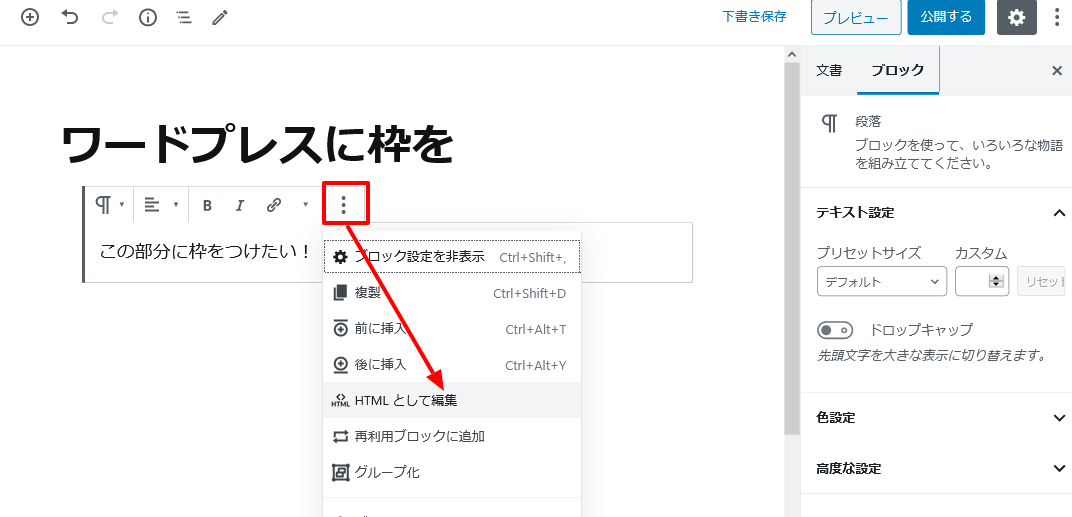
ステップ1 枠をつけたいブロック部分を選択しHTMLとして編集を選びます
まず枠をつけたい部分のブロックを選択し、右側の点が縦に並ぶボタンからHTMLとして編集を選びます。

この記事の目次
ステップ2 枠をつけたい部分を囲むPタグに枠のデザインを指定します。
Pタグを下記のように
style=”border:2px solid blue;border-radius:10px;padding:10px”
を追加して書き換えます
<p>この部分に枠をつけたい!</p>
↓
<p style="border:2px solid blue;border-radius:10px;padding:10px">この部分に枠をつけたい!</p>
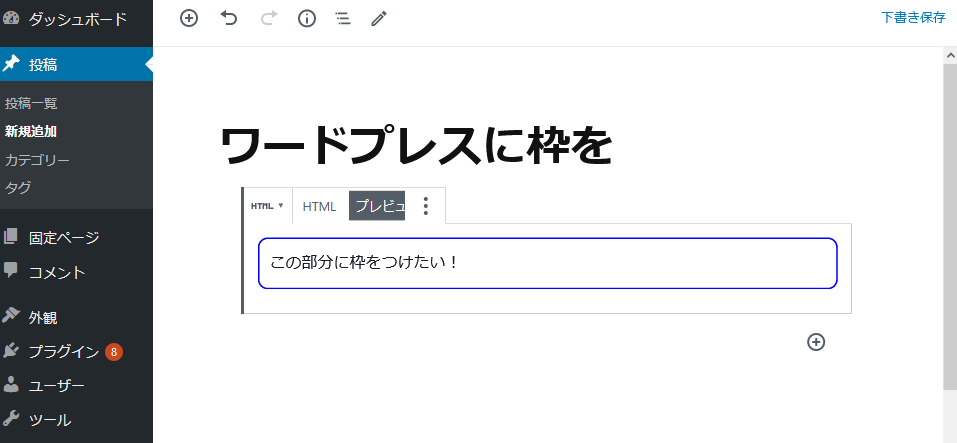
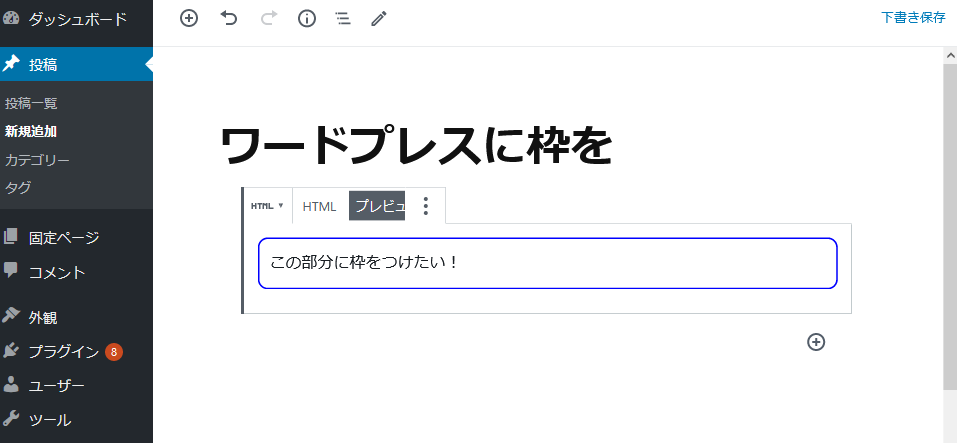
ステップ3 ブロックをHTMLに変換し、プレビューしてみます
HTMLに変換しますか?というダイアログが表示されますので有効にし、プレビューボタンで枠線を確認することができるようになります。

枠線の色を変える
先ほど書き込んだスタイルのコードを見ていきましょう。
border:2px solid blue;border-radius:10px;padding:10px
・2px solid blue は2ピクセルの枠で、1重線、線の色は青色という意味です。線の太さや、色を指定することができます。
※色指定できる名称等はこちらのページでご確認ください
・border-radius:10px の部分は枠線の角の丸めを10PXのサイズにするということです。数値を大きくするとより丸めが大きくなります。
・padding:10px の部分は枠内の上下左右の余白の大きさを示しています。
WordPress ワードプレスの引っ越し、カスタマイズ、セキュリティー対策、開発のご相談・ご依頼はお気軽にワードプレスドクターのお送りください