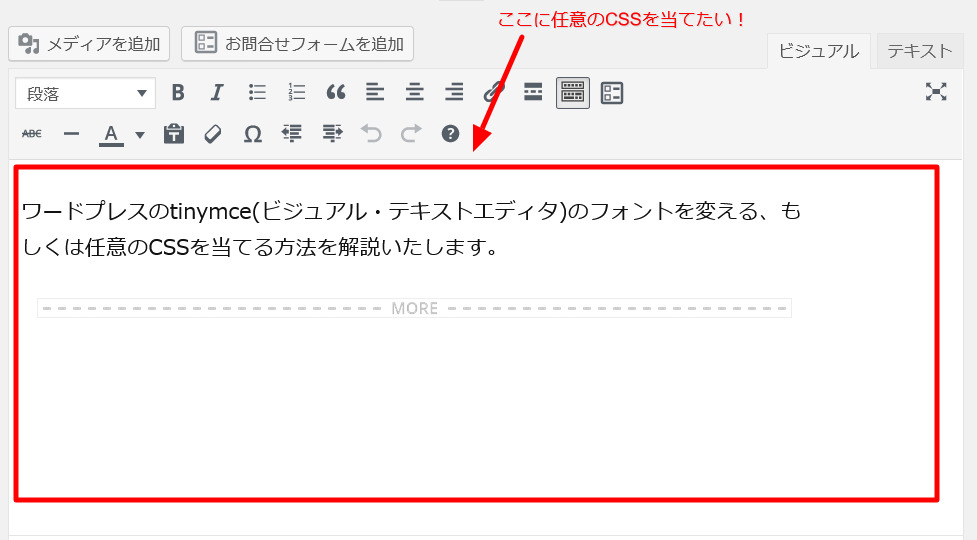
ワードプレスのtinymce(ビジュアルエディタ)のフォントを変える、もしくは任意のCSSを当てる方法を解説いたします。
※このスタイルはACF等のプラグインで拡張されたビジュアルエディタにも適応されます。
ステップ1 tinymce ビジュアルエディタ に当てたいスタイルシートを作る
まず、tinymce ビジュアルエディタ に適応したいCSSファイルを作成します。
例えば下記のスタイルではフォントをゴシックにし、h1見出しのサイズを30pxにするスタイルシートの例です。
こちらの任意の名称(例 tinymce-custom-editor.css)でお使いのテーマのフォルダにFTPソフトウェアでアップロード保存します。
body {
font-family: sans-serif;
}
h1 {
font-size: 30px;
}
ステップ2 上記スタイルをtinymceが実行されるたびにビジュアルエディタに適応する
ワードプレスのフックを利用してワードプレスのビジュアルエディタが実行(作成)されるたびに上記のスタイルが読み込まれて適応されるようにします。
テーマのfunctions.php に下記のように記載します。
add_filter( 'mce_css', 'set_editor_style' );
function set_editor_style() {
return get_stylesheet_directory_uri() . '/tinymce-custom-editor.css';
}
mce_cssフィルタはワードプレスがtinymceを実行するときに別のスタイルシートを適応させるためのフィルタ関数です。
get_stylesheet_directory_uri() はテーマフォルダのURLを出力しますので、そのあとに先ほど作成したスタイルシートのファイル名をつなげればワードプレスがtinymce(ビジュアルエディタ)にオリジナルなスタイルを適応してくれます。
お試しいただけましたら幸いです。
WordPress ワードプレスのテーマやプラグインの機能追加カスタマイズのご依頼・ご相談はWPドクターまでお気軽にお送りください