ワードプレスの管理画面に一つのテキスト入力欄付きの設定画面を追加する方法を解説いたします。このプログラムはプラグイン化していますのでここからスタートして複雑なプラグインを作成されても問題ございません。
ご利用くださいませ。

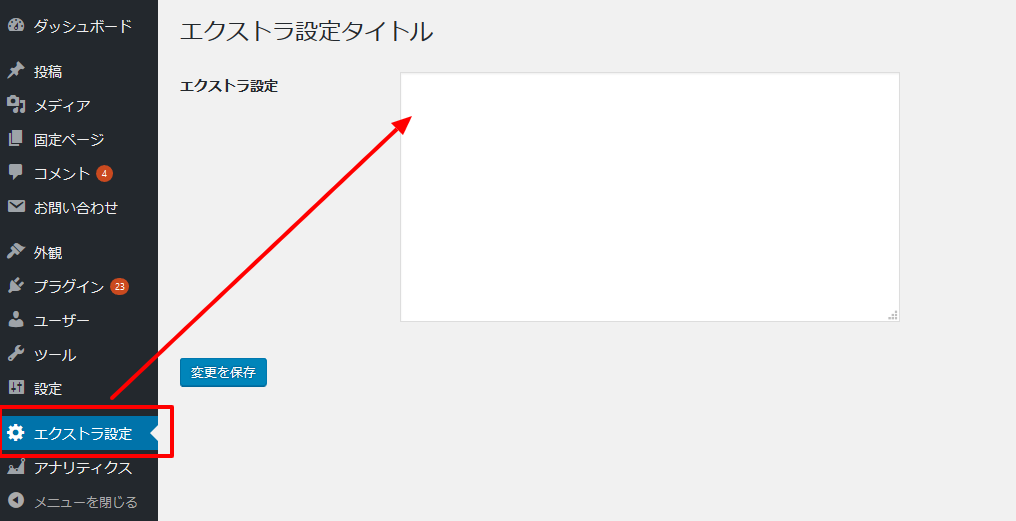
管理画面にメニューを追加してテキストエリアを設定画面に表示するシンプルなプラグイン
今回解説する全コードは下記となります。こちらを extrasetting.php 等任意の名称で\wp-content\pluginsフォルダに置かれて有効化されるとそのまま動作いたします。
<?php
/**
Plugin Name: エクストラ設定のプラグインです
Plugin URI: http://example.com/
description: エクストラ設定プラグインの説明文です
Version: 1.0
Author: WP-Doctor
Author URI: https://wp-doctor.jp/
*/
// プラグインの設定メニューを作成します
add_action('admin_menu', 'extrasetting_plugin_create_menu');
function extrasetting_plugin_create_menu() {
//管理画面にエクストラ設定という名称のメニューを作成します
add_menu_page('エクストラ設定', 'エクストラ設定', 'administrator', __FILE__, 'extrasetting_plugin_settings_page' );
//設定を保存する変数をワードプレスが実行されるときに呼び出します
add_action( 'admin_init', 'register_extrasetting_plugin_settings' );
}
function register_extrasetting_plugin_settings() {
//設定をワードプレスに登録します
register_setting( 'my-extrasetting-settings-group', 'extrasetting_setting' );
}
function extrasetting_plugin_settings_page() {
?>
<div class="wrap">
<h1>エクストラ設定タイトル</h1>
<form method="post" action="options.php">
<?php settings_fields( 'my-extrasetting-settings-group' ); ?>
<?php do_settings_sections( 'my-extrasetting-settings-group' ); ?>
<table class="form-table">
<tr valign="top">
<th scope="row">エクストラ設定</th>
<td><textarea name="extrasetting_setting" style="min-width:500px;height:250px"/><?php echo esc_attr( get_option('extrasetting_setting') ); ?></textarea></td>
</tr>
</table>
<?php submit_button(); ?>
</form>
</div>
<?php } ?>
プラグインのプログラム解説1 管理画面にメニューを追加する
下記のコード部分が管理画面にメニュを追加するコードとなります
add_action('admin_menu', 'extrasetting_plugin_create_menu');
function extrasetting_plugin_create_menu() {
//管理画面にエクストラ設定という名称のメニューを作成します
add_menu_page('エクストラ設定', 'エクストラ設定', 'administrator', __FILE__, 'extrasetting_plugin_settings_page' );
//設定を保存する変数をワードプレスが実行されるときに呼び出します
add_action( 'admin_init', 'register_extrasetting_plugin_settings' );
}
add_action(‘admin_menu’ は、ワードプレスが管理画面のメニューを描画する際に任意のコードを実行するように、処理を挟み込んでいる部分(専門用語でフックといいます)となります。
