ワードプレスは、CMS(コンテンツマネジメントシステム)として非常に優秀なシステムです。御社のサイトの一部にオウンドメディアを構築するのもよし、ニュースやIR部分をだれでも更新できるようにその部分だけをWordpressにするのもよしです。既存のサイトで日々更新する部分だけでも内部スタッフでできるようにしたいと思われている企業様は多いのではないでしょうか?
今回は既存サイトのニュース、部分だけをワードプレス化する方法をご紹介します。

この記事の目次
1 ワードプレスをニュースの記事本体が表示されるディレクトリにインストールする
まず初めに行うことは、ニュース記事やリストが表示されるディレクトリにワードプレス本体をインストールすることです。
例えば
http;//example.com/news/07/01/当社の商品がテレビで紹介されました
というURLにニュース記事を表示されたい場合は、ドメイン直下のフォルダにnewsというフォルダを新たに作ってそこにワードプレスをインストールすると、初期設定でそのフォルダがワードプレスのトップディレクトリになります。
この場合のワードプレスの管理画面のURLは、下記のようになります。
http;//example.com/news/wp-admin/
ワードプレスのインストール方法は こちらの記事 を参照されてください
2 執筆者の権限を設定する
ワードプレスをインストールし終わったら、管理者としてログインし、記事を執筆する権限を作成します。ワードプレスには 管理者、編集者、投稿者、寄稿者、購読者の5つの権限のユーザーを追加できます。
ざっくりと各権限をご説明すると、
管理者→ワードプレスのすべての変更権限を持ちます
編集者→プラグインやテーマの変更ができないユーザーです。すべての投稿者の記事を編集できます
投稿者→投稿の編集しかできません、他のユーザの記事編集はできません
寄稿者→記事の執筆は可能ですが、記事を公開できません。画像のアップロードができません
