CDN(コンテンツデリバリーネットワーク)とは、あなたのサイトのデータを一部別のサーバーから配信してくれるサービスです。昨今ではこのようなサービスがたくさん現れてきており、値段も無料で利用できます。ここではCDNの導入の依頼事例と各CDNサービスの特徴をご説明いたします
CDNの効果とは?
CDNをサイトに導入すると、御社のサイトのコンテンツがCDNのサービスを提供している高速なサーバーにキャッシングされて、多くのデータがそちらから配信されます。この事によって下記のような効果があります。
・非力なサーバーの配信能力を数倍に高めてくれる(最大アクセス数に余裕が出る)
・サイトの表示が高速化される(CDNのサーバーの方が高速な場合が多いからです)
また、Cloudflare等のサービスは、サイトへのアクセスを仲介してブルートフォースアタック(辞書によって大量にログイン試行して管理者権限を奪取する方法)を自動的に検出して防いでくれるセキュリティー上の利点もあります。
・セキュリティーを高めてくれるCDNサービスもある
ワードプレスで使えるCDN1:Jetpack Photon
ワードプレスのプラグインJetpackに含まれるPhotonは、画像だけを高速なサーバーから配信してくれるCDNです。無料で利用できます。
サイトのデータの転送料の多くは画像のデータが占めています。この画像データだけをCDN経由で配信する事により、契約中のサーバーの負荷軽減や高速化に繋がります。またこのプラグインは自動でサイトコンテンツの幅に画像を縮小してくれる機能もあります。
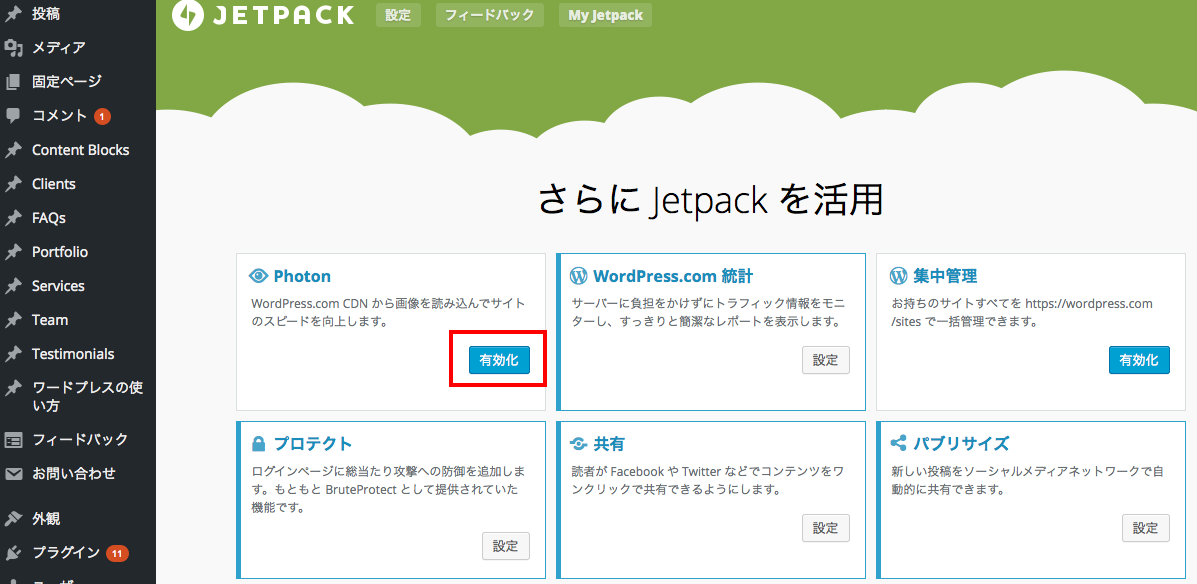
Jetpackを導入したら、管理画面の左メニュー[Jetpack]よりPhotonを有効化する事ができます。

ワードプレスで使えるCDN2:Cloudflare クラウドフレア
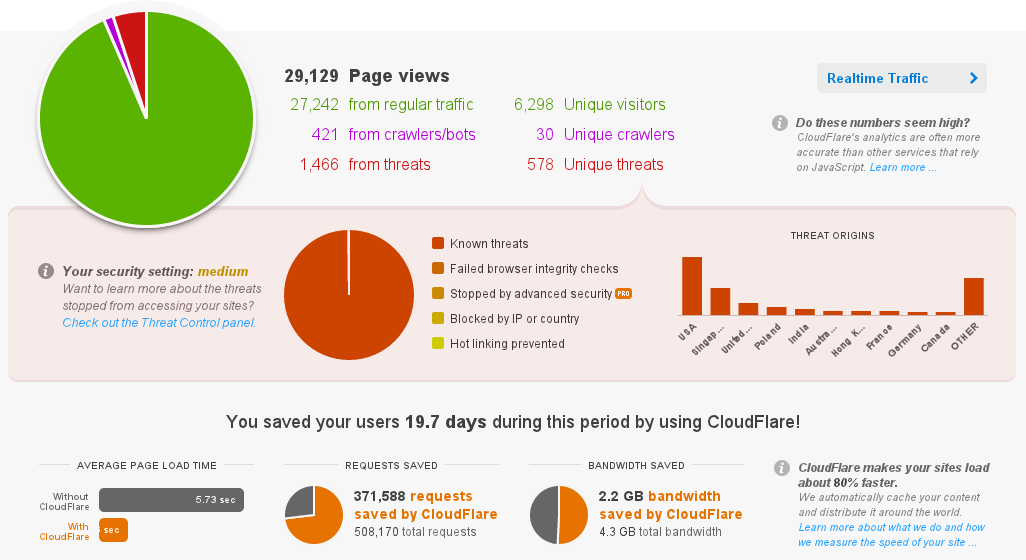
クラウドフレアは、サイトの7割〜8割をCloudflareのサーバーのキャッシュから配信してくれるCDNサービスです。また、全てのトラフィックを仲介監視するため、ブルートフォースアタックを防ぐ機能も実装されており、セキュリティー向上にもつながります。kaumo等の大手キュレーションメディアも導入したりしており、基本的には無料で使用可能です。

Cloudflareの導入には下記のステップをたどってください。
1.www.cloudflare.com にアクセスし、上部メニューのSign upボタンをクリックします
2.メールアドレスやパスワードを入力し、Create Accountボタンを押します
