こんにちはワードプレスドクターの吉田です。今回はワードプレスを多言語化したのに404ページだけ日本語の状態になっているのでどうしたら良いですか?というご相談とご依頼を受けましたので、弊社で行いました対策を、弊社のローカルテスト環境での修正例から解説いたします。

プラグインで404ページが多言語化されない理由
404ページは、一般的にテーマファイルに含まれている単一ファイルです。ゆえに、そのファイルに物理的に日本語が含まれている場合、プラグインではその部分を書き換えたりする事ができません。
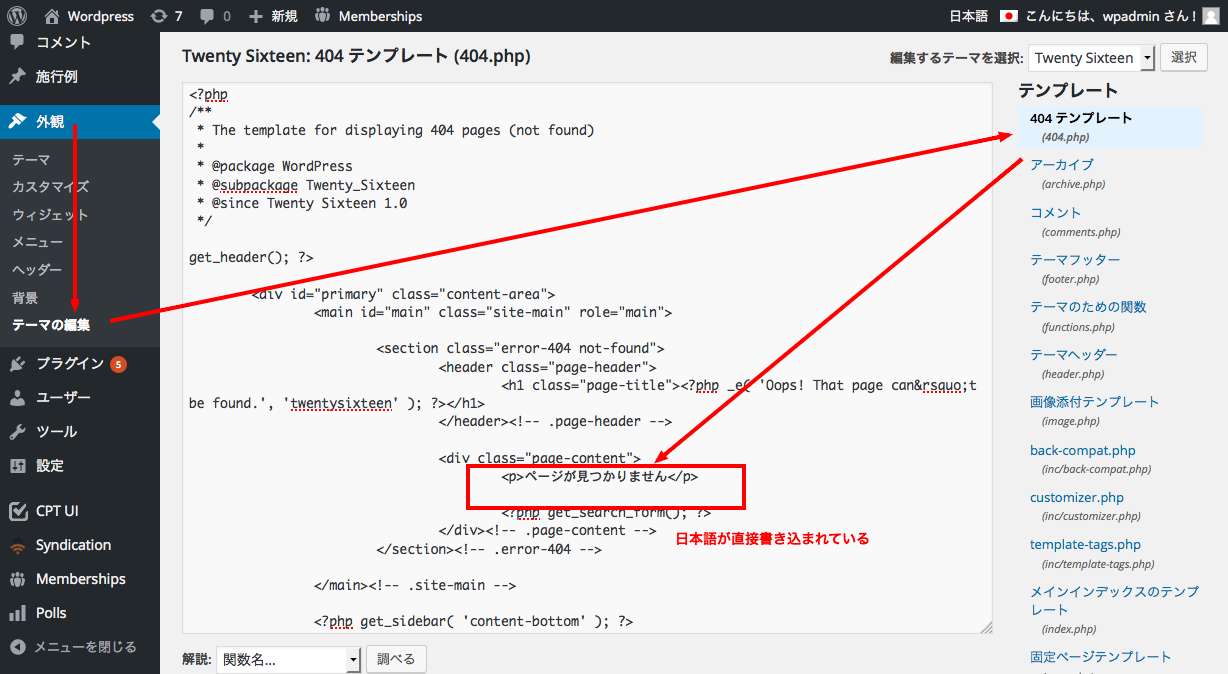
ファイルを確認してみましょう。外観→テーマの編集より404ページのコードを表示してみます。

このファイルがページが見つからない場合に表示されますので、日本語が含まれていると多言語化されずにそのまま出力(表示)されてしまいます。
404ページを多言語化するには?
ワードプレスの言語切り替えのときにURLがどのように変化するかをまず調査しましょう。
例:日本語時
http://localhost/wordpress/
英語時
http://localhost/wordpress/?lang=en
このプラグインの挙動では英語のときは「lang=en」というパラメータが付与される事がわかります。つまりこのパラメータが付いているときは、404ページの出力を変えれば良いという事になります。
このテンプレートの例では下記のコードの部分になります。
<section class="error-404 not-found"> <div class="page-content"> <p>404ページが見つかりませんでした</p> <?php get_search_form(); ?> </div><!-- .page-content --> </section>
こちらを下記のように修正しました。
<section class="error-404 not-found">
<div class="page-content">
<?php if($_GET['lang']==="en"){ ?>
<p>404 It looks like nothing was found at this location.</p>
<?php }else{ ?>
<p>404 ページが見つかりませんでした</p>
<?php } ?>
<?php get_search_form(); ?>
</div><!-- .page-content -->
</section>
・if($_GET[‘lang’]===”en”)の部分でlangというパラメータにenという文字列があれば、その下の行を実行してくださいという意味になります
この場合は、「404 It looks like nothing was found at this location.」という英語の文字列を出力するように修正いたしました。
・}else{ 以下の部分で、それ以外の場合(langパラメータが無い場合=日本語)の時にその下の文字列を出力するように指定しています。
この場合は、「404 ページが見つかりませんでした」という日本語の文字列を出力します。
これで言語によって404ページの表記を振り分けできるようになりました。






