こんにちは、今回はACFで作成したカスタムフィードをテーマをカスタマイズして投稿に表示する方法を解説した見たく思います。

この記事の目次
ACF(アドバンスドカスタムフィールド)とは?
ACF(アドバンスドカスタムフィールド)は、ワードプレスの投稿のエディター画面に任意の入力欄を追加できる多機能なプラグインです。

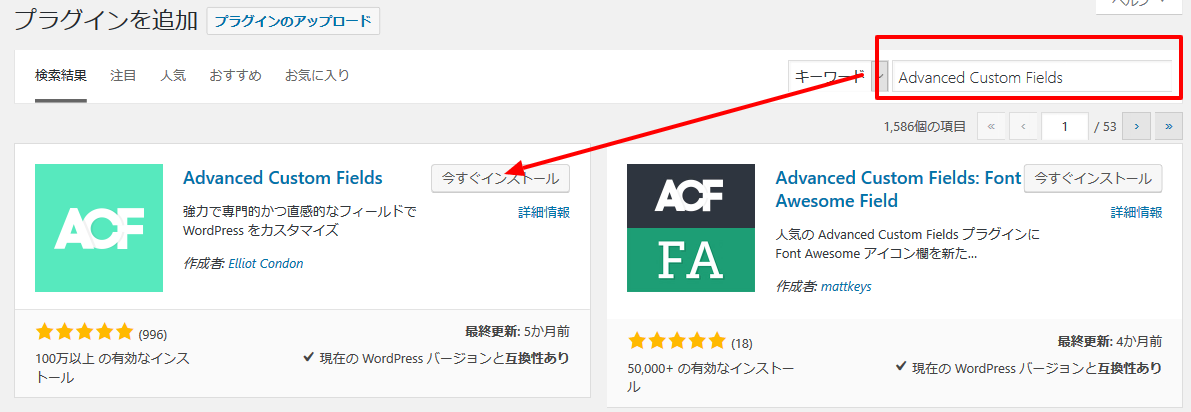
インストールには、管理画面>プラグイン>新規追加 と進み、プラグインの検索欄にAdvanced Custom Fieldsと入力し検索結果からインストールします。

入力されていると、小タイトルを大タイトルの下に表示するカスタムフィールドを創る
今回は、任意の小タイトルを追加すると投稿のタイトル下に小タイトルを表示する機能を作ってみましょう。
管理画面>カスタムフィールド>新規追加をクリックします。

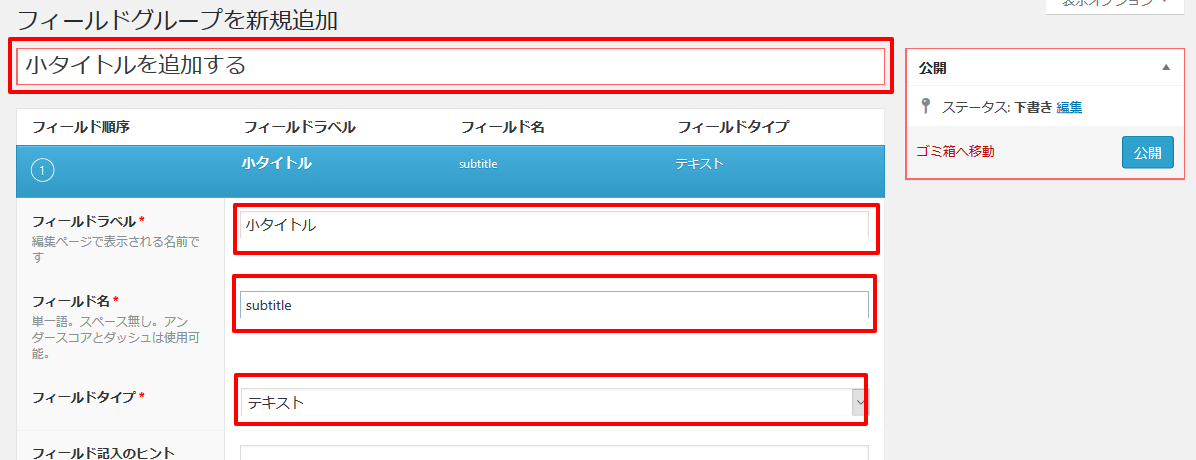
次に、このカスタムフィールドの名称を入力後、フィールドを追加ボタンを押して、下記のように入力します。

