ワードプレスのアイキャッチ画像を一覧では表示し、記事表示(投稿表示)画面で隠す方法をご紹介します。

アイキャッチ画像の出力は、テーマにプログラムされている機能ですので、その部分を消すことでアイキャッチ画像を出力しないようにすることは可能でございます。
ただ、その場所がどこにあるかや、修正方法はテーマによって千差万別となり、プログラミングの知識が必要な為、より簡単に表示を消す方法を解説いたします。
方法1 アイキャッチ画像の出力をプログラムでしないようにする
下記のコードをテーマに含まれるfunctions.php の最下部に挿入いただくことで投稿画面にアイキャッチ画像が出力されるのを止めることができます。
(テーマのプラグラムの実装方法によっては効きませんのでご注意いただけましたら幸いです)
function wordpress_eyecatch_hide_image( $html, $post_id, $post_image_id ) {
if(is_single()) {
return '';
}else{
return $html;
}
}
add_filter( 'post_thumbnail_html', 'wordpress_eyecatch_hide_image', 10, 3 );
このコードは、アイキャッチ画像のHTML出力をシングルページ(1投稿表示)でのみ空っぽにしてアイキャッチ画像が出力されないようにするものです。
方法2 スタイルシートで隠す
スタイルシートとは、ワードプレスサイトの見た目を制御するルールを定めたプログラムのようなものです。このコードを使うことによってアイキャッチ画像を見えないようにすることが可能です。
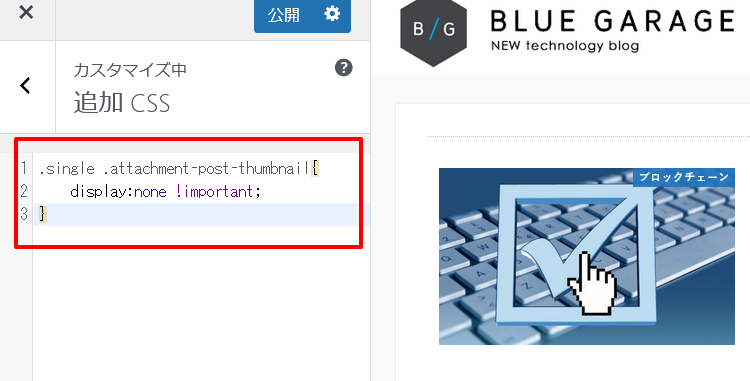
ワードプレスサイトの管理画面>外観>カスタマイズ(カスタマイザー) より追加CSSを選び、その中に下記のコードを挿入します。
.single .attachment-post-thumbnail{
display:none !important;
}
このスタイルは、singleというクラスの着いた単ページのattachment-post-thumbnail (アイキャッチ画像のクラス)に表示しない というスタイルを適応するものです。