ワードプレスのプラグインJetpackに含まれているPhoton(画像を別のサーバーから配信して高速化するプラグイン)を利用開始すると画像サイズが小さく表示されたり、大きく表示されてしまったりすることがあります。
今回がこうなった場合の対処方法をご紹介します。

Photonの画像サイズ変換ミスを修正する
Photonは、そのサイト横幅ぎりぎりのサイズの画像を生成して、別サーバーから配信してくれることにより高速化を実現するプラグインです。ゆえにPhotonがサイトの表示領域のサイズを間違って認識していると画像が小さく表示されたり大きく表示されたりします。
Photonにテーマのサイズを知らせるには管理画面>テーマの編集>functions.php の末端に下記のように記載します
$content_width = 800;
このコードは、テーマの記事本文の描画部分のサイズを明示しています。800は記事本文の描画部分のサイズ800pxであることを示します。これでPhotonは800pxの画像を送って記事中に表示してくれるようになります。
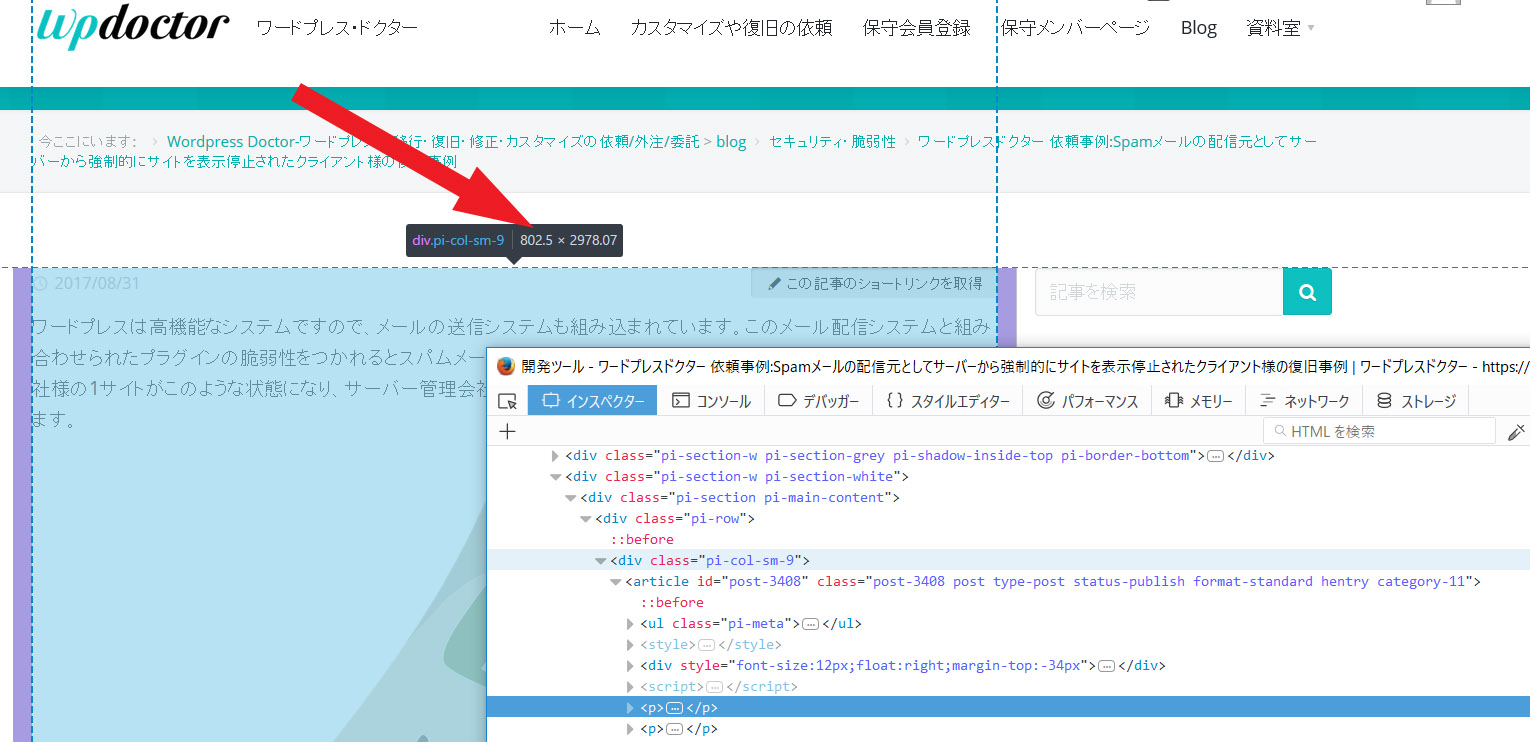
本文部分のサイズを調べるには?
FirefoxやChromeの場合、PCでサイトの記事を表示したうえで、記事の本文部分を右クリックして、詳細>本文部分のメインDIVにマウスを当てると色が変わって、上部にそのサイズが表示されます。

それでもサイズが正しく横幅いっぱいにならない場合
この場合、画像についているクラスが影響している可能性があります。画像タグの中に含まれるclass=の部分をよく見て、画像のサイズを規定しているものがないかどうか調べてその部分を削除して正しく表示されるか確認します。
wp-image-XXXX
のようなクラスがついている場合もPhotonが画像サイズを正しく認識できなくなる可能性がありますのでご注意ください。






