ContactForm7は、ワードプレスで最も普及している日本人の方が作ったお問い合わせフォームを作るプラグインですが、昨今このプラグインのフォーム経由でスパムメールが送信される問題から、お名前com、Lolipop等のサーバーでキャプチャの導入を促されているサイトも多いかと存じます。
お名前comのサーバーでは、キャプチャを導入していないサイトでメールの送信自体が止められてしまう事例がありましたのでContactForm7にキャプチャを導入する方法を解説いたします。
スパムを防ぐキャプチャとは?
スパムとは、広告などを含む、届く人にとって不要で許可していないのに勝手に送信されるメールの事で、ContactForm7の自動返信機能を有効にされている場合、自動でハッカーがそのフォームを利用して機械的に送ることもできてしまうものです。
キャプチャとは、人間がアクセスしていることを、人間にしかわからないクイズをランダムに表示したり、サイト上のマウスの動きから人間だと判断したりして、上記の機械的なスパム送信を抑制する仕組みです。
ContactForm7にそのページにしか表示されないキャプチャを導入する
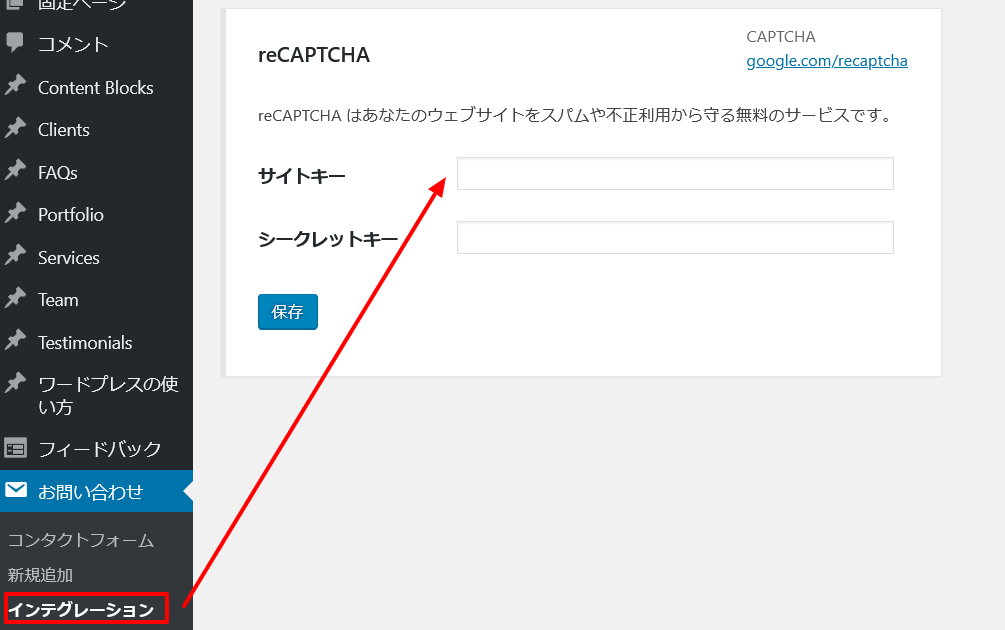
ContactForm7には、GoogleのReCaptchaというキャプチャを簡単に導入するためのインテグレーションという機能がついています。
このサイトキー、シークレットキー、の部分に、Google reCAPTCHA にログインの上サイトを登録の上、キーを発行し入力するだけで導入できます。
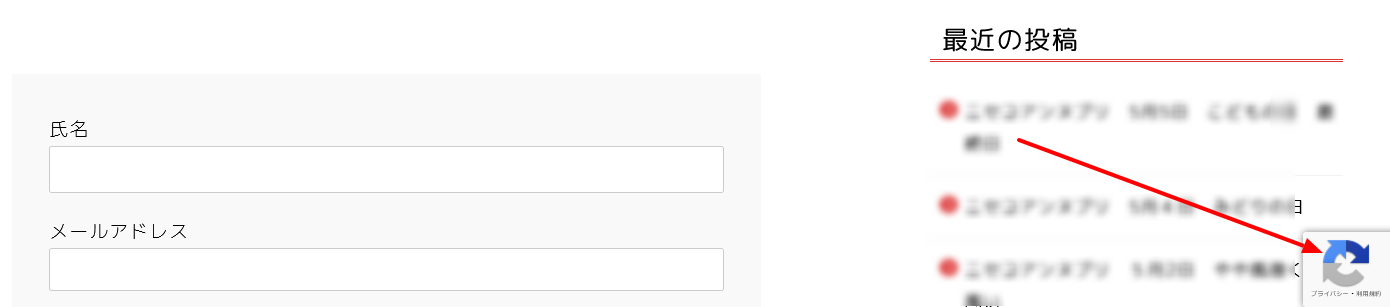
ただ、ContactForm7のキャプチャ機能は、全ページに表示されてしまうという仕様ですので、他のページの右下にも下図のようなキャプチャスニペットが表示されてしまいます。

お問い合わせフォームのページにのみ表示する方法もございますので下記を参考にされてみてください。
ContactForm7のキャプチャをお問い合わせページだけに表示
WordPress ワードプレスのセキュリティー対策・マルウェア駆除のご相談・ご依頼はWPドクターまでお気軽にお送りください