Web Pushとは、そのウェブサイトを開いていなくてもWeb Pushを導入しているサイトが更新などの通知をしたときにブラウザ、デスクトップ、モバイルのログイン画面等に更新通知を表示してくれる仕組みです。ユーザーがウェブサイトに訪れた時に許可することによって有効になります。
今回はこのWeb Pushをワードプレスのサイトに無料で追加する方法をご紹介します。
※注意;サイトがSSl(HTTPS)である必要があります

Mozillaが作成した無料のFirefoxブラウザ用のWeb Pushプラグインを導入する
Web PushはFirefoxブラウザに無料で好きなだけ、Web Pushを発進することのできるプラグインです。
プラグインをダウンロードしてインストール有効化したら下記のように設定しましょう。
管理画面>設定>Web Push をクリックします

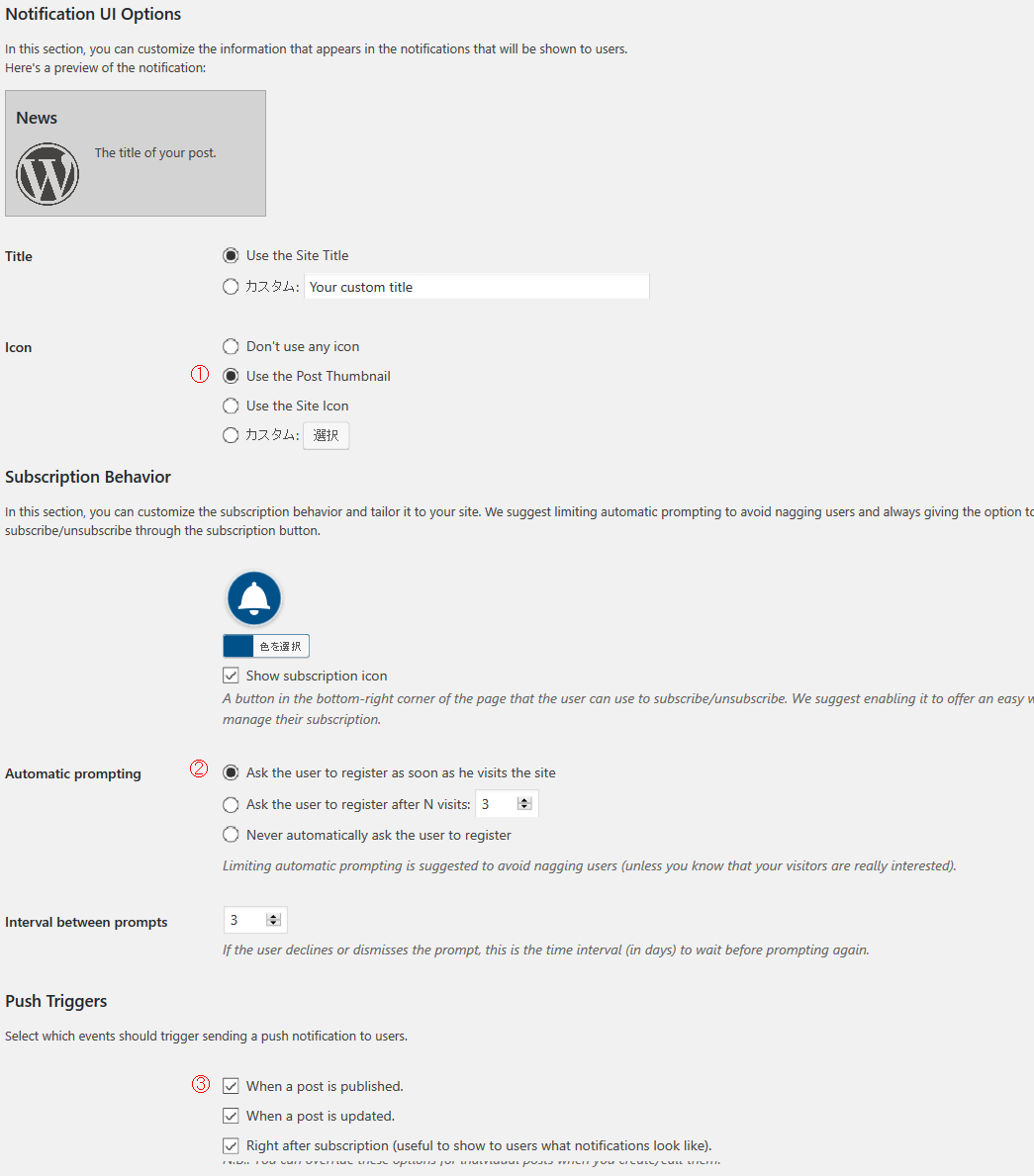
①Use the Post Thumbnail 通知のアイコンに投稿のアイキャッチ画像を使用します
②Ask the user to register as soon as he visits the site ユーザーがサイトにアクセスした瞬間に通知を許可するかどうかのポップアップを表示します
③ 通知をするタイミングを設定します
When a post is published. 投稿が公開されたとき
When a post is updated. 投稿が編集されたとき
Right after subscription (useful to show to users what notifications look like). 通知機能がユーザーによって許可されたとき
この設定をするだけで、ワードプレスにWeb Push機能がFirefox向けに追加されます。とても簡単ですね。
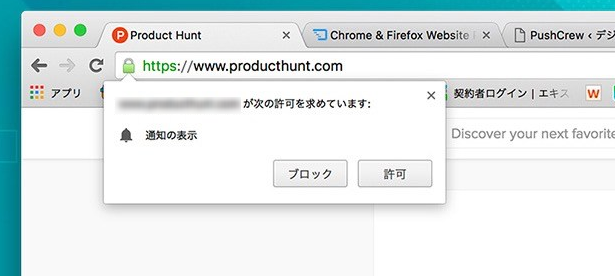
ユーザーがサイトにアクセスした瞬間に下記のようにWeb Pushを受け取るかどうかのポップアップが表示されます。

