各投稿に任意のテキストを入力出来る入力欄を追加し、その内容が投稿一覧にメモとして表示されるワードプレスのカスタマイズ方法をご紹介します。ちょっとした覚書を各投稿に追加できるのでとても便利ですよ!

WordPressの投稿一覧リストに表示されるメモを投稿に追加できるようにするコード
こちらのコードを管理画面の外観→テーマの編集→functions.php(右メニューより選択)の末端に追加されてみてください。すぐに動作して、メモが追加できるようになります。
// メモ表示行を投稿一覧に追加する
function memo_columns_head($defaults) {
$defaults['WP_PostMemo'] = 'メモ';
return $defaults;
}
function memo_columns_content($column_name, $post_ID) {
if ($column_name == 'WP_PostMemo') {
$memocontent = get_post_meta( $post_ID, 'mypostmemo', true );
echo nl2br($memocontent);
}
}
add_filter('manage_posts_columns', 'memo_columns_head');
add_action('manage_posts_custom_column', 'memo_columns_content', 10, 2);
// メモ入力欄を投稿編集画面に追加する
function _add_custom_mypostmemo()
{
add_meta_box( 'mymemomypostmemo', 'メモ', '_add_memometa_box', 'post', 'advanced', 'default', NULL );
}
add_action( 'add_meta_boxes', '_add_custom_mypostmemo' );
function _add_memometa_box( $post )
{
$value = get_post_meta( $post->ID, 'mypostmemo', TRUE );
echo '<input type="text" name="mypostmemo" value="'.esc_attr( $value ).'" style="width:100%">';
}
//メモの保存処理
function _save_custom_mypostmemo( $post_id )
{
update_post_meta( $post_id, 'mypostmemo', $_POST[ 'mypostmemo' ] );
return $post_id;
}
add_action( 'save_post', '_save_custom_mypostmemo' );
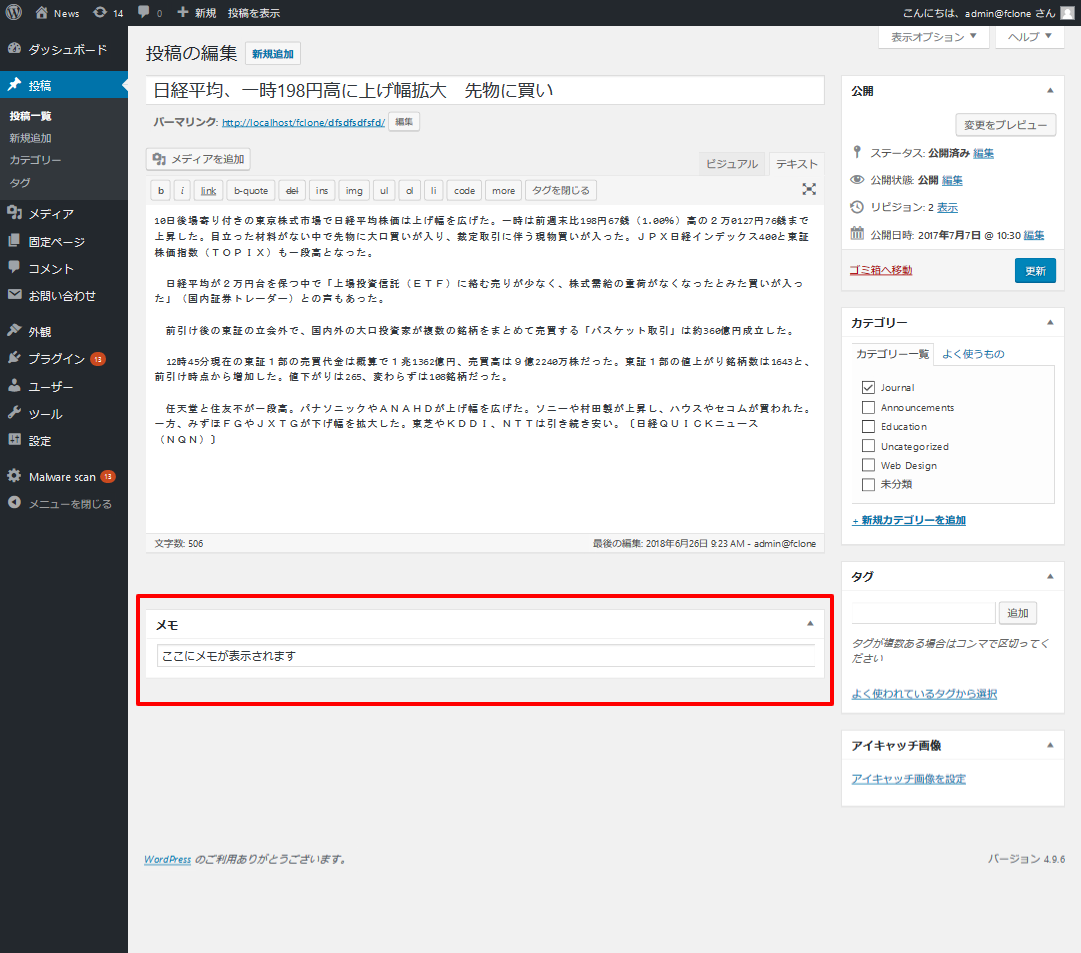
各投稿のエディタに下記のようなメモ欄が追加され、

