ワードプレスのリンク色の変更、リンクを新しいウィンドウで開く、リンク先を検索エンジンに評価させない 3つのよく使われる方法を解説いたします。
1 ワードプレスでリンクを新しいタブで開くようにする
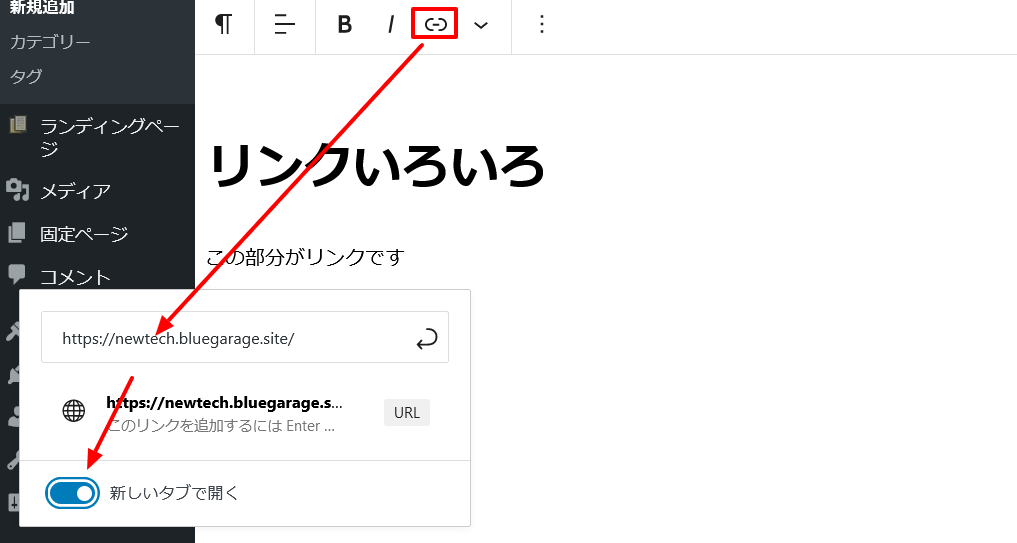
こちらは、ブロックエディターで段落を挿入し、上部のリンク挿入ボタンをおして、リンク先URLを入力の上、その下の 新しいタブで開く スイッチを有効に改行ボタンを押して確定します。

2 ワードプレスでリンクの文字色を変更する
これを行うには、カスタムHTMLというブロックの追加が必要となります。

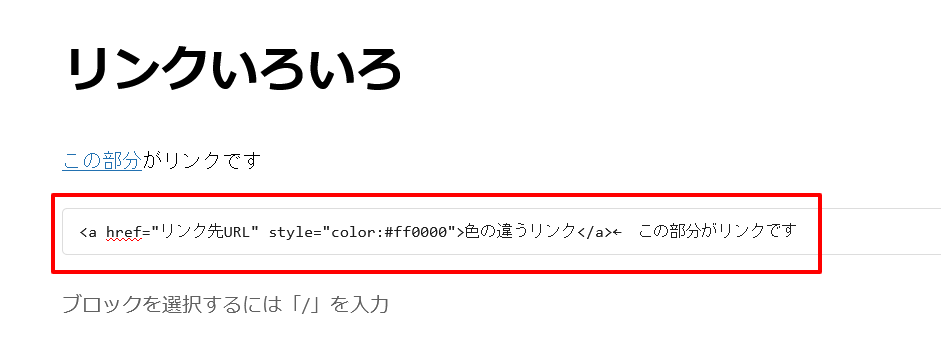
<a href="リンク先URL" style="color:色を指定">色の違うリンク</a>← この部分がリンクです
色を指定 の部分には、16進数のカラーコードを入力します。
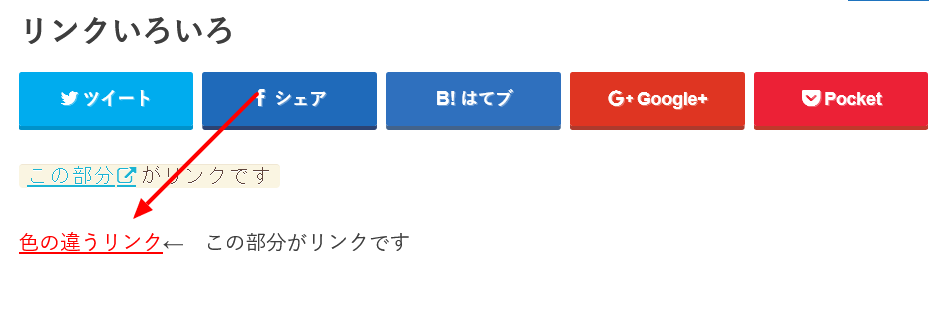
プレビューすると下図のようにリンク色を変えることができます。

