ワードプレスの投稿には、5つのステータス状態ー公開済み、下書き、レビュー待ち、非公開、予約投稿(未来の日付で公開) がありますね。
このステータスを増やせることをご存知でしたか?今回はワードプレスの投稿のステータスを増やす方法を解説したく思います。

ワードプレスの投稿のステータスの概念を追加する
テーマのfunction.phpに下記のように記載することで投稿の概念「却下」を追加してみましょう。
function wordpress_reject_post_status(){
register_post_status('kyakka', array(
'label' => _x( "却下", 'post' ),
'public' => false,
'exclude_from_search' => false,
'show_in_admin_all_list' => true,
'show_in_admin_status_list' => true,
'label_count' => _n_noop( '却下 (%s)', '却下 (%s)' ),
) );
}
add_action( 'init', 'wordpress_reject_post_status' );
register_post_status関数でステータスを下記のパラメータで追加しています。
‘public’ => false, (このステータスは公開状態になるかーいいえ)
‘exclude_from_search’ => false, (このステータスは検索結果から除外するかーいいえ)
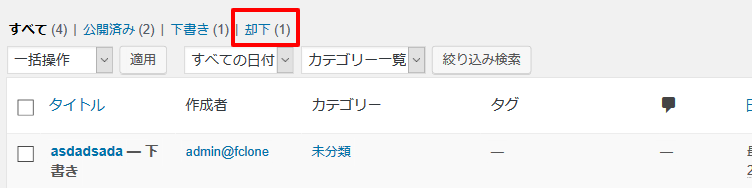
‘show_in_admin_all_list’ => true, (このステータスは管理画面の記事一覧リストに表示されるかーはい)
‘show_in_admin_status_list’ => true, (このステータスは管理画面のステータスリストに表示されるかーはい)
投稿編集画面で上記ステータスを選択できるようにする
次に先ほどのコードの下で、下記のようにコードを記載されてみてください。
function wordpress_reject_post_status_list(){
global $post;
$complete = '';
$label = '';
if($post->post_type == 'post'){
if($post->post_status == 'kyakka'){
$complete = ' selected="selected"';
$label = '<span id="post-status-display"> 却下</span>';
}
echo '
<script>
jQuery(document).ready(function($){
$("select#post_status").append("<option value=\"kyakka\" '.$complete.'>却下</option>");
$(".misc-pub-section label").append("'.$label.'");
});
</script>
';
}
}
add_action('admin_footer-post.php', 'wordpress_reject_post_status_list');
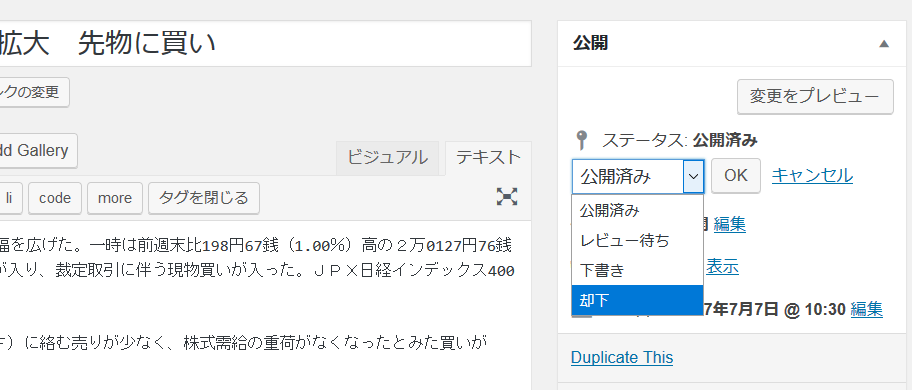
このコードによって却下というステータスを投稿編集画面で選択できるようになります。このコードはJSによってステータスを管理画面のメニューに追加するものです。

また、このステータスはテーマやプラグインで取得できますのでステータスによって公開の投稿にコンテンツを自動付与したり、特定の期間だけ表示するなどのカスタマイズも可能ですね。






