ワードプレスドクターではカスタムウィジェットの作成作業も可能です。今回はカスタムウィジェットの作成方法を解説したいと思います。

WordPressにウィジェットを登録する
ワードプレスドクターのお客様の依頼事例では、様々な機能をウィジェットに実装していますが最も基本的な機能をウィジェットで実装してみましょう。
お使いのテーマのfunctions.phpにコードを追加することによってウィジェットを追加することができます。このコードはウィジェット作成のひな型ですのでそのままコピペでご利用いただくことができます。
functions.phpを編集するには、管理画面の外観>テーマの編集より右メニューから選択すればよいのですが、FTPなどでテーマフォルダ内に含まれるfunctions.phpをいったんダウンロードして編集し、エラーがないことを確かめられてからアップロードされた方が安全かと思います。
コードにエラーがあるかどうかは、こちらのページで調べることができます。
function wpcustom_load_widget() {
register_widget( 'wpcustom_widget' );
}
add_action( 'widgets_init', 'wpcustom_load_widget' ); //ウィジェットを登録します
class wpcustom_widget extends WP_Widget {
function __construct(){
parent::__construct(
'wpcustom_widget',
__('カスタムウィジェット', 'wpcustom_widget_domain'), //ウィジェットのタイトルを入力してください
array( 'description' => __( '説明文', 'wpcustom_widget_domain' ), ) //ウィジェットの説明文を入力可能です
);
}
public function widget( $args, $instance ) {
//ウィジェットのページ上での出力処理です
$title = apply_filters( 'widget_title', $instance['title'] );
echo $args['before_widget'];
if ( ! empty( $title ) ){
echo $args['before_title'] . $title . $args['after_title'];
}
echo $args['after_widget'];
}
public function form( $instance ) {
//ウィジェットの官営画面上での設定表示です
if ( isset( $instance[ 'title' ] ) ) {
$title = $instance[ 'title' ];
} else {
$title = __( '', 'wpcustom_widget_domain' );
}
?>
<p>
<label for="<?php echo $this->get_field_id( 'title' ); ?>"><?php _e( 'Title:' ); ?></label>
<input class="widefat" id="<?php echo $this->get_field_id( 'title' ); ?>" name="<?php echo $this->get_field_name( 'title' ); ?>" type="text" value="<?php echo esc_attr( $title ); ?>" />
<?php
}
public function update( $new_instance, $old_instance ) {
//ウィジェットが管理画面で更新されたときの保存処理です
$instance = array();
$instance['title'] = ( ! empty( $new_instance['title'] ) ) ? strip_tags( $new_instance['title'] ) : '';
return $instance;
}
}
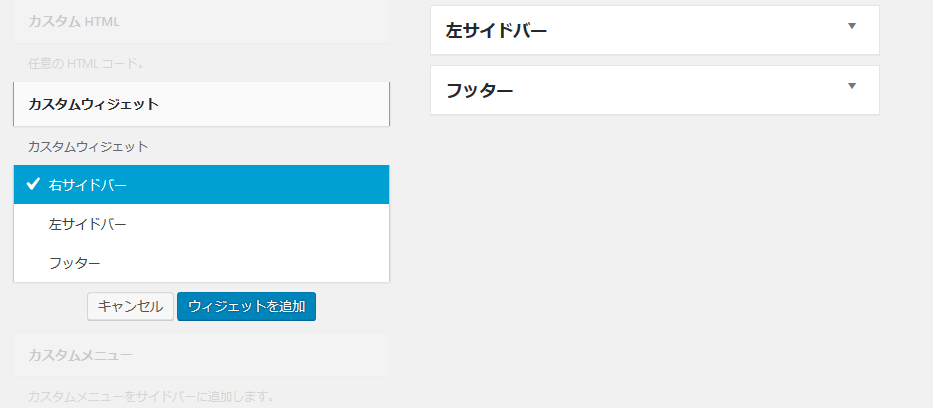
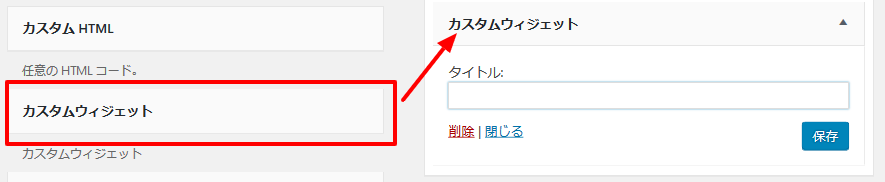
上記コードをfunctions.phpに追記されることで、タイトル設定だけがあるウィジェットが管理画面>外観>ウィジェットのページに追加されます。

