Style.cssはワードプレスのテーマに必ず含まれる、サイトの見た目をスタイルシートという仕組みで、制御・設定できるファイルです。
このファイルを編集することで、文字のサイズや色を変えたり、ボタンの色を変えたり、と様々なサイトの見た目に関する変更を行うことができますが、編集してもサイトに反映されないことがございます。
この場合の対処方法を解説いたします。
Style.cssの編集内容がサイトの見た目に反映されない理由
Style.cssの編集内容のデザインが、サイトの見た目に影響しない理由の多くは、キャッシュという仕組みによるものです。
キャッシュとは、サイトの読み込みを早くするために、一度アクセスしたサイトの様々なデータをブラウザーが保持して、アクセスのたびに、再取得しないようにする仕組みです。
古いStyle.cssがキャッシュ化されると、ファイルを編集しても常に古いStyle.cssが読み込まれて、編集内容がサイトの見た目に適応されない状態が続くことがございます。
ワードプレスのスタイル編集を即座にサイトに反映させるには?
メソッド1 カスタマイザーにスタイルのCSSを書き込む
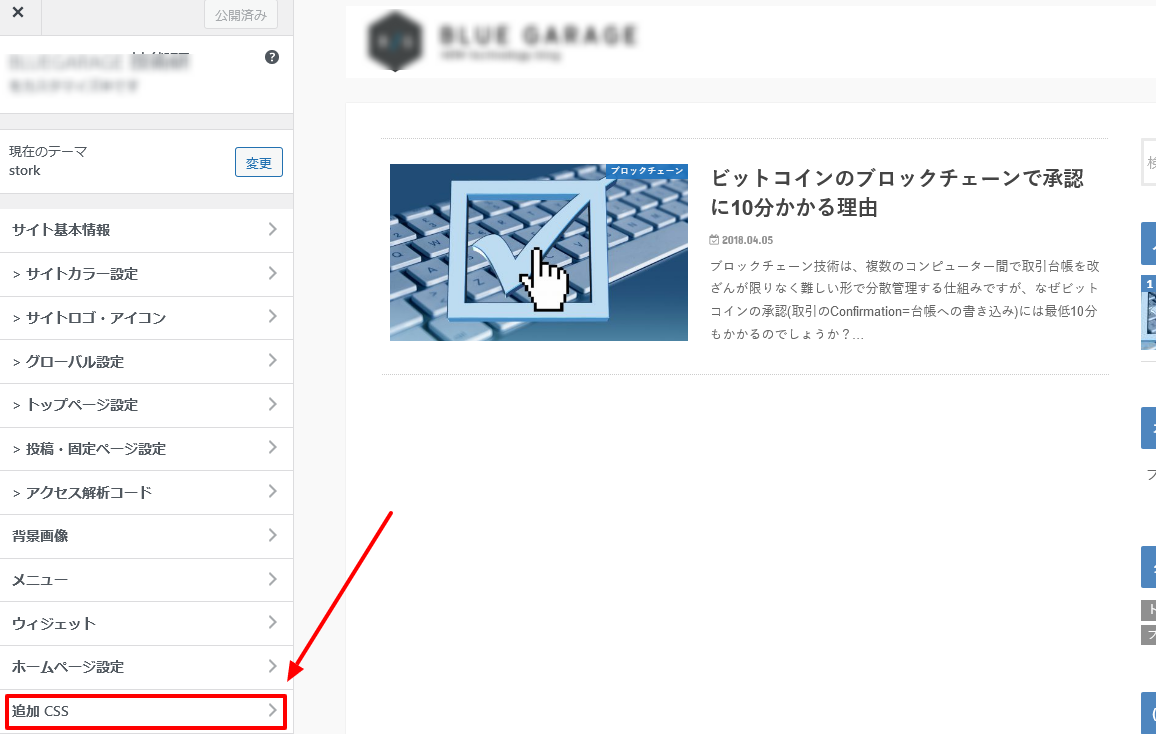
ワードプレスの管理画面>外観>カスタマイザー の中の追加CSS(ない場合もあります)を利用し、ここにスタイルを記載すると、このスタイルシートの内容はデータベースに記録されてサイトの表示のたびに読みこまれますので、即時サイトに反映されます。
メソッド2 キャッシュプラグインのキャッシュをクリアする
キャッシュプラグインを利用している場合、ユーザーのブラウザーだけでなく、サイトのキャッシュがさらに、内部的にもワードプレスサイトに保持されている場合があります。
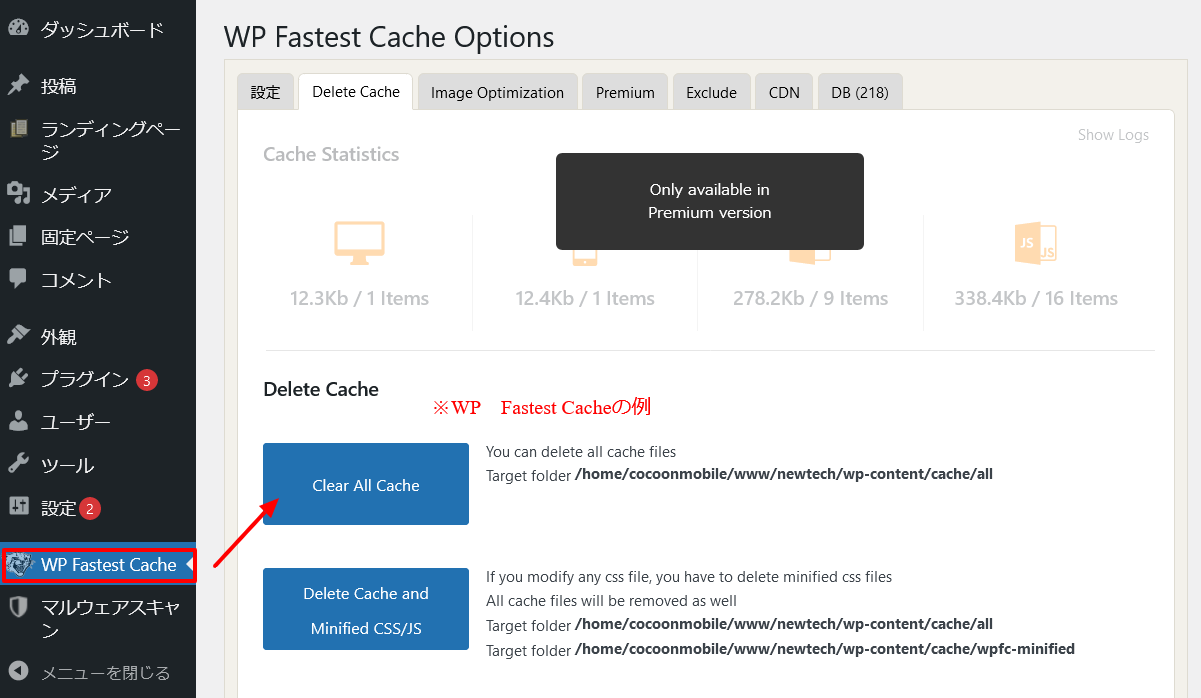
