Googleアドセンスは、広く使われているウェブサイトの広告表示システムですが、アドセンスに自サイトの関連記事を表示できる機能があるのをご存知でしたか?
今回は高精度な関連記事をGoogle Adsenceで表示する方法を解説いたします。

Google アドセンスにログインして関連記事の広告ユニットを作成する
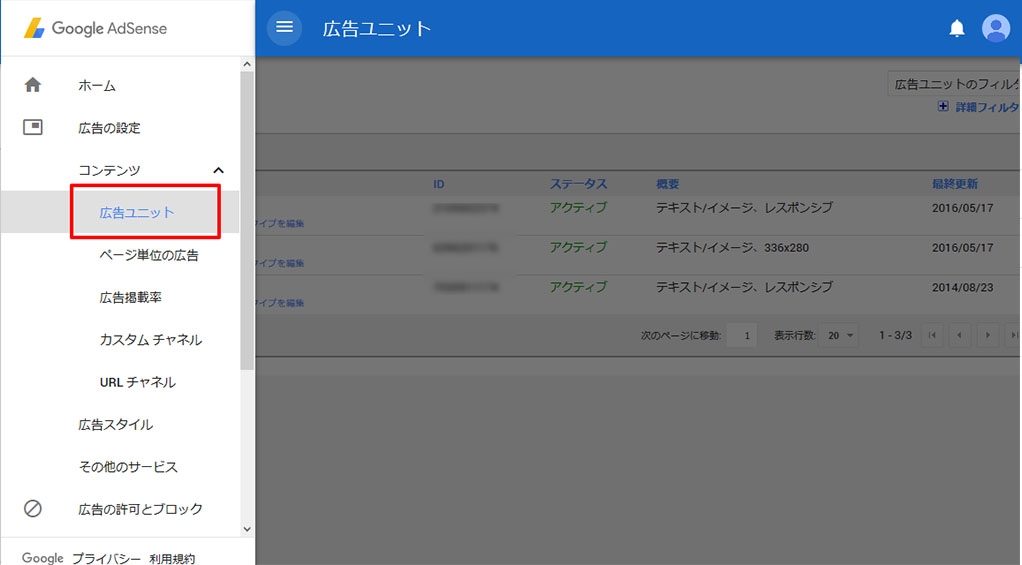
まずお使いのアドセンスにログインの上、広告の設定>広告ユニットとクリックします。