フィールドラベル→小タイトル ※投稿に表示される入力欄の名称です
フィールド名→この項目の入力内容をテーマで出力する時にキーとして使います(日本語も可)
フィールドタイプ→テキスト(テキスト入力欄を投稿のエディタに追加します)
フィールドタイプは他にも数値入力欄、選択欄、画像選択等多岐にわたる内容が設定可能です。
カスタムフィールドを表示する場所を設定する
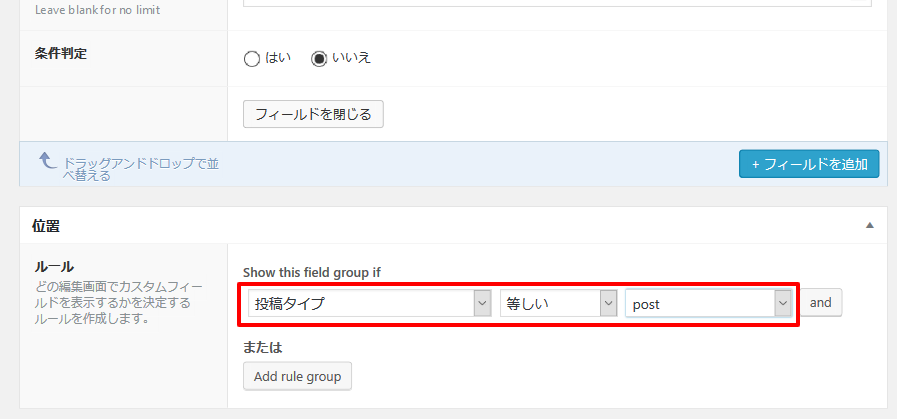
次に、この小タイトルという入力欄をどこに表示するのかの設定を行います。
全ての投稿エディタの表示したい場合は、下記のように設定します。

その他にも、固定ページだけに表示したり、カスタム投稿という別の概念の投稿だけにカスタムフィールドを表示させるなど細かな設定がここでできます。
設定が終わられましたら、右上の「公開」ボタンを押してカスタムフィードの保存を行います。
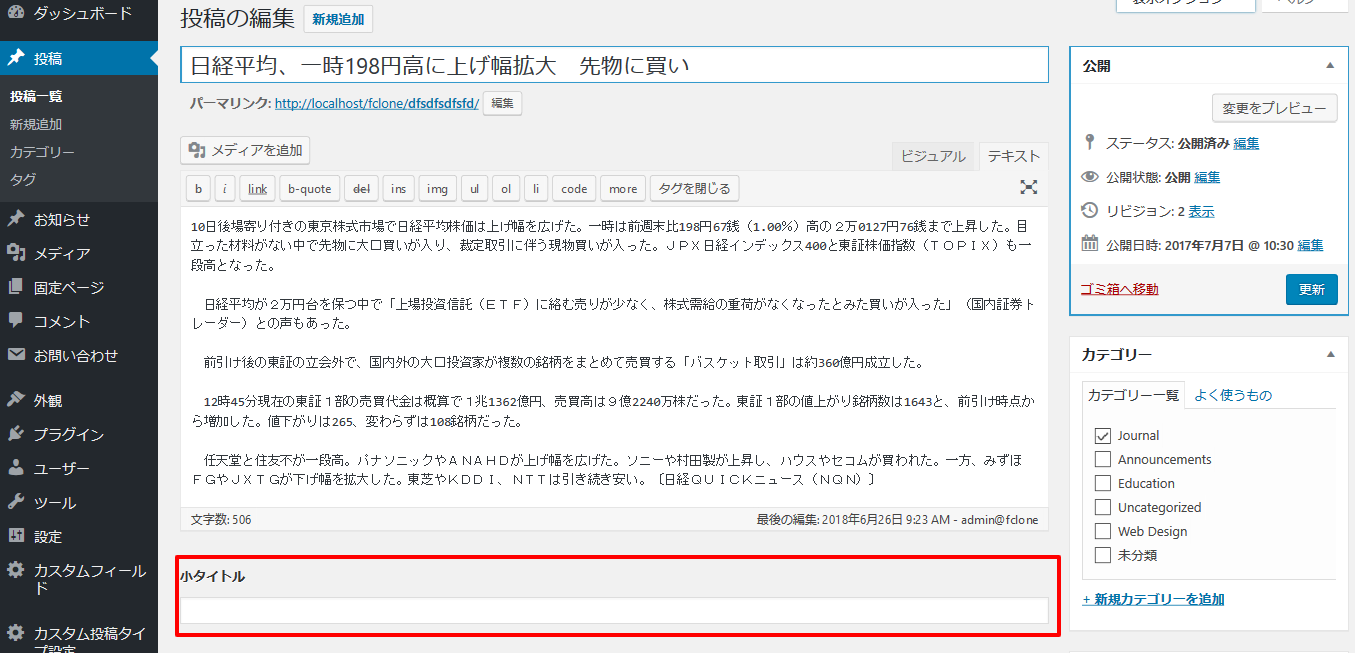
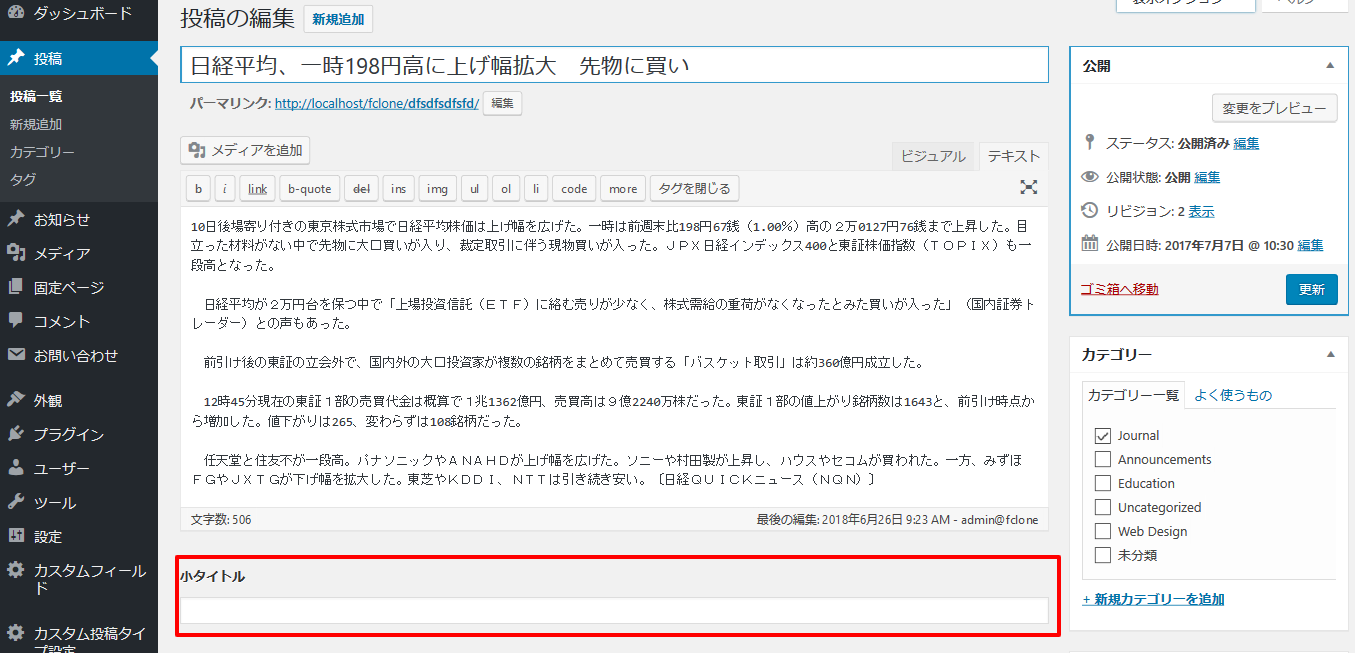
これで、投稿の編集画面に「小タイトル」という入力欄が出力されます。