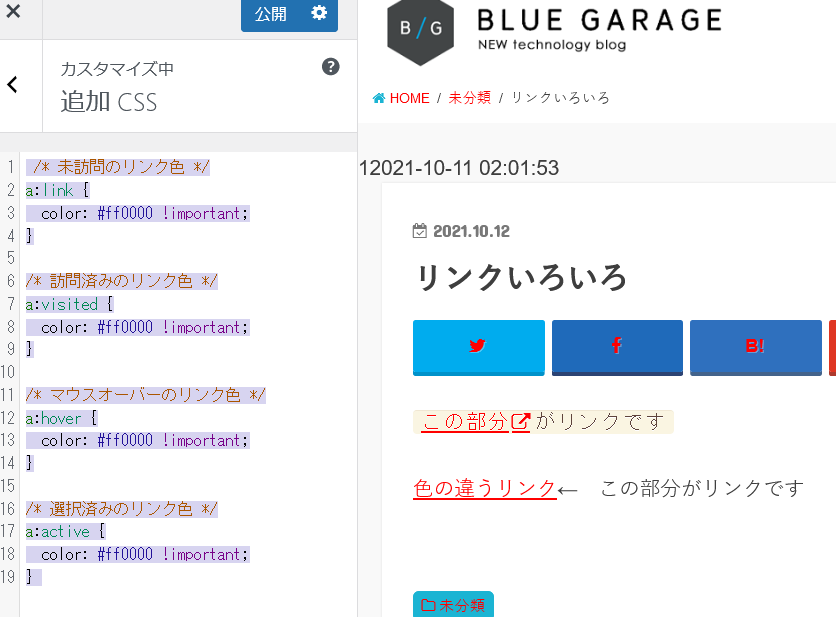
ちなみにサイトの全部のリンク色を一括で変更するには、管理画面の外観>カスタマイズ>css編集欄に下記のように記載します。

※#ff0000 がリンク色です
/* 未訪問のリンク色 */
a:link {
color: #ff0000 !important;
}
/* 訪問済みのリンク色 */
a:visited {
color: #ff0000 !important;
}
/* マウスオーバーのリンク色 */
a:hover {
color: #ff0000 !important;
}
/* 選択済みのリンク色 */
a:active {
color: #ff0000 !important;
}
また、1 ワードプレスでリンクを新しいタブで開くようにする はHTMLコードで下記のように指定することも可能です。
target=”_blank” の部分が新しいウィンドウで開く設定です。
<a href="リンク先URL" target="_blank" style="color:色を指定">色の違うリンク</a>← この部分がリンクです
3 リンク先を検索エンジンになるべく評価させないようにする
検索エンジンは、リンクされていることをそのページが優れている根拠の一部としてしまいます。何らかの理由で、リンク先(内部リンク外部リンクに限らず)を検索エンジンに評価させないようにするための、方法としてnofollow属性がございます。
カスタムHTMLブロックに下記のように記載します。
<a href="リンク先URL" rel="nofollow">このリンク先を私は評価しているわけではありません!</a>
WordPress ワードプレスのテーマのカスタマイズ、改造のごそうだん・ご依頼はWPドクターまでお気軽にお送りください