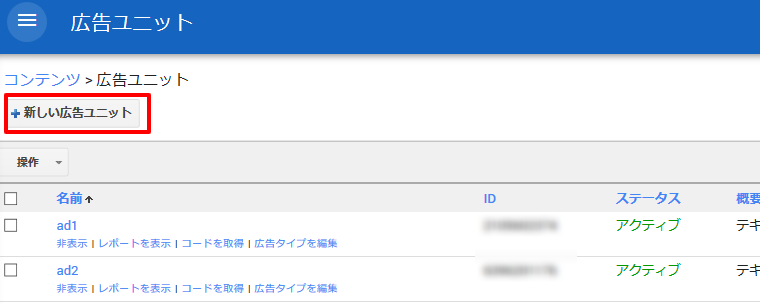
次に左上の新しい広告ユニットをクリックしましょう

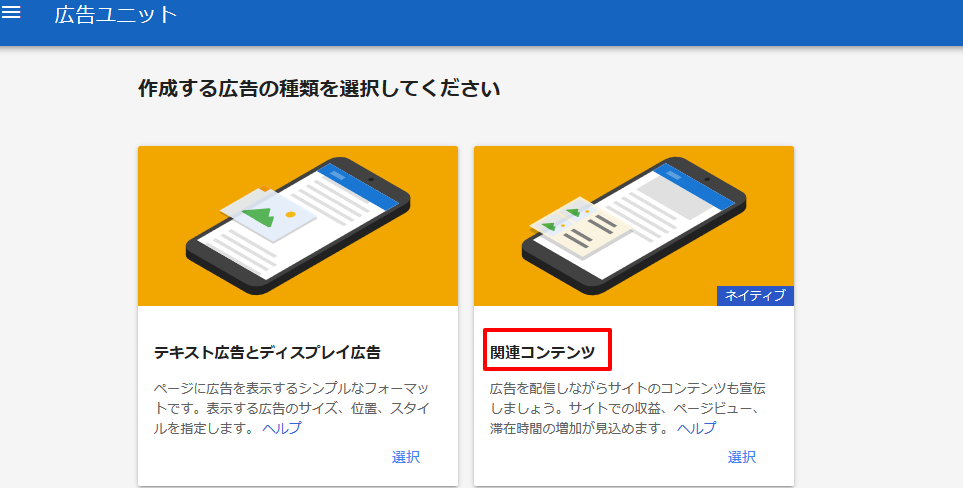
次の画面で関連コンテンツをクリックします。

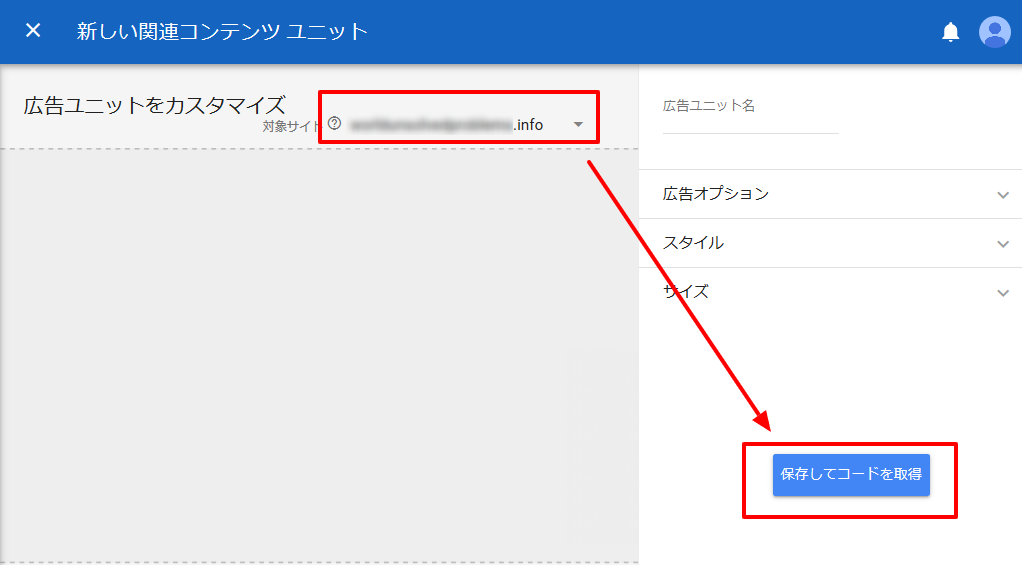
次の画面で対象サイトが正しく自分のサイトになっていることをご確認の上、「保存してコードを取得」ボタンを押します。

関連記事のコードを取得して全投稿ページに表示してみよう
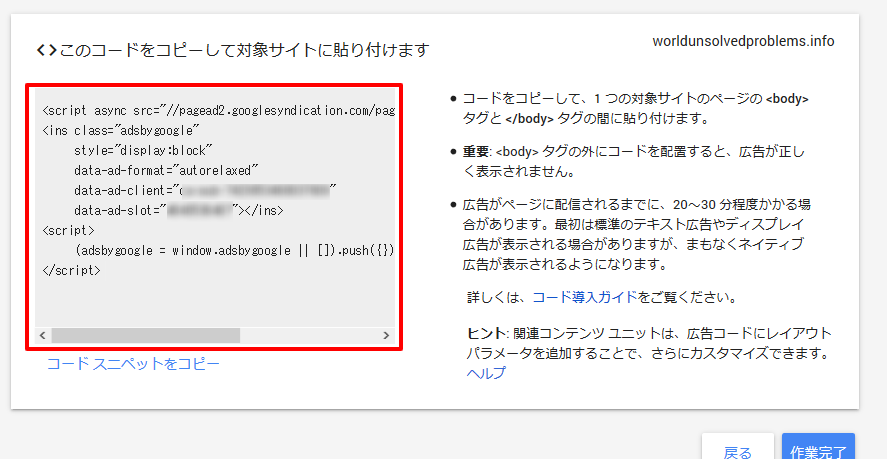
広告を作成されたら、下記のような広告挿入用のコードが表示されますので、テキストエディタなどにコピペして貼り付けて保存されてください。

