ワードプレスのブロックエディタのブロックの間の隙間を無くしたり多くくしたりする方法を解説いたします。

ブロックエディタのブロックの隙間を縮める方法1 スタイルを追加する
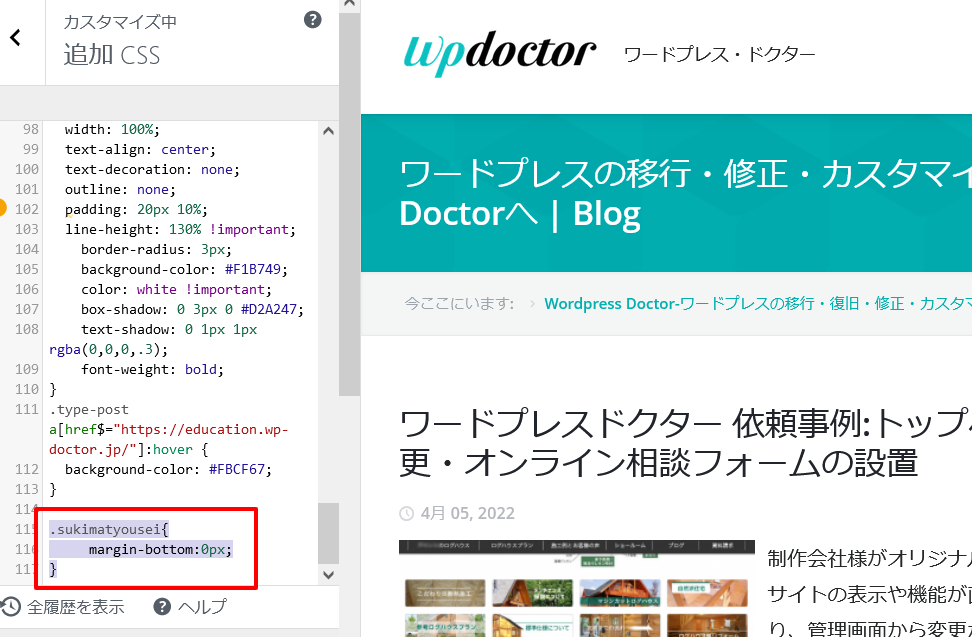
ワードプレスの管理画面の 外観>カスタマイザー>追加CSS より下記のように入力し保存します
.sukimatyousei{
margin-bottom:0px;
}
このコードは、ブロック要素の下の隙間を0ピクセルにするという意味になります。
0の部分に任意の数値を入れること隙間を大きくしたり小さくしたりもできます。
ブロックエディタのブロックの隙間を縮める方法2 ブロックに隙間調整したスタイルを適応する
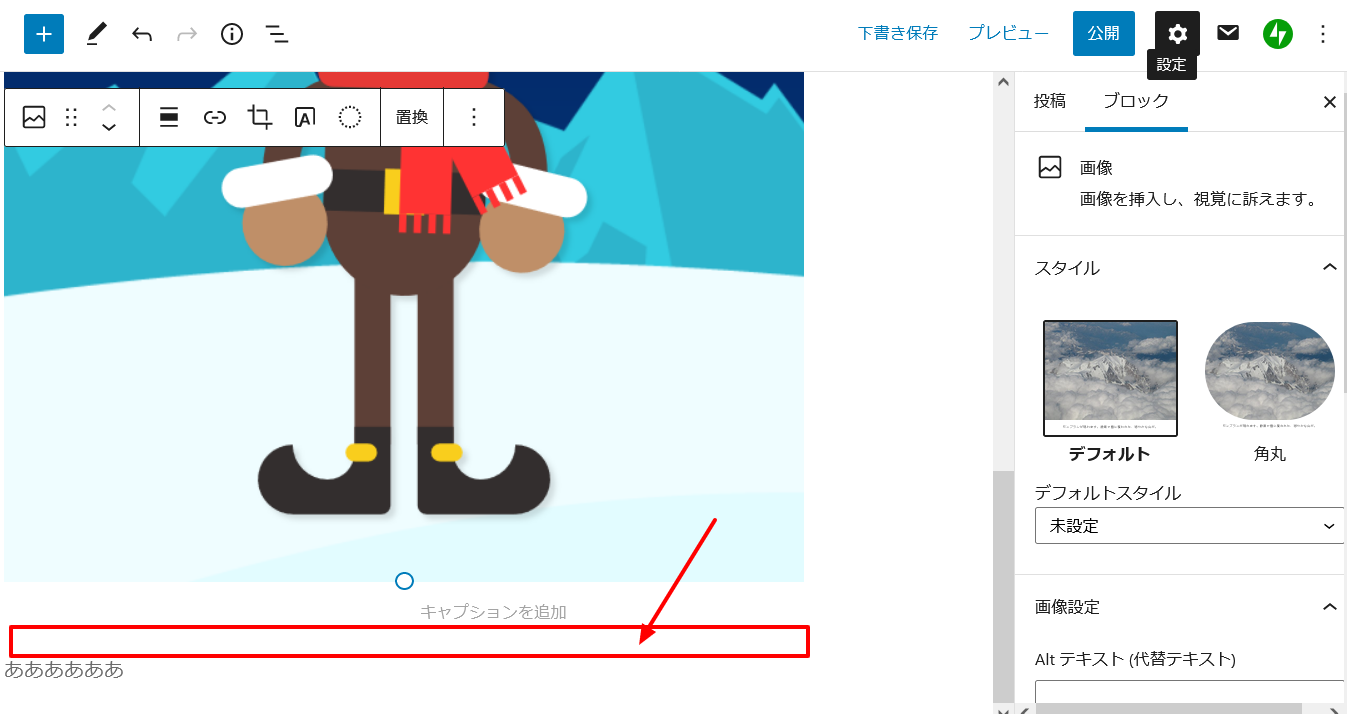
次に隙間を小さくしたいブロックに先ほど追加したスタイルを適応します。
ブロックエディターの ギアマークをクリックし、ブロックタブ、高度な設定>追加CSSクラス に
sukimatyousei
これでブロックの下の隙間が0ピクセルになりました。
WordPress ワードプレスサイトのカスタマイズ・移行・修正のご相談・ご依頼はお気軽にワードプレスドクターにお送りください