ワードプレスには、顔文字(絵文字)を画像に置き換えて表示する機能がついていますが、この機能を使っていない場合絵文字用の一連のスタイルなどがHTMLに出力されると無駄ですね。
この絵文字関連の出力を停止する方法を解説いたします。
ワードプレスの組み込み絵文字とは?
ワードプレスには、絵文字をアイコンに自動的に変換していくれる機能がついています。
たとえば、半角で :) と入力すると
↓
🙂
のように絵文字になります。
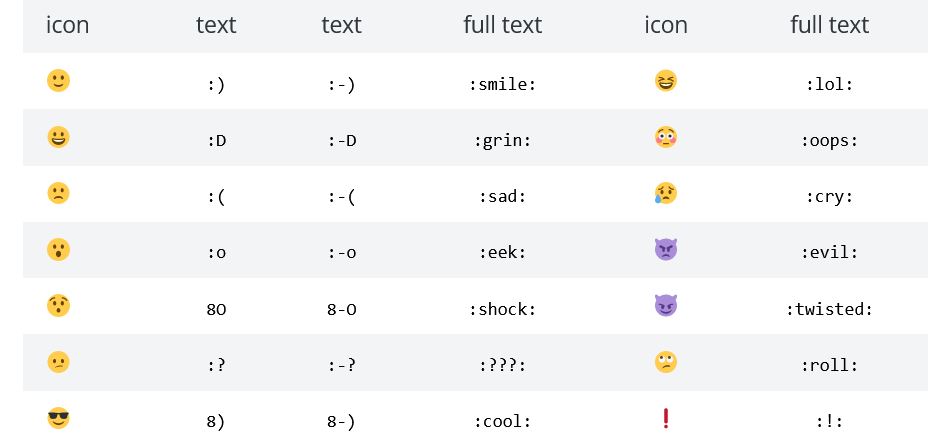
参考 絵文字一覧
https://wordpress.org/support/article/using-smilies/
このことを知っている方も少ないかと存じますし、ほとんど使用されていない機能かと思われますが、この機能のため、ワードプレスのヘッダーには、下記のようなコードが全頁のヘッダーに必ず挿入されます。
window._wpemojiSettings = {"baseUrl":....
img.emoji {display: inline !important;....
無駄な絵文字の出力を停止する
ワードプレスの絵文字アイコンは、外部のサイトから引っ張ってくるため、この通信が遅くなるとサイト全体の速度低下につながったりするため、絵文字を使用する予定が無い場合、こういった一連の絵文字用のコードの出力を停止してしまった方が高速化につながるかと存じます。
テーマのFunctions.phpに下記のように記載することで絵文字関連のコードのヘッダーへの出力をすべて停止できます。
function stop_emojis() {
remove_action( 'wp_head', 'print_emoji_detection_script', 7 );
remove_action( 'admin_print_scripts', 'print_emoji_detection_script' );
remove_action( 'wp_print_styles', 'print_emoji_styles' );
remove_filter( 'the_content_feed', 'wp_staticize_emoji' );
remove_action( 'admin_print_styles', 'print_emoji_styles' );
remove_filter( 'comment_text_rss', 'wp_staticize_emoji' );
remove_filter( 'wp_mail', 'wp_staticize_emoji_for_email' );
}
add_action( 'init', 'stop_emojis' );
WordPress ワードプレスのテーマやプラグインのカスタマイズ・コーディング等のご相談・ご依頼はWPドクターまでお気軽にお送りください