ワードプレスでサイドバーがコンテンツの下に行ってしまったりずれてしまいレイアウトが崩れてしまった場合の対処方法を解説いたします。

サイドバーがコンテンツの下もしくはずれて表示される原因
こちらは多くの場合コンテンツもしくはテーマにHTMLまたはCSSのエラーがあることが原因となっています。
ワードプレスでサイドバーがコンテンツの下に行ってしまったりずれてしまうのを防ぐには?
サイドバーのレイアウト崩れの原因はほとんどの場合、ページ上に閉じられていない、もしくは余分な閉じた div 要素があるからということになります。
もし特定の投稿やページでのみ発生しているのでしたら、投稿もしくはページの編集画面でDIVの閉じ忘れがないか、閉じDIVが一つ多くないか探して、その部分を修正される必要がございます。
もし全頁でサイドバーのレイアウトずれが起こっている場合は、テーマのSingle.php、Siguler.php、Pages.phpなどの単ページを出力するテーマファイルに上記と同じようにDIVの閉じ忘れもしくは、閉じDIVが一つ以上多い状態になっている可能性が高いとお考え下さい。
DIVタグなどの閉じ忘れがソースコードに無いかは下記のサイトで外部からも調べることができます。
http://validator.w3.org/
CSSのエラーによるサイドバーのずれ
その他の原因としまして、ページ本文の横幅と、サイドバーの横幅の設定が正しく行われていないという可能性もございます。
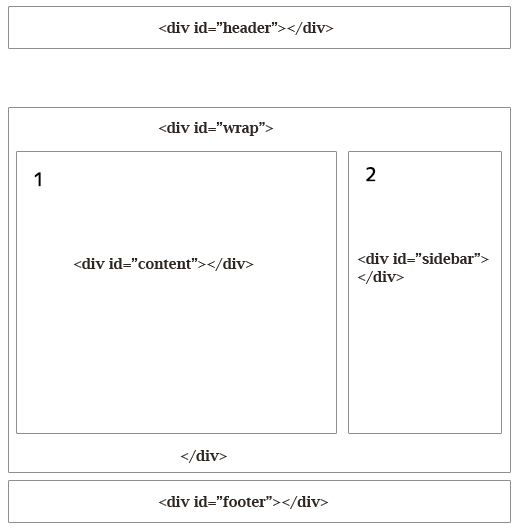
例としまして、下記の1,2のDIV要素がWRAPというDIV要素の中で合わせて100%以下のサイズになっていない場合、2のサイドバーがコンテンツの下に回り込んで表示されてしまします。

WordPress ワードプレスのテーマのエラーの修正、カスタマイズのご相談ご依頼はお気軽のワードプレスドクターにお送りくださいませ