投稿一覧に入力内容が表示されます。

コードの解説
投稿一覧に行を追加し、任意のデータを表示する
下記のコードでは、add_filter(‘manage_posts_columns’, ‘memo_columns_head’);によって、「メモ」という行を投稿一覧に追加する処理を行っており、$memocontent = get_post_meta( $post_ID, ‘mypostmemo’, true );で投稿のmypostmemoというメタデータを呼び出して出力しています。このメタデータは各投稿のカスタム入力欄で保存されたメモのデータが格納されているものとなります。
function memo_columns_head($defaults) {
$defaults['WP_PostMemo'] = 'メモ';
return $defaults;
}
function memo_columns_content($column_name, $post_ID) {
if ($column_name == 'WP_PostMemo') {
$memocontent = get_post_meta( $post_ID, 'mypostmemo', true );
echo nl2br($memocontent);
}
}
add_filter('manage_posts_columns', 'memo_columns_head');
add_action('manage_posts_custom_column', 'memo_columns_content', 10, 2);
投稿編集画面に入力欄を追加する
次に投稿の編集画面に、入力欄を含むメタボックスを追加していきます。下記のコードでは、add_action( ‘add_meta_boxes’, ‘_add_custom_mypostmemo’ );によってメタボックスの追加のフックを利用し、add_meta_box関数の’_add_memometa_boxによる出力部分でinput type=”text”の入力欄を投稿編集画面で出力しています。
// メモ入力欄を投稿編集画面に追加する
function _add_custom_mypostmemo()
{
add_meta_box( 'mymemomypostmemo', 'メモ', '_add_memometa_box', 'post', 'advanced', 'default', NULL );
}
add_action( 'add_meta_boxes', '_add_custom_mypostmemo' );
function _add_memometa_box( $post )
{
$value = get_post_meta( $post->ID, 'mypostmemo', TRUE );
echo '<input type="text" name="mypostmemo" value="'.esc_attr( $value ).'" style="width:100%">';
}
メモの入力内容を保存する
最後に、投稿が保存されるときに、上記入力欄に入力されたメモの内容を保存します。add_action( ‘save_post’, ‘_save_custom_mypostmemo’ );の部分で投稿内容が保存されるタイミングで_save_custom_mypostmemoという関数を実行するフックと呼ばれるワードプレスの重要な機能を使っています。
update_post_meta関数で、mypostmemoというメタデータにメモの内容を保存しています。
//メモの保存処理
function _save_custom_mypostmemo( $post_id )
{
update_post_meta( $post_id, 'mypostmemo', $_POST[ 'mypostmemo' ] );
return $post_id;
}
add_action( 'save_post', '_save_custom_mypostmemo' );






