
アドミンバーは、wp_headアクション が含まれるテーマではログインユーザーに必ず表示されるサイト上部に現れる黒い管理用のバー(メニュー)です。今回はプラグインを使用せずにこのアドミンバーをPHPコードとCSSで隠す方法をご紹介いたします。
テーマのFunctions.phpに記載するPHPコードでアドミンバーを管理者ユーザー以外で隠す方法
管理画面>外観>テーマ編集(テーマエディター)よりFunctions.php の最下部にPHPコードを記載してアドミンバーを隠すことができます。
サンプルコード
add_action('after_setup_theme', 'mysite_remove_admin_bar');
function mysite_remove_admin_bar() {
if (!current_user_can('administrator') && !is_admin()) {
show_admin_bar(false);
}
}
このコードではafter_setup_theme アクション(テーマのセットアップが終わったときにワードプレスが呼び出す追加処理) に独自のコードによる処理 mysite_remove_admin_bar( を追加しています。
!current_user_can(‘administrator’) && !is_admin() の部分で管理者ユーザーではない場合にshow_admin_bar(false) という命令を発行しアドミンバーが表示されないようにします。
CSSスタイルでアドミンバーを隠す方法
この方法では、スタイルシートでアドミンバーを隠す方法を解説いたします。
条件分岐ができませんのですべてのログインユーザーに対してログインバーを隠してしまいますのでご注意ください。
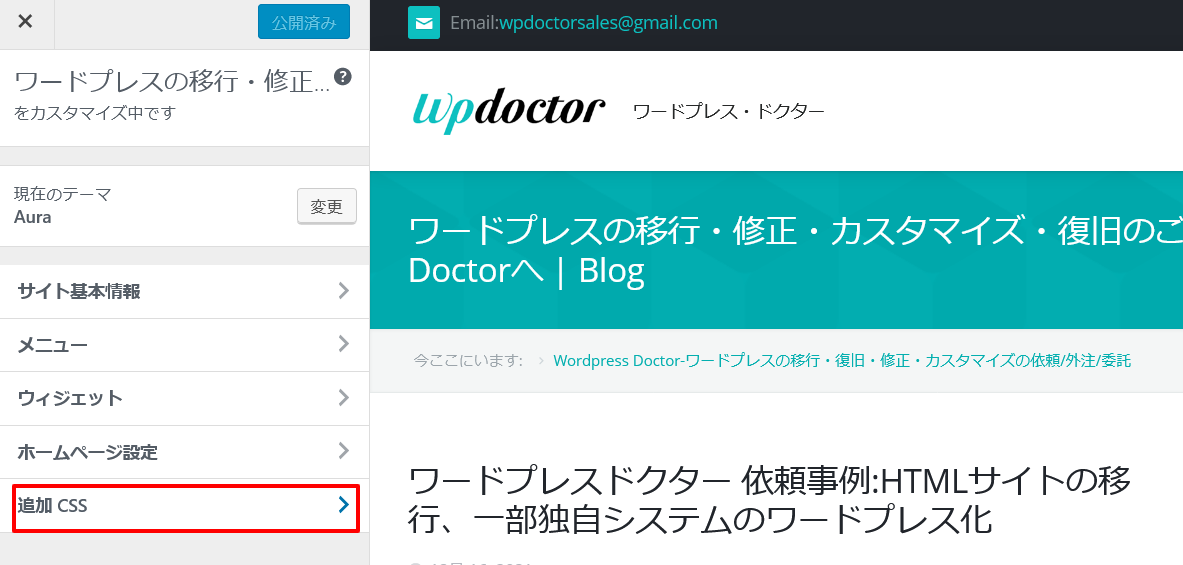
ワードプレスの管理画面>外観>カスタマイズ からカスタマイザーを表示し、「追加CSS」を選びます。

下記のCSSコードを記載します。
#wpadminbar {
display:none;
}
html {
margin-top: 0px !important;
}
WordPress ワードプレスのテーマのカスタマイズ・会員制サイトの作成のご相談・ご依頼はWPドクターまでお気軽にお送りください