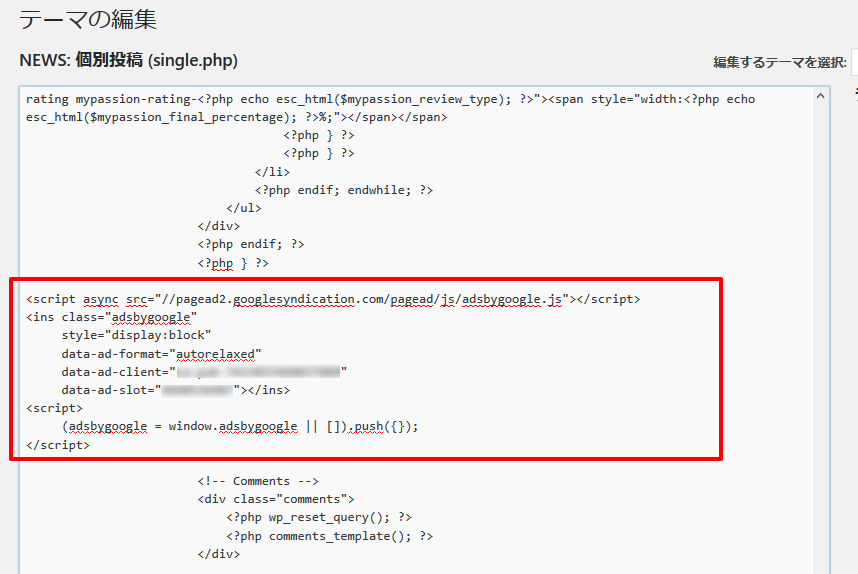
ワードプレスの管理画面>外観>テーマの編集 よりSIngle.phpを右メニューから選択してコードを編集します。single.phpはワードプレスの全投稿記事を表示しているプログラムですのでこちらに先ほどのコードを挿入すると全頁でコードが実行されて関連記事が表示されるようになります。
下記の例ではコメントを出力するコードの上に挿入していますので、全投稿ページのコメント投稿欄の上に関連記事が表示されることになります。
ご注意いただきたいのは<?php ?>というコードで囲まれている中にはコードを挿入されないでください。この部分はPHPという全く別の種類のプログラムが含まれていますので、最悪テンプレートがエラーでサイトが表示されなくなるなどの状態になる事もございます。

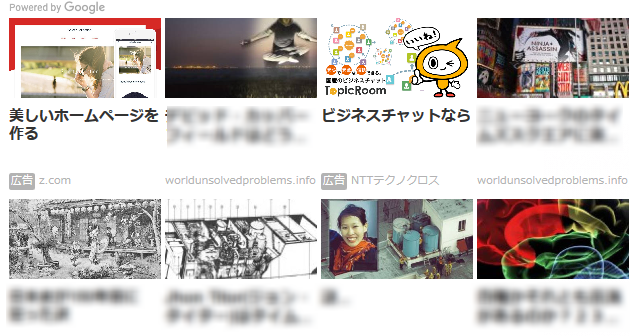
下記のようにサイトの投稿に自サイトの関連記事が表示されるようになります。また広告記事もADというロゴ付きで表示してくれますので収益も得ることができるようになっています。

もしテンプレートを直接いじるのが難しい場合は、下記のような広告を諸定位置に簡単に挿入できるプラグインもございますので是非ご利用されてみてください。
WordPressのGoogleサービス関連の設定、広告の挿入、アフェリエイト関連作業の代行はWPドクターにご相談・ご依頼くださいませ