今回はニュースを編集だけできるユーザーを追加したいので、編集者もしくは投稿者として権限を作成しますが、こちらはサイトの要件に合わせて選ばれてください。寄稿者は画像等のアップロードができないのでご注意ください。

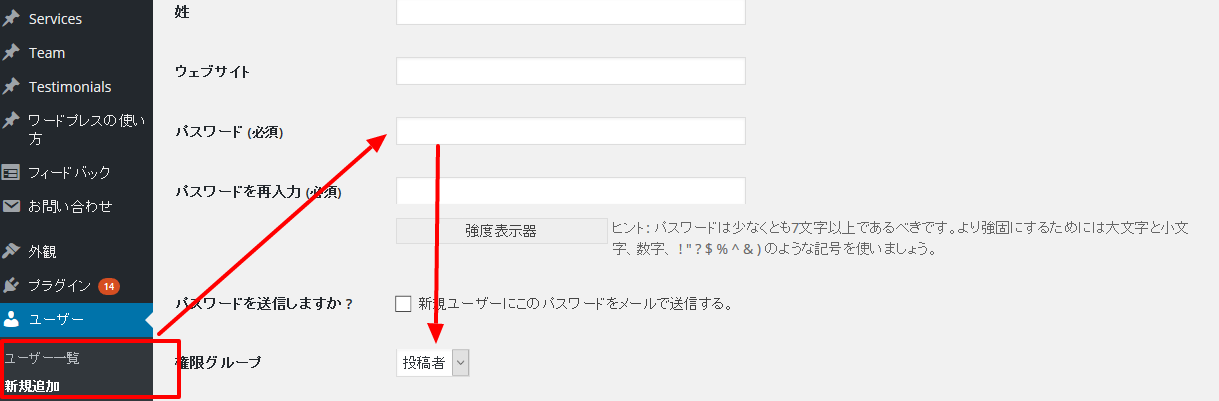
管理画面のユーザー→新規作成よりユーザー名や、パスワードを設定して追加します。
3 既存サイトとデザインを一致させるテンプレートを作成する
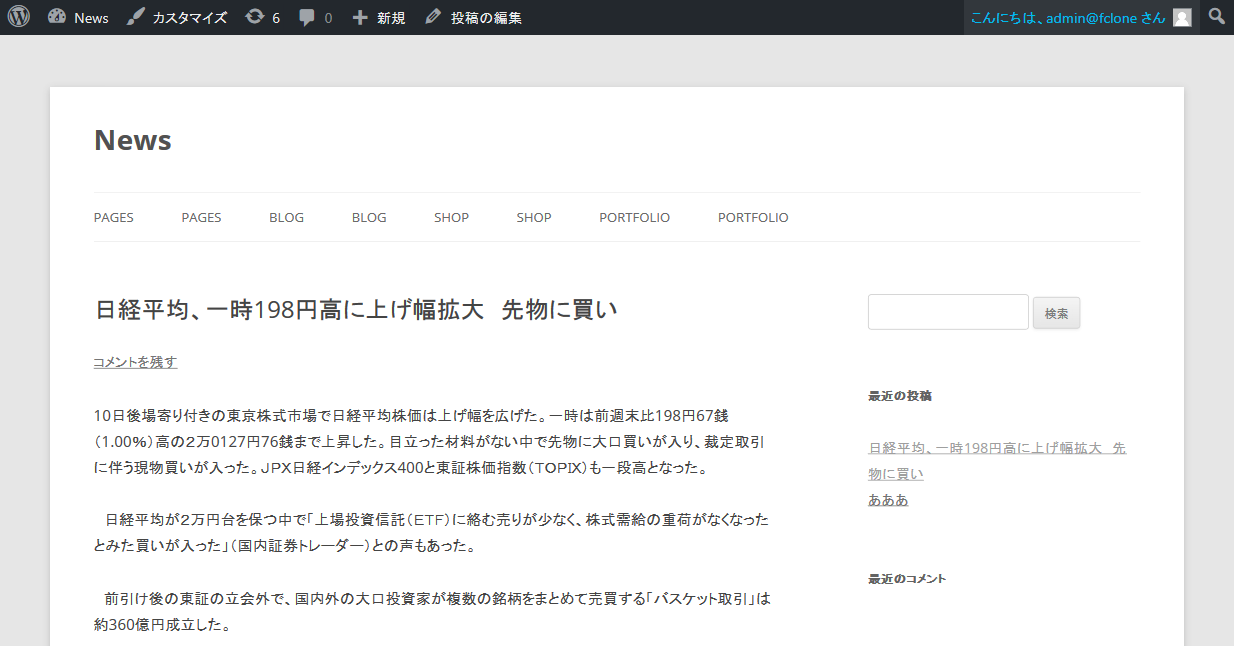
さて、このワードプレスのサイトのままですと、単体のニュース記事にジャンプしたときにデザインが大幅に違いすぎますね、このデザインを既存サイトと合わせるためにテンプレートというワードプレスのデザインをつかさどるファイル群を作成する必要があります。
ここでは最も簡易にテンプレートを作成する(ヘッダーとフッターを既存サイトに合わせて記事本体部分を中央にワードプレスで表示します)方法をご紹介します。
3-1Twenty Twelveをインストールする
シンプルなテーマである、Twenty Twelveをインストールし有効にします。
3-2ヘッダーやフッターのデザインをインポートする
次に、既存サイトのヘッダーとフッターのコードをコピペして、管理画面→テーマの編集 から、header.phpとfooter.phpのそれぞれにコードに張り付けてしまいます。
まずheader.phpの<header id=”masthead” class=”site-header” role=”banner”>~</header>の部分がタイトルと、メニューを表示している部分ですのでそこを消してしまい既存サイトの同一部分のHTMLコードと、スタイルシートを張り付けましょう。既存サイトのcssなどもヘッダー部分に忘れずにインポートしてください。
下記のように背景色を変えると、既存サイトと同じようなデザインに変えることができます。

Twenty Twelveはシンプルなテンプレートですのこういった場合にはとても扱いやすいテンプレートです。
4 過去の記事をワードプレスに移行する