その処理の中身がextrasetting_plugin_create_menuという処理の中に記載されていますね。
add_menu_page(‘エクストラ設定’, ‘エクストラ設定’ の部分がそれぞれページ名と、メニュー名となりますのでこちらを変更されるとお好きな名称で管理画面にメニューを追加できます。
またその下部のadd_action( ‘admin_init’, ‘register_extrasetting_plugin_settings’ );という部分で設定内容を保存するフックをさらに追加しています。
プラグインのプログラム解説2 設定内容を保存するオプション名を設定する
上記register_extrasetting_plugin_settings という処理でこの設定をワードプレス上で保存するオプション名称のようなものを設定しています。
この中の処理にある、extrasetting_setting で設定画面のテキストエリアのnameアトリビュートに設定されると設定保存時にワードプレスがこの設定内容をデータベースに自動的に書き込んでくれます。
この設定はいくつでも増やすことが可能です。
例
register_setting( 'my-extrasetting-settings-group', 'extrasetting_setting' ); register_setting( 'my-extrasetting-settings-group', 'extrasetting_setting2' ); register_setting( 'my-extrasetting-settings-group', 'extrasetting_setting3' ); register_setting( 'my-extrasetting-settings-group', 'extrasetting_setting4' );
上記のextrasetting_setting2等のオプション名をフォームの部品のnameアトリビュートに設定されるとそれぞれワードプレスが設定内容を保存してくれるようになります。
プラグインのプログラム解説3 設定画面のHTML表示内容を記載する
extrasetting_plugin_settings_pageという処理の内容にある下記の部分が実際の設定画面で表示するHTMLの内容となります。
<div class="wrap">
<h1>エクストラ設定タイトル</h1>
<form method="post" action="options.php">
<?php settings_fields( 'my-extrasetting-settings-group' ); ?>
<?php do_settings_sections( 'my-extrasetting-settings-group' ); ?>
<table class="form-table">
<tr valign="top">
<th scope="row">エクストラ設定</th>
<td><textarea name="extrasetting_setting" style="min-width:500px;height:250px"/><?php echo esc_attr( get_option('extrasetting_setting') ); ?></textarea></td>
</tr>
</table>
<?php submit_button(); ?>
</form>
</div>
ご注意いただきたいのは、name=”extrasetting_setting”の部分です。解説2のオプション名称と同じものにされることで内容がワードプレスのデータベースに保存されるようになります。
<?php submit_button(); ?> という部分で設定の保存ボタンを表示しています。
この設定の内容をテーマで呼び出すには?
この設定内容をテーマ中で出力する方法もとても簡単です。
<?php echo get_option('extrasetting_setting'); ?>
上記のコードを任意のテーマの箇所に記載することでextrasetting_settingというオプション名で入力された内容を出力してくれます。
テーマのヘッダー(header.php)に追記すれば、すべてのページで共通のヘッダー内容を出力したり、個別投稿のテーマファイルに追加すれば、全投稿ページに任意の一括変更可能なテキストを表示できるようになりますね。
WordPressのプラグイン開発、プログラミング、カスタマイズのご相談ご依頼はワードプレス ドクターまでお気軽にどうぞ