Web Push をChromeブラウザに対応させる
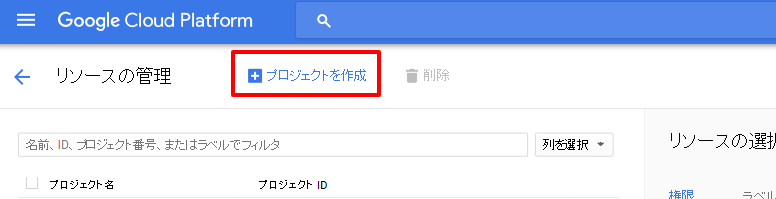
次に、Web PushをChromeに対応させるにはまず、Googleディベロッパコンソールにアクセスします。

プロジェクトを作成ボタンを押し適当な名称を入力しプロジェクトを作成します。
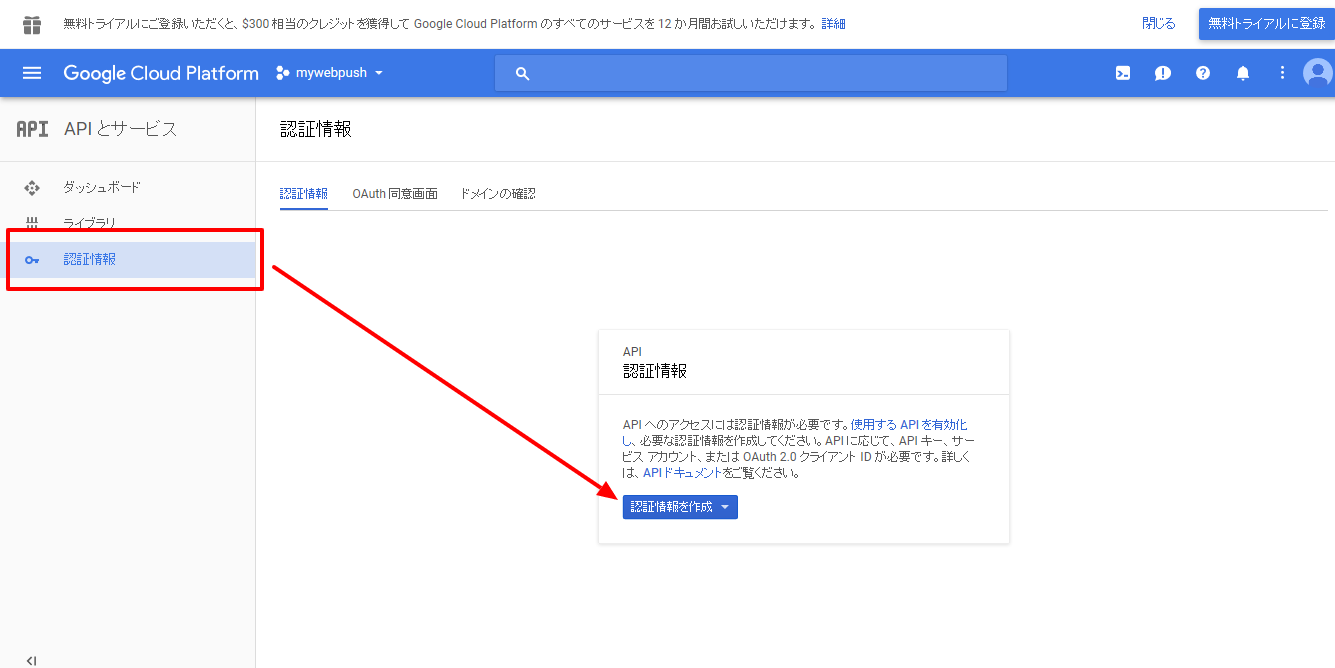
Cloud Messaging のAPIにアクセスして有効にします。

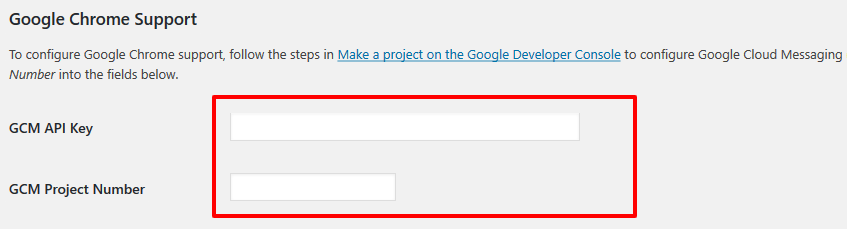
認証情報を作成し、APIキーを発行してください。上記APIキーをWeb Pushの設定画面最下部のGCM API Keyの部分に入力します。
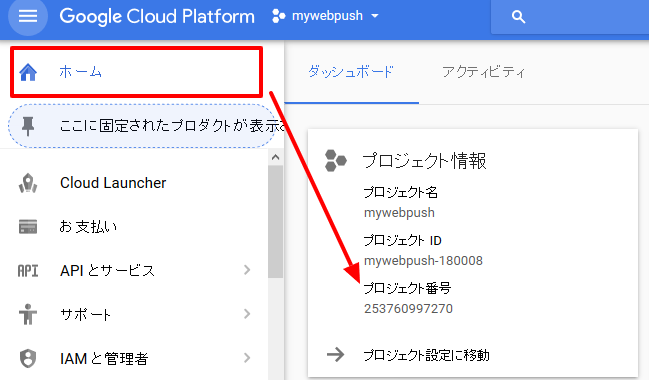
また、GCM Project Numberの部分は、Googleディベロッパコンソールのホームボタンを表示すると表示されますのでその番号を入力されてください。

Web Pushの設定画面で入力する部分は下図の部分です