追加したウィジェットの設定項目を増やす
ウィジェットにタイトル以外に、追加で設定できる項目を増やしてみましょう。
まず、function form( $instance )という管理画面でのウィジェット設定の表示を制御する部分に、下記のように記載します。
public function form( $instance ) {
if ( isset( $instance[ 'title' ] ) ) {
$title = $instance[ 'title' ];
} else {
$title = __( 'タイトルを入力してください', 'wpcustom_widget_domain' );
}
//下3行追加しました
if ( isset( $instance[ 'showcount' ] ) ) {
$showcount = $instance[ 'showcount' ];
} else {
$showcount = __( '5', 'wpcustom_widget_domain' );//初期値を設定します
}
?>
<p>
<label for="<?php echo $this->get_field_id( 'title' ); ?>"><?php _e( 'Title:' ); ?></label>
<input class="widefat" id="<?php echo $this->get_field_id( 'title' ); ?>" name="<?php echo $this->get_field_name( 'title' ); ?>" type="text" value="<?php echo esc_attr( $title ); ?>" />
<!--設定項目のフォームを追加しました。-->
<label for="<?php echo $this->get_field_id( 'showcount' ); ?>"><?php _e( '半角数字で入力してください:' ); ?></label>
<input class="widefat" id="<?php echo $this->get_field_id( 'showcount' ); ?>" name="<?php echo $this->get_field_name( 'showcount' ); ?>" type="text" value="<?php echo esc_attr( $showcount ); ?>" />
</p>
<?php
}
また、設定保存時の処理も新しい項目が増えるので追加しましょう
public function update( $new_instance, $old_instance ) {
$instance = array();
$instance['title'] = ( ! empty( $new_instance['title'] ) ) ? strip_tags( $new_instance['title'] ) : '';
$instance['showcount'] = ( ! empty( $new_instance['showcount'] ) ) ? strip_tags( $new_instance['showcount'] ) : ''; //追加しました
return $instance;
}
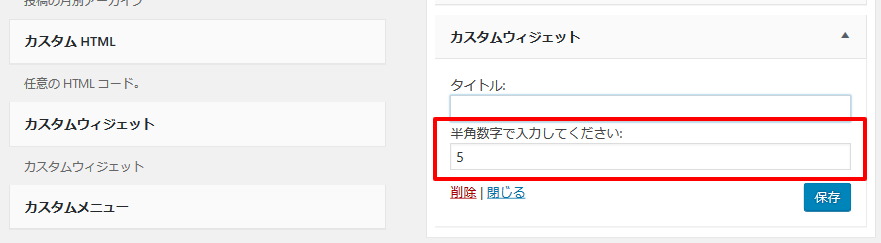
下図のように設定項目を増やすことができました。

設定項目を取得してウィジェット表示処理を作る
function widgetという部分がウィジェットの表示処理を担う部分です。下記のコード例では増やした設定項目をそのまま取得してウィジェットが表示されているページや投稿でそのまま出力しています。
public function widget( $args, $instance ) {
$title = apply_filters( 'widget_title', $instance['title'] );
echo $args['before_widget'];
if ( ! empty( $title ) ){
echo $args['before_title'] . $title . $args['after_title'];
}
//増やした設定項目を取得してそのまま出力します
$showcount = $instance['showcount'];
echo $showcount;
echo $args['after_widget'];
}
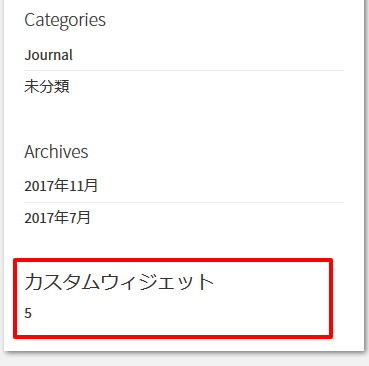
サイト上で正しくウィジェットの設定が出力されていることを確認します。

この数値を使って、ウィジェットに様々な機能を実装できますね。
最終的なコードはこちらからダウンロードされてください。






