ワードプレスで非常に長い記事を複数のページに分割し表示する方法、またページネーションをカスタマイズする方法を解説いたします。

ワードプレスの標準機能でページ内ページネーションを実装可能です
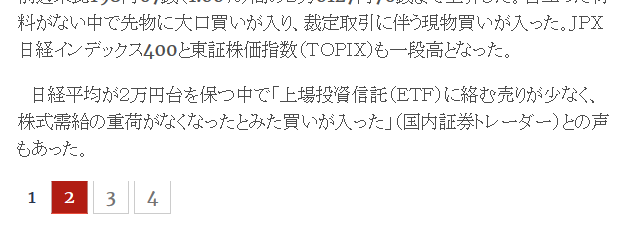
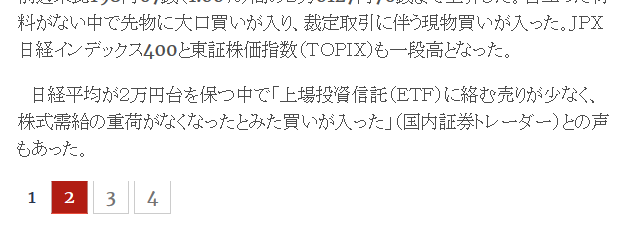
ワードプレスには標準機能で、長いページを分割し、ページネーション(ページ番号付き)を表示することができます。
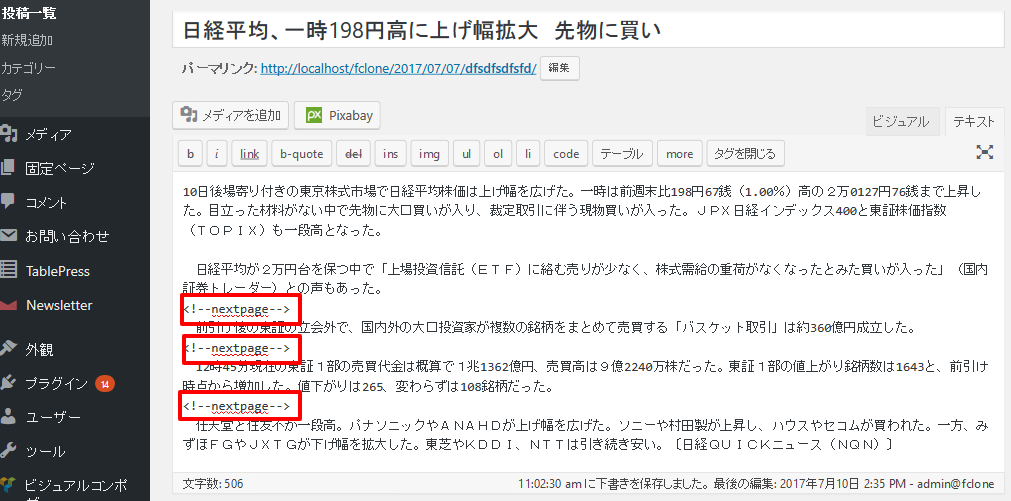
方法は非常に簡単で、下記のコードを分割したい記事の場所に任意の数挿入するだけです。
<!--nextpage-->

ページネーションの見た目を変えるには?
デフォルトのページネーションの見た目を変えるには、まず、管理画面>外観>テーマの編集より functions.phpに下記のように記載して、ページネーションに独自のクラスが付与されるようにします。
function change_wp_link_pages() {
$defaults = array(
'before' => '<div class="mypagesprit"><div class="mypagenumbers">ページ:',
'after' => '</div>',
'next_or_number' => 'number',
'separator' => ' ',
'pagelink' => '<span class="mynumbers">%</span>',
'echo' => true
);
return $defaults;
}
add_filter( 'wp_link_pages_args', 'change_wp_link_pages');
これで、ページ内ページネーションにmypagesprit、mypagenumbers、mynumbersのクラスが自動でつくようになりますので、こちらのクラスにCSSを適応していけば見た目を変えることができますね。
管理画面>外観>テーマの編集のStyle.cssの末尾に下記を付け加えてみてください
.mypagesprit {
clear: both;
color: #27364f;
line-height:1.75;
}
.mypagenumbers a {
display:inline-block;
border:solid 1px #ccc;
text-decoration:none;
}
.mypagenumbers a:hover {
color:white;
background: #B11D13;
}
.mynumbers {
padding:15px;
}

nextpageを追加してもページネーションが表示されない場合
nextpageタグを設定しても何も表示されない場合は、テンプレートにこのコードを実行するための呼び出し関数が使用されていないことが考えられます。
テーマファイルを編集し,呼び出し関数を追加することでページ内ページネーション表示させることができるようになります。
管理画面>外観>テーマの編集 より投稿を表示するプログラムであるsingle.phpを選択し、<?php the_content(); ?>のようなページ本文の内容を出力しているコードの下に下記のように追加します。
<?php wp_link_pages(); ?>
※ the_content() のコードが見当たらない場合は、get_templete_partという関数でさらに別のテンプレートが読み込まれている場合もありますのでその場合はそちらをファイル編集してください
※テーマを編集した際は、必ずPHPコードにエラーがないかどうか下記のようなサイトでお確かめになって保存されることをお勧めいたします。編集後のPHPファイルにエラーがあると最悪サイトが表示されなくなるなどの問題が起こることがあります。






