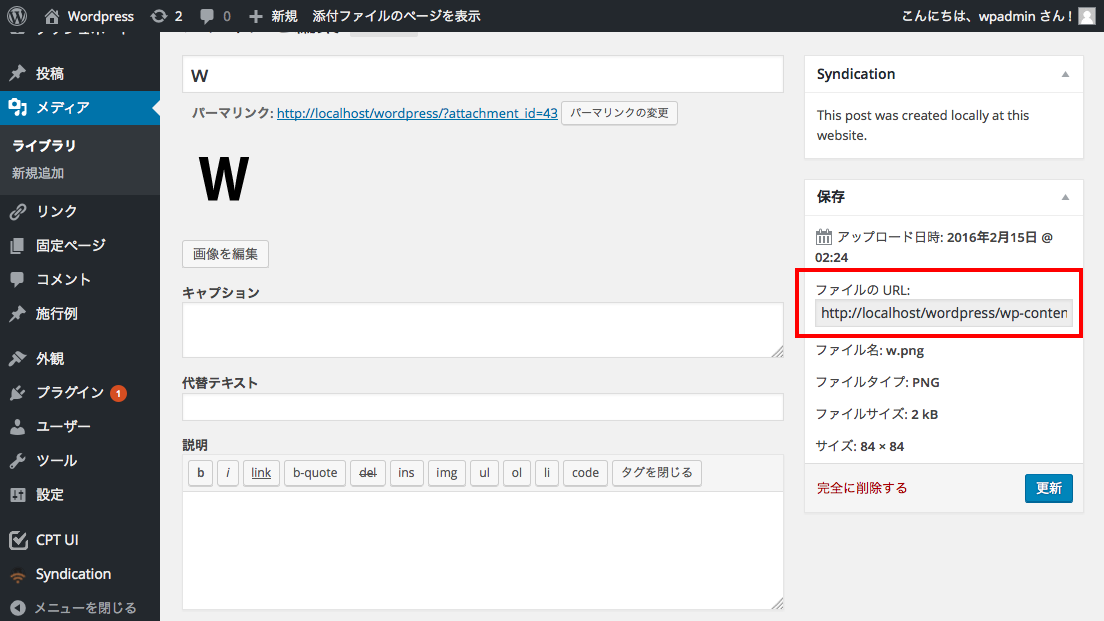
アップロードしたら、そのメディアの編集ボタンを押して、ファイルのURLを控えておきます

方法① wp-login.phpのCSSを書き換えてロゴを変える
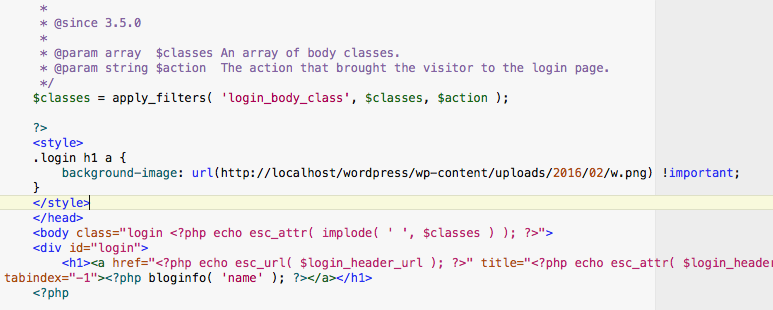
次にワードプレス本体のトップディレクトリにある、wp-login.phpのコードを開き(FFTP等でダウンロード後、編集して再度アップロードしてください)、149行目付近に下記のようなコードを記載します。テーマのCSSはログイン画面では読み込まれないため、直接wp-login.phpを修正する必要があります
.login h1 a {
background-image: url(先ほど控えたロゴのURL) !important;
}
ログアウトして結果を確認
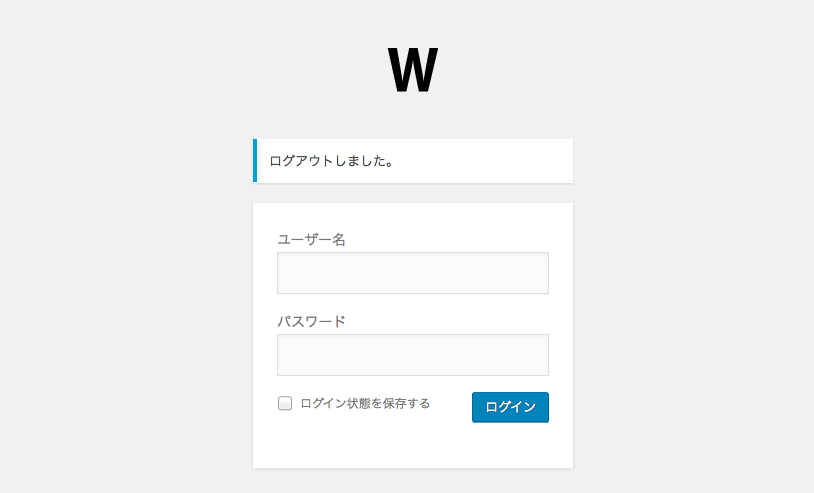
最後にログアウトして結果を確認してみましょう。
このようにログイン画面のロゴを変更することができました。

*この方法はワードプレスのコアファイルを書き換えるため、ワードプレスをアップデートするともとに戻る可能性があります。
*Custum login logoというプラグインしてロゴを変える方法もございます。
方法② functions.phpにプログラムを記載してロゴを書き換える
functions.phpはテーマに含まれる自由に関数を追加できるファイルです。このファイルにフックと呼ばれるワードプレスの描画関連のプログラムを独自コードで置き換える仕組みを利用すると、ワードプレスのログインロゴを変えることができます。
管理画面>外観」>テーマの編集 からfunctions.phpを右メニューから選び、下記のコードを末尾に記載します。
function custom_login_logo() {
echo '<style type="text/css">h1 a { background: url(https://ロゴのURL.png) 50% 50% no-repeat !important;background-size:contain !important; }</style>';
}
add_action('login_head', 'custom_login_logo');
※https://ロゴのURL.pngの部分はアップロードされた画像のURLを入力されてください。
このようなワードプレスの修正、カスタマイズは何でも対応可能です。ワードプレスドクターに是非ご依頼ください。詳しいサービス内容はこちらよりご確認ください