ワードプレスには標準でDashiconsというアイコンセットが含まれています。管理画面でボタンの横などに表示されているアイコンです。
こちらをそのままテーマや投稿でも表示できるようにする方法を解説いたします。
![]()
Dashiconsとは?
Dashiconsはワードプレスの管理画面で使われている無料のアイコンで、クオリティーが高く、そのまま新しいCSSなどのインストールせずに利用できるためテーマや投稿などで使えたらよいなと思われたことはありませんでしょうか?
※ Dashiconsの一覧はこちらから
Dashiconsは標準ではサイトにログインしていない状態では利用できないため、少しテーマを改造して利用する必要がございます。
Dashiconsをテーマや投稿で利用できるようにする
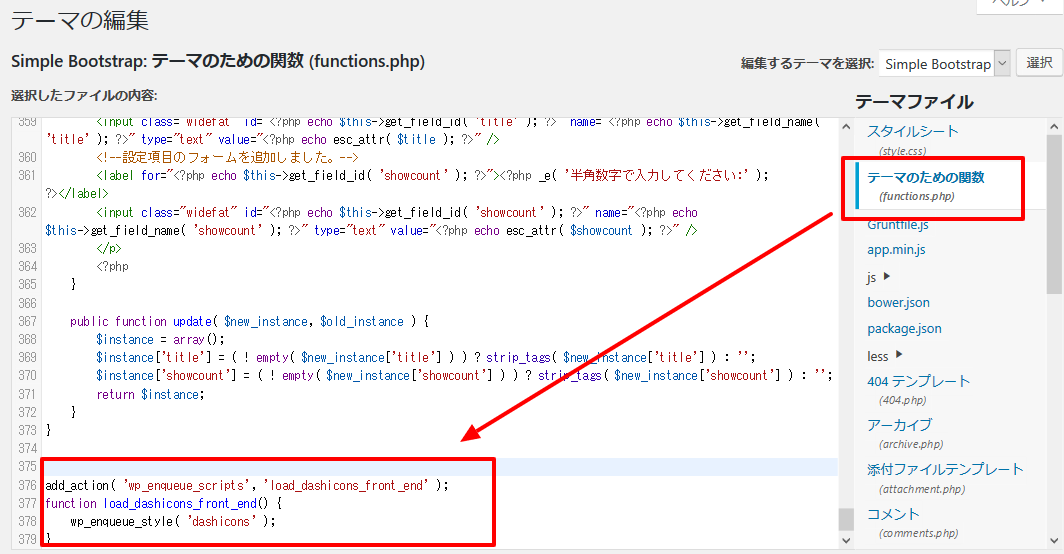
管理画面>外観>テーマの編集より、functions.phpを右メニューから選んで下記のコードを最下部にコピーされてください。
add_action( 'wp_enqueue_scripts', 'load_dashicons_front_end' );
function load_dashicons_front_end() {
wp_enqueue_style( 'dashicons' );
}
このコードは、Dashiconsを非ログイン状態でも利用できるようにするためのコードです。

Dashiconsをテーマや投稿で使用する
実際にアイコンを利用されるときは、アイコンを埋め込みたい位置に下記のように記載します。
<span class="dashicons dashicons-dashboard"></span>
このコードは、Dashiconsの一覧ページより取得できますのでコピペで挿入したい位置に記載されてみてください。
![]()
コードを挿入されたら、ログアウトしてもアイコンが表示されるかご確認ください。






