ワードプレスでFacebookやTwitterでシェアされる際の画像を指定するPHPコードをご紹介いたします。

シェア画像を記事単体ページの場合はアイキャッチ画像を、その他の場合は任意の画像にする
この為のコードは下記のようになります。このコードはテーマのfunctions.phpに記載いただくことで動作いたします。
function set_ogp_image()
{
if (is_singular()) {
$image = get_the_post_thumbnail_url("full");
if (empty($image)) {
$image = "http://画像のURL2.png";
}
} else {
$image = "http://画像のURL1.png";
}
echo "<meta property='og:image' content='" . $image . "' />\n";
echo "<meta name='twitter:image' content='" . $image . "' />\n";
}
add_action("wp_head", "set_ogp_image");
コードの解説
if (is_singular()) { は投稿や固定ページの単体ページが表示中であることを示します。
そうでない場合は$image = “http://画像のURL1.png”;の方に行き、任意の画像を$imageに代入しています。
get_the_post_thumbnail_url(“full”);は投稿や固定ページのアイキャッチ画像のURLを取得するコードです。
もしアイキャッチ画像が設定されていな場合は$image = “http://画像のURL2.png”; の方に行き、こちらの画像を$imageに代入しています。
echo “<meta property=’og:image’ content='” . $image . “‘ />\n”;
echo “<meta name=’twitter:image’ content='” . $image . “‘ />\n”;
の2行でFacebookとTwitterにシェアされる際に表示される画像をメタタグで指定しています。
$imageの部分は先ほど代入した画像URLが入っています。
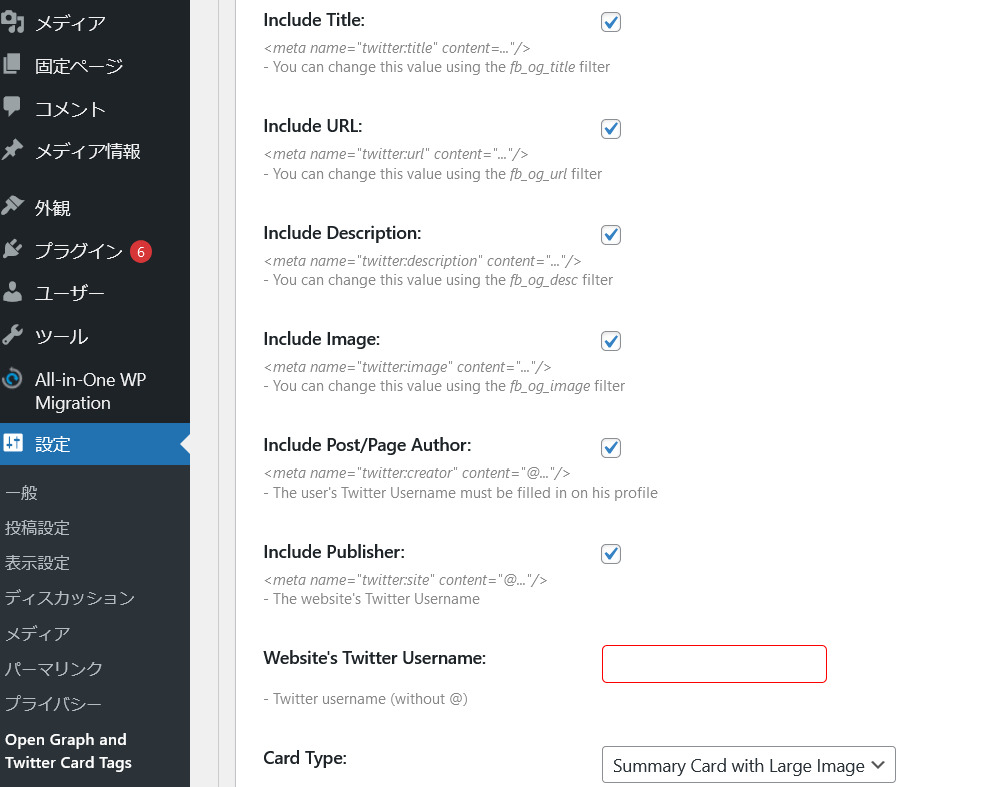
プラグインで同じ機能使う
プラグイン Open Graph and Twitter Card Tags を利用すると、画像だけでなく、シェアする際のタイトル、文言、投稿者などの様々な細かい項目も追加することができます。
ご参考になりましたら幸いです。