ワードプレスのログインフォームに任意のテキストやフォーム、注意書き、画像などのコンテンツを埋め込む方法を解説いたします
add_actionのlogin_formで任意のHTMLコンテンツをログインフォームに埋め込む
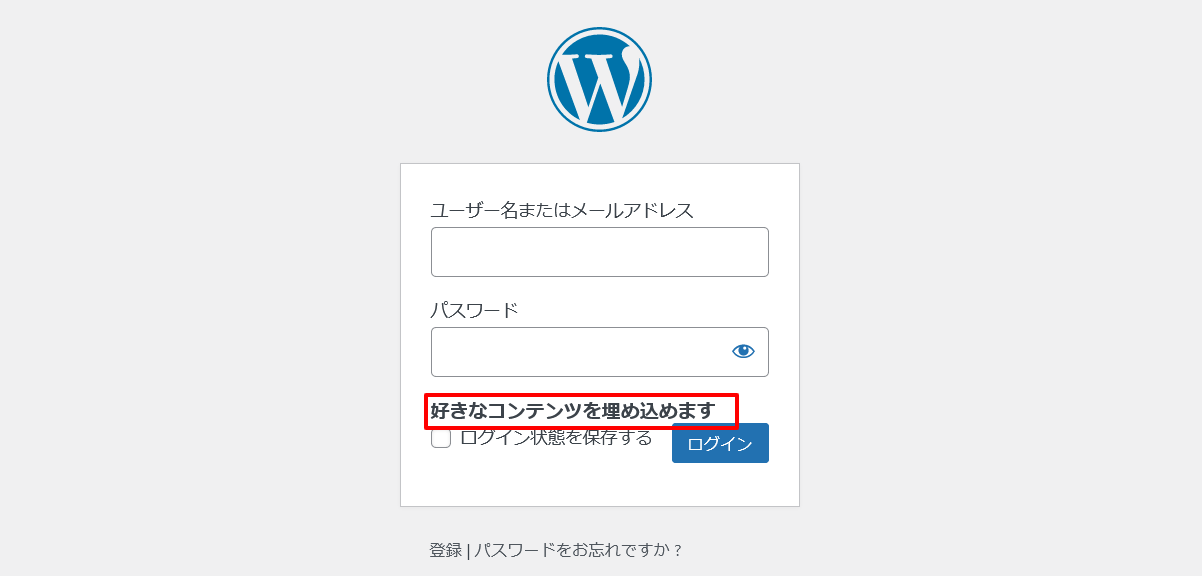
下記のPHPコードをテーマのFunctions.phpや作成されているプラグインに記載すると任意のHTMLコンテンツをワードプレスのログインフォームに埋め込むことが可能です。
function Addto_Login_Field(){
$output = "<h3>好きなコンテンツを埋め込めます</h3>";
echo $output;
}
add_action( 'login_form', 'Addto_Login_Field' );
※<h3>好きなコンテンツを埋め込めます</h3> の部分を埋め込みたいコンテンツのHTMLを記載されてください。
add_action 関数は、ワードプレスの出力に割り込んで好きなコンテンツを付記できる仕組みです。
参考 ワードプレスの機能を自作プログラムで利用するactionとfilterの仕組み
ワードプレスのログイン画面にフォームや画像を埋め込むこともできます
画像の場合
function Addto_Login_Field(){
$output = "<ime src='画像のURL'>";
echo $output;
}
add_action( 'login_form', 'Addto_Login_Field' );
フォームの場合
function Addto_Login_Field(){
$output = "<input type='text' name='mylogintext' value=''>";
echo $output;
}
add_action( 'login_form', 'Addto_Login_Field' );
ログインフォームに追加したフォーム部品の値をログインフォーム送信後に受け取るには?
この場合add_filterのwp_authenticate_userを使います。
下記のようにさらに付記いただくことで、ログインが成功または失敗する直前にユーザーがフォームに入力した値をPOST値で受け取ることが可能です。
function Get_orijinal_Login_Field( $user ){
$inputdata = $_POST['mylogintext'];
}
add_filter( 'wp_authenticate_user', 'Get_orijinal_Login_Field', 10, 2 );
WordPress ワードプレスのテーマ・プラグインのカスタマイズや政策のご相談・ご依頼はWPドクターまでお気軽にお送りください