ワードプレスのユーザーのプロフィールページに任意のフォームを表示して記録する方法をご紹介いたします。

ワードプレスのユーザープロフィールページに入力フォームを追加する
お使いのテーマのFunctions.phpもしくは制作中のプラグインなどに下記のコードを追加されてみてください。
add_action( 'show_user_profile', 'extra_user_profile_fields' );
add_action( 'edit_user_profile', 'extra_user_profile_fields' );
function extra_user_profile_fields( $user ) { ?>
<h3>任意の項目</h3>
<table class="form-table">
<tr>
<th><label for="extrafield">入力</label></th>
<td>
<input type="text" name="extrafield" id="extrafield" value="<?php echo esc_attr( get_the_author_meta( 'extrafield', $user->ID ) ); ?>" class="regular-text" /><br />
</td>
</tr>
</table>
<?php } ?>
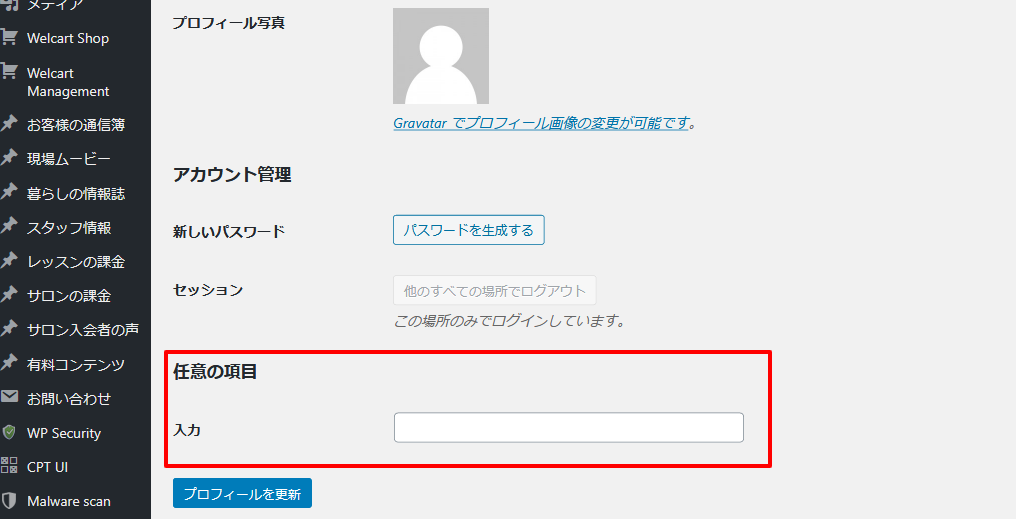
このコードでは、プロフィールの修正・表示画面にシンプルなフォーム入力項目を挿入表示いたします。
ワードプレスのユーザープロフィールページのカスタム入力項目の内容を保存する
次の上記項目に入力された値を保存するコードをご紹介します。上記コードの下に下記のコードを追記されてください。
add_action( 'personal_options_update', 'save_extra_user_profile_fields' );
add_action( 'edit_user_profile_update', 'save_extra_user_profile_fields' );
function save_extra_user_profile_fields( $user_id ) {
if ( !current_user_can( 'edit_user', $user_id ) ) {
return false;
}
update_user_meta( $user_id, 'extrafield', $_POST['extrafield'] );
}
このコードはユーザー本人もしくは、管理者がユーザー情報の更新時にextrafieldのPOST値を受け取り、ユーザーメタ(ワードプレスのユーザー用のカスタムな値の保存の仕組み)にその値を書き込んで保存するコードです。
保存時にバリデーションを追加されることも可能です。
よろしくお試しくださいませ。
WordPress ワードプレスの開発・カスタマイズ、エラーからの復旧、更新・移行等のご相談ご依頼はWPドクターまでお気軽にお送りください