この場合、キャッシュプラグインの機能で、キャッシュを一度クリアすることでスタイルシートの編集結果が反映されることがあります。
サーバーの機能としてにキャッシュ機能がついているサーバーもございます。この場合、サーバー側のキャッシュもクリアします。
メソッド3 スタイルシートのバージョンを変える
子テーマを利用している場合、子テーマのバージョンを変えることでスタイルシートの読み込みが初期化され、キャッシュを通さずに読み込まれて即時に反映されることがございます。
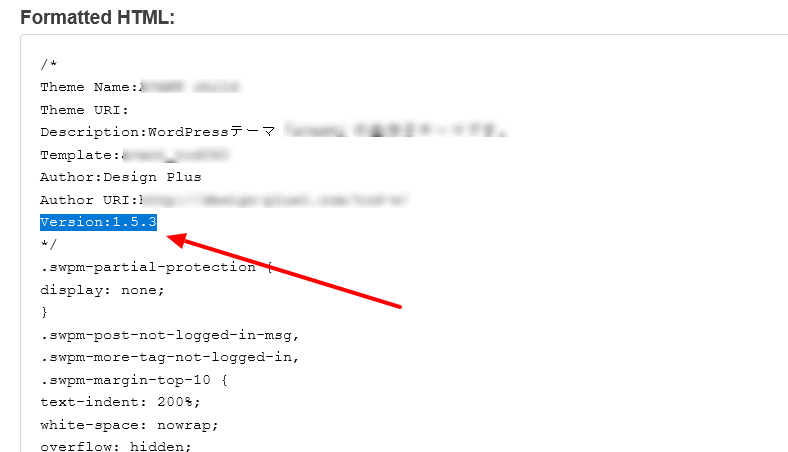
子テーマに含まれるStyle.cssの最上部のバージョンを増やしてみます。

※親テーマのStyle.cssのバージョンを編集すると公式のバージョンとずれてしまい、アップデートがかからなくなる等の不具合を起こす可能性があります。
Style.css以外の独自読み込みスタイルファイルの更新
その他独自にテーマに含まれるスタイルシートを読みこんでいる場合、その編集内容をサイトに即時反映するには読み込み処理にバージョン情報を付与して、その部分を書き換えるという方法もございます。
wp_register_style( 'customstyle', get_template_directory_uri() . '/css/独自スタイルのcss', array(), '1.1', 'all' );
※1.1のところがcssファイルそのもののバージョンを示していますのでこの部分を変更すると即時反映します。
または、テーマに直接記載されている場合は下記のようにバージョン情報を付与します。
link rel="stylesheet" type="text/css" href="http://読みこみたいスタイルシートのURL/custom-style.css?ver=1.1"