ワードプレスに、別のサイトに更新されていたニュースを一括でインポートすることも可能です。方法としましては、ワードプレスにはインポート機能というのがありxml形式で記事をインポートできますので、そのフォーマットに既存の記事をすべてプログラム(このプログラムは作成する必要があります)で一括変換しワードプレスにインポートするという方法がとられます。
5 既存サイトにワードプレスのニュース記事更新履歴を埋め込む
最後に、既存のサイトにワードプレスの更新履歴の記事タイトルを埋め込む最も簡単な方法を1つご紹介します。Display posts short code というプラグインをワードプレスにインストールされてください。
https://ja.wordpress.org/plugins/display-posts-shortcode/
次に、新しいページを一つ作り、下記のショートコードをコピペして貼り付けます
[display-posts image_size="thumbnail" include_excerpt="true" posts_per_page="10"]
このショートコードは、サムネイルと概要文付きで最新の10件の投稿をリスト表示してくれるコードです。
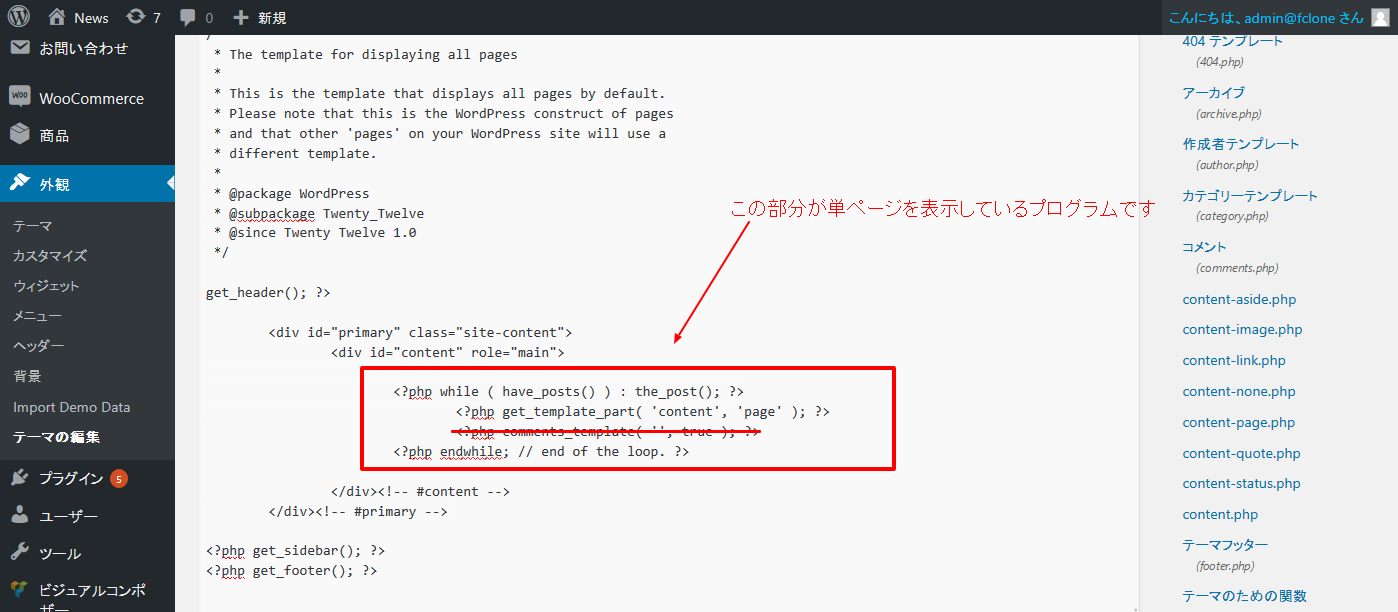
次に、このページのヘッダーやフッターの要素を一切表示させずに、リストだけを表示するようにテンプレートを改造しましょう。個別ページのテンプレートは、page.phpというファイルです。
管理画面 テンプレートの編集 よりこのpage.phpのヘッダーや、フッター表示コードを消してしまえば、記事リストだけを表示してくれるようになります。

後は上記のページを下記のようなPHPコードで読み込むと、どこにでも更新リストを表示できるようになりますね。
<?php echo file_get_contents ("このページのurl") ?>
既存のサイトの一部をワードプレスに移行する作業,記事のインポート処理はワードプレスドクターでご対応可能です。お気軽にご相談ください