カスタムフィールドの値をテーマで出力する
現在ではまだ、この入力欄に何か入力されても、テーマでは何も出力されていません。
なぜならカスタムフィールドの入力内容をページに表示するコードがないからです。

それでは、この入力内容をテーマで出力していきましょう。タイトルの下にこのカスタムフィールドの値があれば、H3タグで小タイトルを出力するようにします。
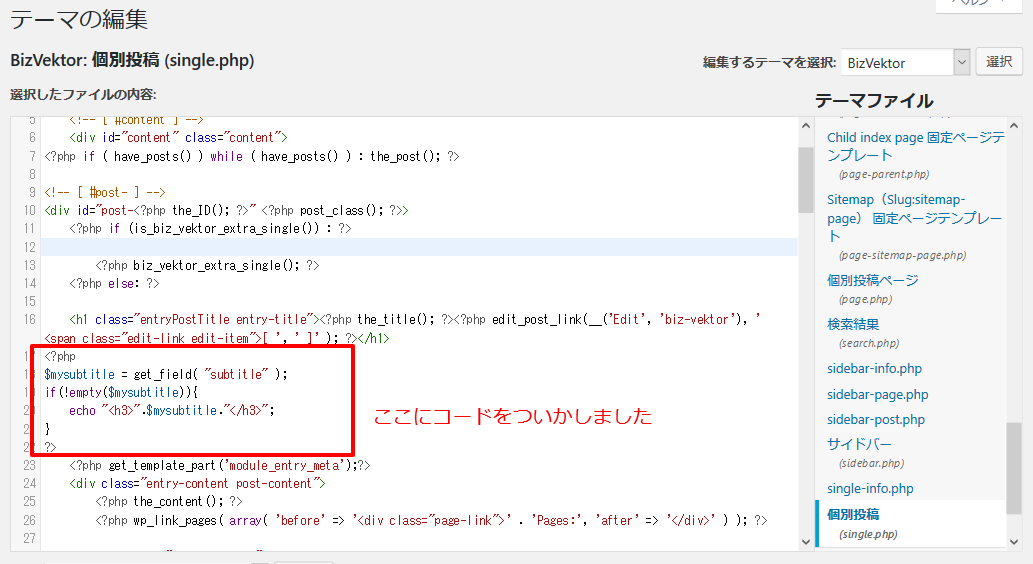
管理画面>外観>テーマの編集>single.php(右メニューから選択します。このファイルは全ての投稿を出力しているテーマファイルです。)を選択し、タイトルを出力している部分を探します。
下図の部分でH1タグによってタイトルを出力していますので、この下に先ほど追加したカスタムフィールドの値を出力すればよいことになります。