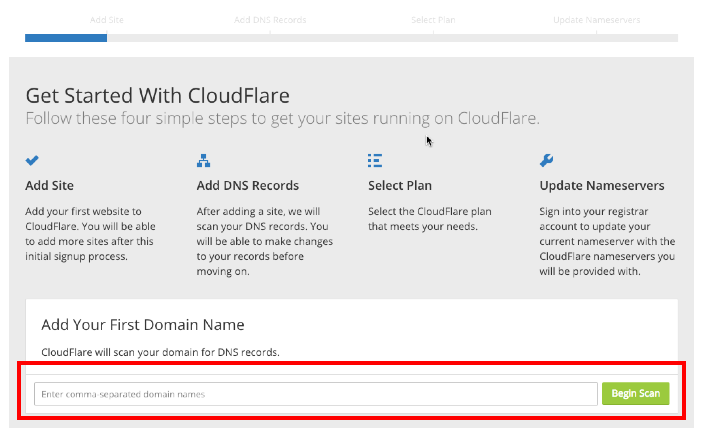
3.クラウドフレアを導入したいドメイン名を入力し、Begin scanを押して数分待ちます
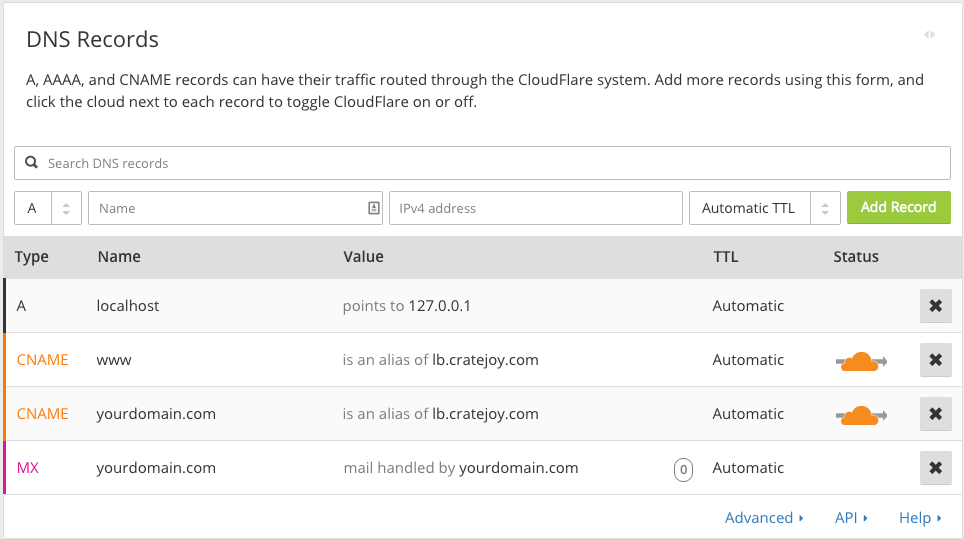
4.DNSレコードという、クラウドフレアが仲介するデータの入り口の設定が表示されます。

基本的には表示されたままで進んでかまいませんが、ドメインのメールアドレスを使用するには、下記の特殊な設定を追加する必要があります
A mail IPアドレス
MX domain.com mail.domain.com
IPアドレスはお使いのサーバーのIPアドレスで、domain.comはお使いのドメイン名です
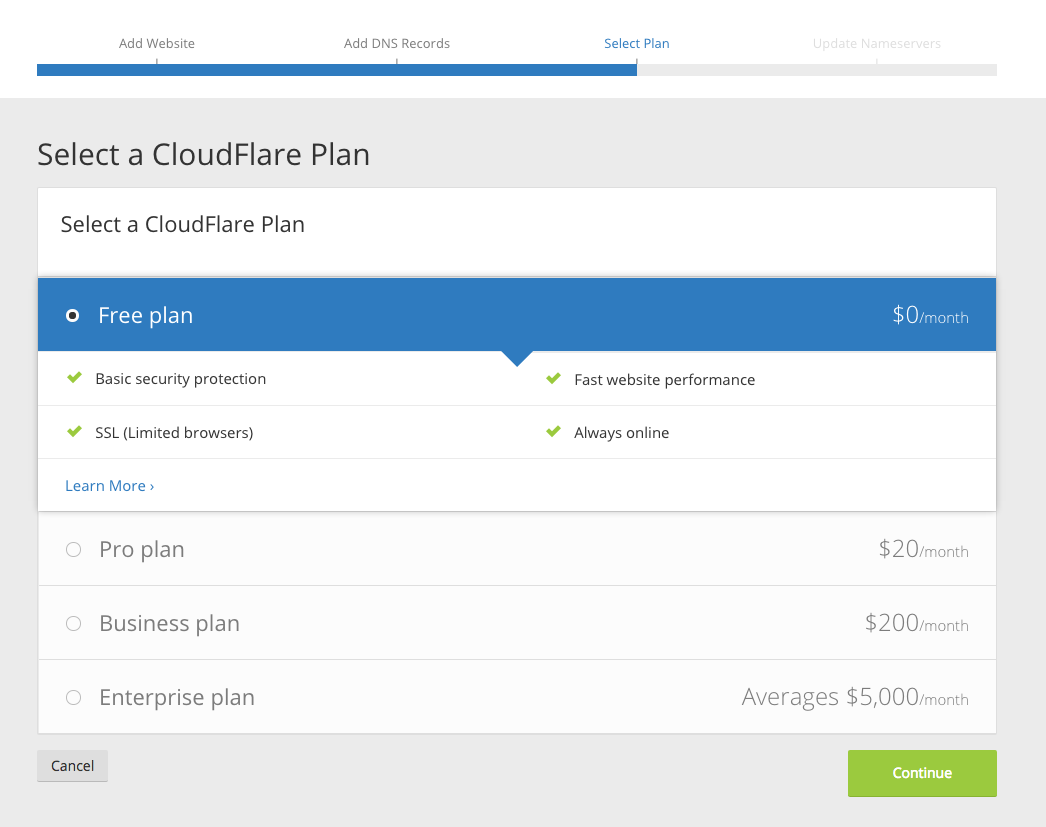
5.無料プランを選択します
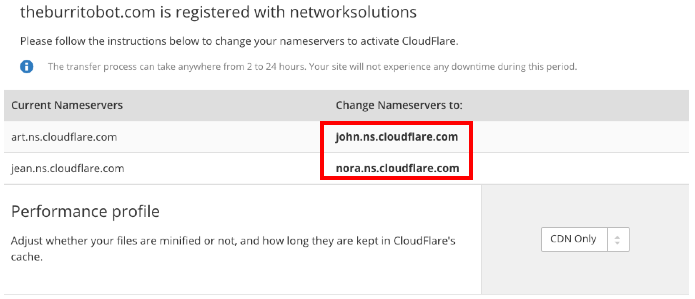
6.契約ドメインの設定画面より、クラウドフレアのネームサーバーへと切り替えをします
最後にお使いのドメイン契約会社の管理画面よりネームサーバー(ドメインでアクセスしてきたユーザーとIPを結びつける設定です)をCloudflare指定の物へと書き換えます

これで、クラウドフレアをサイトに導入する事ができました。