ワードプレスのElementorで同じページ内リンク(アンカーリンク)を作る簡単な方法をご紹介いたします。
1 エレメンターで CSS IDを設定する
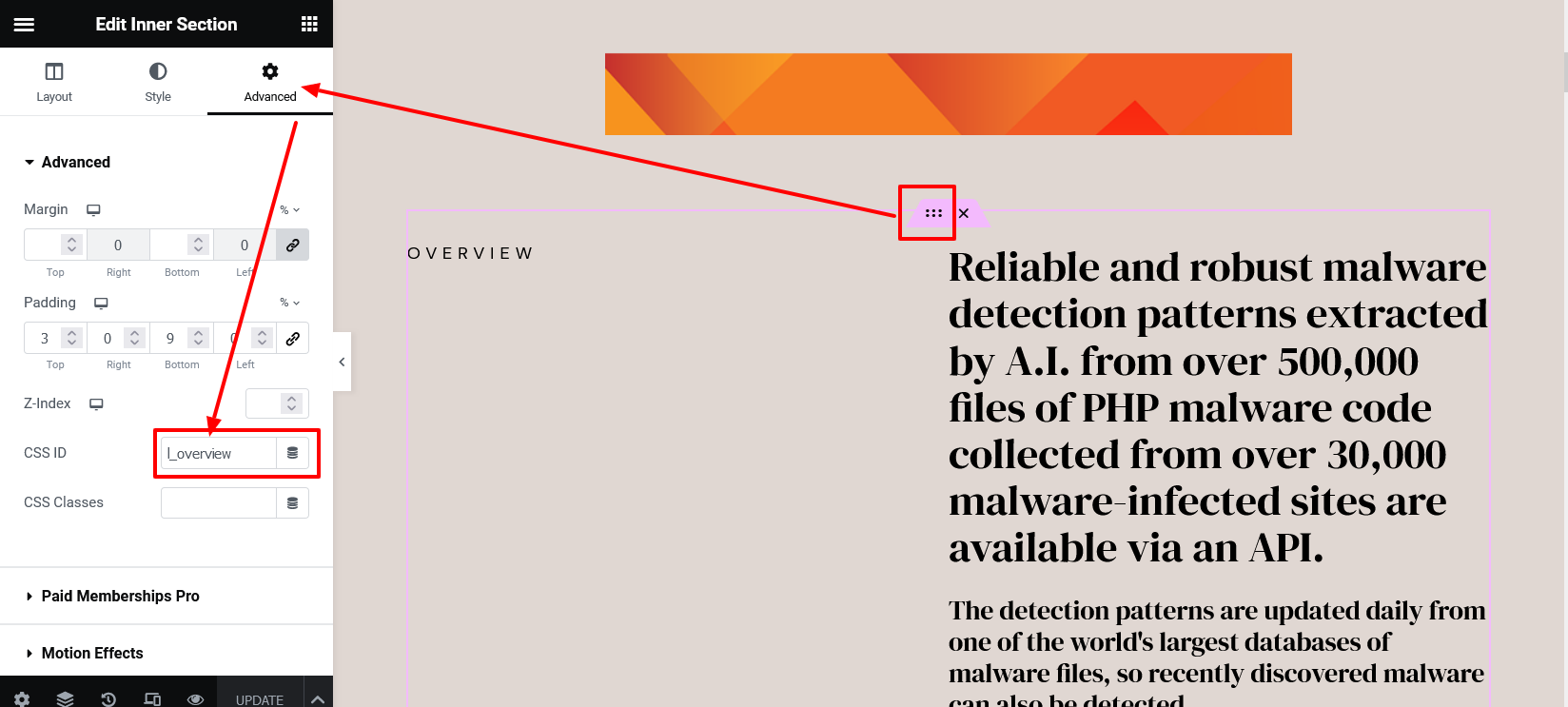
まず、アンカーリンクを設定したい、レイアウトの部位を選択し、詳細(Advanced)タブをクリックし、CSS IDのところに、アンカーリンクの名称を空白を含まない半角英数で入力します。
※下記の例では、l_overview になります。
2 エレメンターはCSS IDをアンカーリンクとして使用できる
エレメンターはCSS IDをアンカーリンクとして使用できます。下記のページ内リンクを使用できるようになります。
http://アンカーリンクを設定したページのURL/#CSS ID
この例では http://アンカーリンクを設定したページのURL/#l_overview というURLになります。
3 メニュー等にアンカーリンクを設定
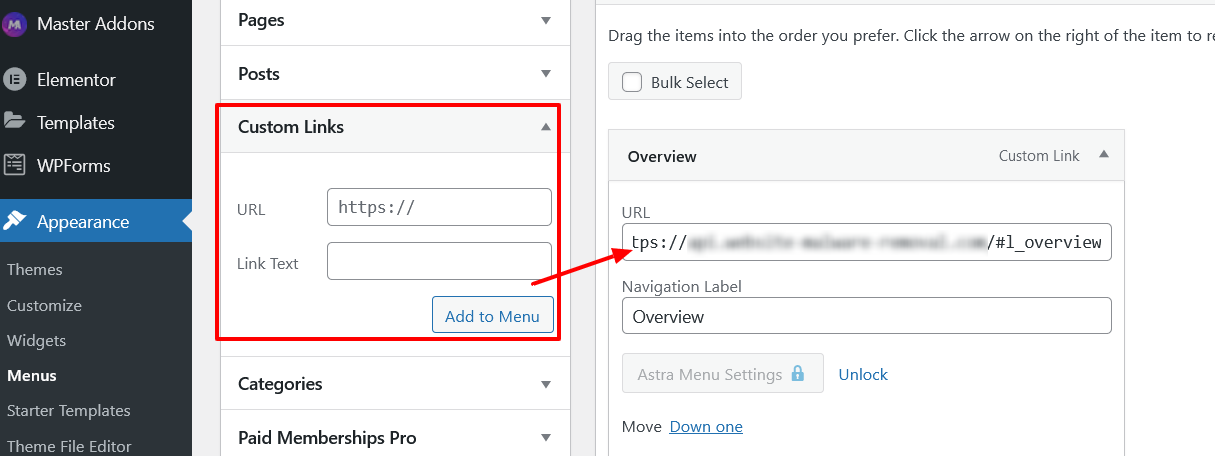
上記のリンクをメニューに設定されたい場合は、ワードプレスの管理画面>外観>メニューからカスタムメニューを追加する形になります。
WordPress ワードプレスのテーマのカスタマイズ、制作のご依頼・ご相談はお気軽にワードプレスドクターにお送りください