下記のコードを挿入しました。
<?php
$mysubtitle = get_field( "subtitle" );
if(!empty($mysubtitle)){
echo "<h3>".$mysubtitle."</h3>";
}
?>

このコードを解説いたします。
①get_field( “subtitle” )という命令で先ほど追加した小タイトルの内容を引き出しして、$mysubtitleという変数(プログラム上なんでも入る箱みたいなもの$は必須です)に入れています
②if(!empty($mysubtitle)){~} は$mysubtitleが空っぽでないならばその下の処理を実行せよという意味です。
③echo "<h3>".$mysubtitle."</h3>"; で<h3>と$mysubtitleの内容と、</h3>をつなげてecho (出力)します。
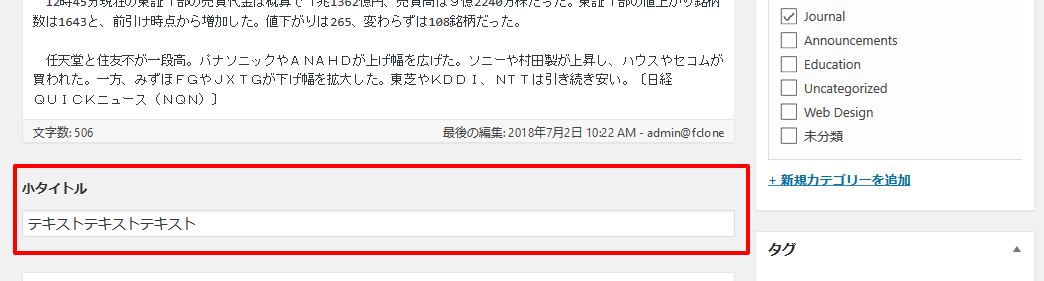
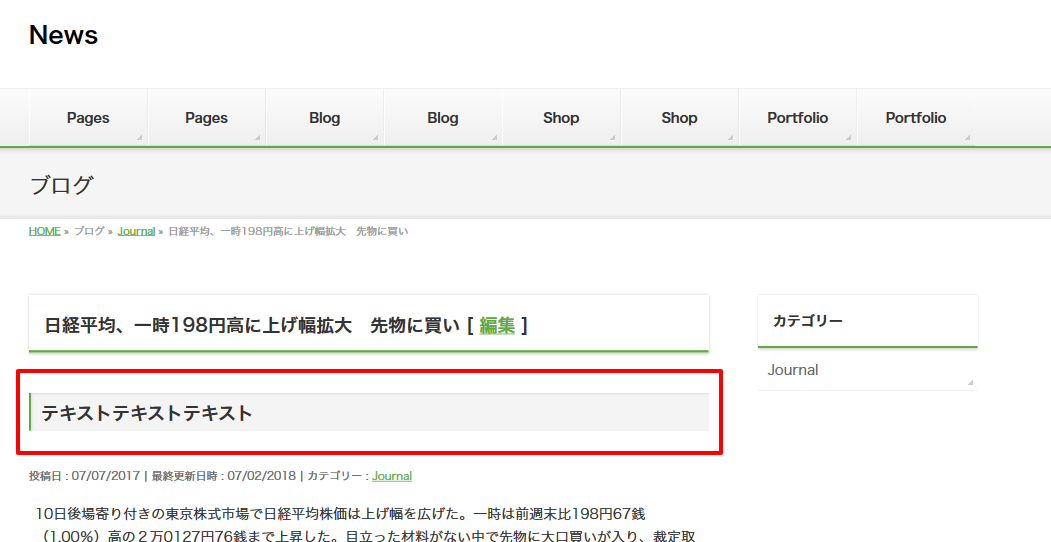
これでACFで作った小タイトルが入力されているときにテーマに小タイトルが出力されるようになりました。

※テーマを編集されて保存される際は必ずコードにエラーがないかをお調べの上保存されてください。テーマにエラーが発生すると最悪サイトが表示されなくなるなどの不具合が出ることがございます。






